jquery easyui dialog Bug解决方案
最近一直都在用easyui前端框架来开发设计UI,但在使用Dialog时,发现如果页面内容比较多,就会出现问题,首先看一下我的原代码:
<input type="button" value="确认预约" id="btnconfirm" onclick="javascript:openconfirmDlg();" />
<div id="confirmd">
<p>请选择确认结果:</p>
<p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label>
<input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失败</label></p>
</div>
<script type="text/javascript">
$("#confirmd").dialog({
title: '预约确认',
iconCls: 'icon-save', resizable: false, modal: true, closed: true,
width: 200, height: 200,
buttons: [{ text: '提 交', handler: function () {
alert("ok");
}
}, { text: '取 消', handler: function () {
$("#confirmd").dialog("close");
}
}]
});
function openconfirmDlg() {
$("#confirmd").dialog("open");
}
</script>
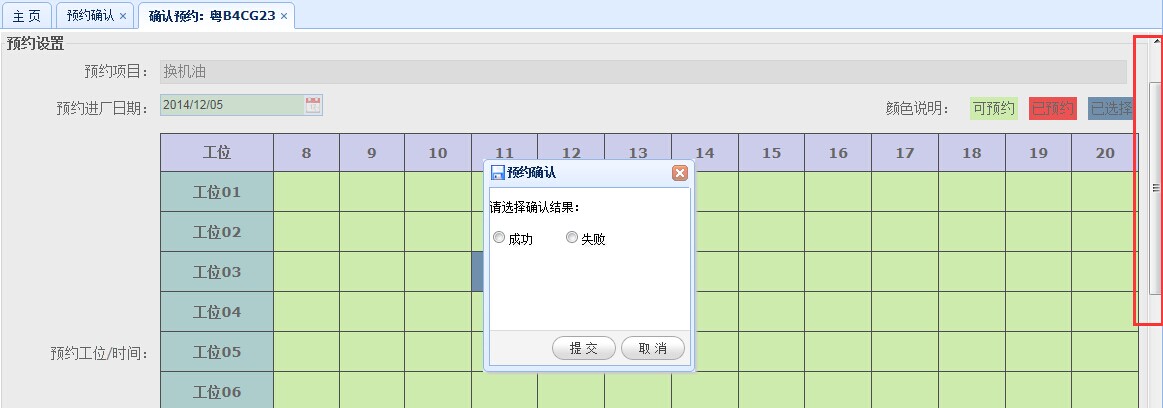
当点击【确认预约】按钮时,打开对话框,效果如下:

可以看到几个问题,一是遮罩层没有全部盖住网页内容,二是对话框不见了,当然不是真的不见了,而是显示到了页面的上方,需要将滚动条拖回到项端方可见到,造成这样的原因很清楚,一是获取网页内容高度不正确,只是得到了window的高度(即可视高度),才会出现遮罩不完整,二是定位不正确,未能正确识别到scrollTop,造成对话框定位不准,针对这些问题,我做出了相应的改进,从而解决了该问题,下面是改进后的代码:
<input type="button" value="确认预约" id="btnconfirm" onclick="javascript:openconfirmDlg();" />
<div id="confirmd">
<p>请选择确认结果:</p>
<p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label>
<input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失败</label></p>
</div>
<script type="text/javascript">
$("#confirmd").dialog({
title: '预约确认',
iconCls: 'icon-save', resizable: false, modal: true, closed: true,
width: 200, height: 200,
buttons: [{ text: '提 交', handler: function () {
alert("ok");
}
}, { text: '取 消', handler: function () {
$("#confirmd").dialog("close");
}
}]
});
window.onscroll = function () {
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 });
}
function openconfirmDlg() {
$("#confirmd").dialog("open");
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 });
$(".window-mask").css({ height: $(document).height()});
}
</script>
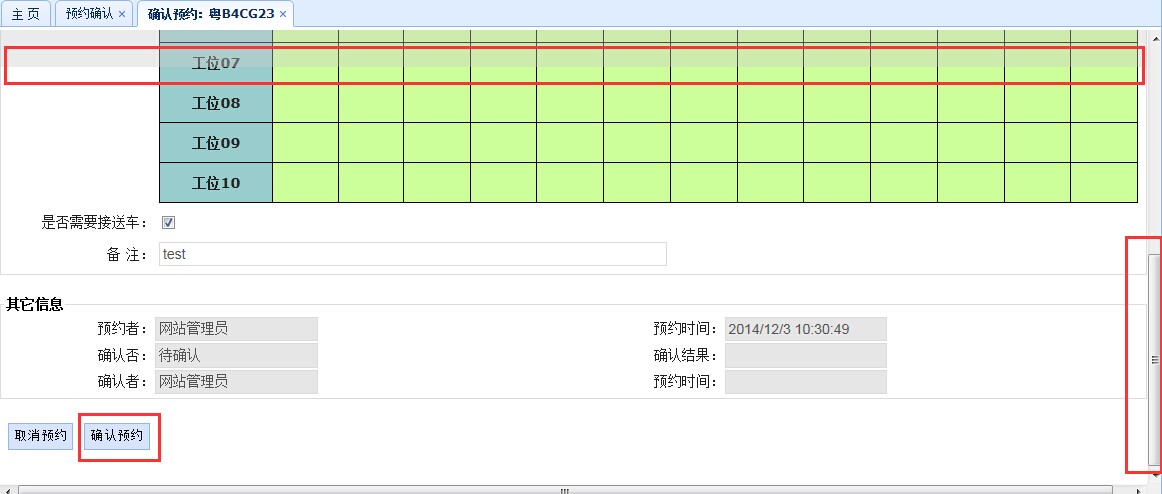
现在打开对话框就正常了,效果如下:

即使滚动也能始终处在网页中间,效果如下:

确保如上效果的关键代码是:
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 }); //移动到当前内容页面的中间
$(".window-mask").css({ height: $(document).height()}); //调整遮罩层的高度为网页内容高度
jquery easyui dialog Bug解决方案的更多相关文章
- JQuery EasyUI dialog弹出框的 close 和 destroy
开发项目中(使用JQuery EasyUI),根据业务需要重叠弹出多个提示框的情况,会出现如下情况:页面出现两个div模块调用同一个弹出页面,页面的数据接受框元素不能实时存储数据解决方案: 使用$(t ...
- jquery easyui dialog一进来直接最大化
扩展自 $.fn.window.defaults.通过 $.fn.dialog.defaults 重写默认的 defaults. 对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底 ...
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- jquery easyui tree dialog
<script type="text/javascript" src="<%=request.getContextPath()%>/include/ja ...
- jquery.util.easyui.dialog
(function ($) { var $parent = parent.$; //获取弹出窗口数据集合 function getDialogs() { var dialogs = $parent(& ...
- jquery easyui textbox onblur事件,textbox blur事件无效解决方案
jquery easyui textbox onblur事件,textbox blur事件无效解决方案 >>>>>>>>>>>> ...
- ASP.NET页面使用JQuery EasyUI生成Dialog后台取值为空
原因: JQuery EasyUI生成Dialog后原来的文档结构发生了变化,原本在form里的内容被移动form外面,提交到后台后就没有办法取值了. 解决办法: 在生成Dialog后将它append ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
- jqueryeasyUI dialog 弹出窗口超出浏览器,导致不能关闭的bug解决方案
jqueryeasyUI dialog 弹出窗口超出浏览器,导致不能关闭的bug解决方案 2014年8月30日 3233次浏览 相信很多前端朋友都用过jqueryeasyUI,jqueryeasyUI ...
随机推荐
- 斐波那契数列(Fibonacci)递归和非递归实现
序列前9项为:0, 1, 1, 2, 3, 5, 8, 13, 21 要注意非递归的话就是那一个变量帮助存储当前下一项的值,然后依次挪动两个指针往下即可 注意如果n太大 会溢出 ...
- win8 中使用第三方无线网卡出现无线连接受限解决办法
无线路由 无线网络模式基本设置 模式改为 11bg mixed , 然后在 win8 的设备管理器中找到无线路由 不知道 win8 有些地方兼容性做的不是很到位,我的 xp不做任何配置可以正常使用.
- GBK、UTF8、UNICODE编码转换
string GBKToUTF8(const std::string& strGBK) { , strGBK.c_str(), -, NULL, ); WCHAR * wszUTF8 = ne ...
- LDO/DC-DC区别总结(转)
电源是一个电子系统中不可缺少的非常重要的一部分.但是外接的电源通常不能够完全提供系统中需要的所有的电源种类.因此带来了电源电压的变换问题.常用的电源电压的变换芯片包括LDO和DC-DC两种.下面对这两 ...
- Mac Port 基本用法总结
Mac Port 基本用法总结 Mac Port 基本用法总结 1. Mac Port的下载地址 http://www.macports.org/install.php 2. Mac Port的说明文 ...
- 【组合数学+动态规划】在如下8*6的矩阵中,请计算从A移动到B一共有____种走法。要求每次只能向上或向右移动一格,并且不能经过P。
在如下8*6的矩阵中,请计算从A移动到B一共有__种走法.要求每次只能向上或向右移动一格,并且不能经过P. A:456 B:492 C:568 D:626 E:680 F:702 解析: 8*6的矩阵 ...
- 有时候为了方便sql语句的对比和查询,我们可以使用declare来定义变量 上下篇的问题
--定义一些参数 declare @nodeId int,@ekid int ,@ecid int,@eid int,@pid int --列表 SELECT * FROM ( SELECT *,RO ...
- Eclipse shortcuts
Editor Shortcut Description Alt + / Content assist. A great help for our coding. Ctrl + Shift + F Fo ...
- LNMP软件安装所在的目录详细
LNMP相关软件安装目录Nginx 目录: /usr/local/nginx/MySQL 目录 : /usr/local/mysql/MySQL数据库所在目录:/usr/local/mysql/var ...
- Android WebView Demo
activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android& ...
