原生js实现tab选项卡
1.html部分
<body>
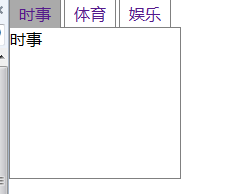
<div id="tab">
<div class="tab_menu">
<ul>
<li class="selected"><a href="#">时事</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">娱乐</a></li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
2.css部分:样式部分实现方法多种多样,这是我写的简单的demo,我最不擅长的css ><...
.tab_menu .selected{background-color:#aaa;}
.tab_menu ul{height:30px;}
.tab_menu ul li{float:left;list-style:none;width:50px;height:30px;color:#000;border:solid 1px gray;border-bottom:none; text-align:center;line-height:30px;margin-right:3px;}
.tab_menu ul li a{text-decoration:none;}
.tab_box{width:170px;height:150px;border:solid 1px gray;}
.tab_box .hide{display:none;}
3.重要的js部分:
window.onload=function(){
var oTab=document.getElementById('tab');
var aLi=oTab.getElementsByTagName('li');
var oTabBox=oTab.getElementsByTagName('div')[1];
var aBox=oTabBox.getElementsByTagName('div');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
for(var j=0;j<aLi.length;j++){
aLi[j].className='';//取消菜单样式
aBox[j].className='hide';//隐藏所有的tabDiv
}
aLi[this.index].className='selected';
aBox[this.index].className='';
}
}
}


这个简单粗暴,完全没有考虑如果tabMenu、tabBox有多个样式的情况,不适应项目只是一个思路。很多地方需要完善。下面考虑标签多个class的情况,不过一般都有多个class,现在就要用到去除某个class,添加class的技能了。
3.1原生js中class的添加及删除。
window.onload=function(){
var oTab=document.getElementById('tab');
var aLi=oTab.getElementsByTagName('li');
var oTabBox=oTab.getElementsByTagName('div')[1];
var aBox=oTabBox.getElementsByTagName('div');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
for(var j=0;j<aLi.length;j++){
var aClass=aLi[j].className.split(' ');//元素.className是一个字符串,切割成数组
var aClass1=aBox[j].className.split(' ');//同样的方法得到box的
for(var z=0;z<aClass.length;z++){
if(aClass[z]=='selected'){
aClass.splice(z,1);//利用数组的splice方法删除找到的这个类
}
}
for(var k=0;k<aClass1.length;k++){
if(aClass1[k]=='hide'){
aClass1.splice(k,1);
}
}
aLi[j].className=aClass.join(' ');//所有的menu都去除selected样式
aBox[j].className+=' hide';//所有box都隐藏
aBox[this.index].className=aClass1.join(' ');//当前box显示
aLi[this.index].className+=' selected';//当前menu添加select样式
}
}
}
}
亲测有效,不过都写在一个方法里有点乱,而且类多的时候效率也是问题,不过类应该不很很多吧==以后再优化吧,这个功能用jquery很简单。
ps:把用jquery实现这个功能写一下:
<script>
$(function(){
var aLi=$(".tab_menu ul li");
aLi.click(function(){
$(this).addClass('selected').siblings().removeClass('selected');
var index=$(this).index();
$('.tab_box div').eq(index).show().siblings().hide();
});
});
</script>
简单多了。
原生js实现tab选项卡的更多相关文章
- 原生js实现tab选项卡里内嵌图片滚动特效代码
<!DOCTYPE HTML><html lang="en-US"><head><meta charset="UTF-8&quo ...
- 原生js面向对象编程-选项卡(自动轮播)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 原生js面向对象编程-选项卡(点击)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- js 实现tab选项卡
最近一直在研究js 如果不及时复习的话前边学到的东西很快就会忘掉,所以把前段时间的一个简单的tab选项卡的思路写出来也算复习了一下吧, 第一步:先把布局写出来: <div id="d ...
- 原生js实现tab切换
//通过原生js实现table切换<html><head><meta http-equiv="Content-Type" content=" ...
- 原生JS实现tab切换--web前端开发
tab切换非常常见,应用非常广泛,比较实用,一般来说是一个网站必不可少的一个效果.例如:https://123.sogou.com/中的一个tab部分: 1.案例源代码 <!DOCTYPE ht ...
- 【原生JS】切换选项卡
效果图: HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- JS实现Tab选项卡
http://www.jb51.net/article/24694.htm http://www.sunsean.com/idTabs/#t1 http://www.cnblogs.com/sskse ...
- 标签页(tab)切换的原生js,jquery和bootstrap实现
概述 这是我在学习课程Tab选项卡切换效果时做的总结和练手. 原课程中只有原生js实现,jquery和bootstrap实现是我自己补上的. 本节内容 标签页(tab)切换的原生js实现 标签页(ta ...
随机推荐
- Oracle数据库入门——初级系列教程
- 自定义组件之MoreListView
前言 本文针对自定义组件进行一些分析.还是那句老话“授之于鱼不如授之以渔”.今天要讲的是一个自定义的可以分页的ListView. 网上都讲了些ListView分页的方法,那么为什么我在这里还需要自己写 ...
- notepad++批量头尾追加
每行首添加 在“查找目标”里输入上尖号“^”,上尖号代表每行的开头 每行尾追加
- 基于jQuery点击加载动画按钮特效
分享一款基于jQuery点击加载动画按钮特效.这是一款基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- MyBatis知多少(17)MyBatis和JDBC
有了MyBatis,就不再需要编写JDBC代码了.像JDBCT这样的API的确非常强大,但使用起来总不免觉得太过繁琐.代码清单给出了一个使用JDBC的示例. 从这个例子中很容易看出,JDBC API会 ...
- 这些年你需要注意的SQL
[20141114]这些年你需要注意的SQL *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bot ...
- PowerMock 简介--转载
原文地址:https://www.ibm.com/developerworks/cn/java/j-lo-powermock/ EasyMock 以及 Mockito 都因为可以极大地简化单元测试的书 ...
- Http客户端识别的方法
Http用户识别的机制方法分为如下几种: 1).承载用户身份的HTTP首部 2).客户端IP地址跟踪,根据客户端IP地址进行识别 3).用户登录,用认证方式设别用户 4).使用胖URL,一种在UR ...
- 44个 Javascript 变态题解析 (上\下)
第1题 ["1", "2", "3"].map(parseInt) 知识点: Array/map Number/parseInt JavaS ...
- 通过发布项目到IIS上,登录访问报系统找不到System.Web.Mvc
我发布项目到IIs,通过IIS的端口来访问直接下面的错误
