UEditor上传功能
参考文件http://www.itnose.net/detail/6307204.html
1.复制整个ueditor文件夹到项目任意目录中。
2.添加Web窗体,并按以下方式引用配置和源文件,并实例化。

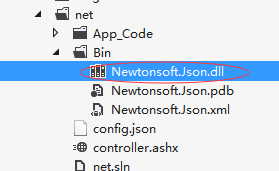
3.添加相应版本的Newtonsoft.Json引用。
测试http://localhost:62832/Ueditor/net/controller.ashx?action=config,是否能读出json数据

如果报错,则添加对 的引用
的引用

4.进入ueditor/net/config.json 修改关于路径的参数配置。
a.相对于前6项配置:
1)...PathFormat(此配置为上传文件路径,错误会导致上传文件的路径错误。)
它是相对于当前文件(config.json)目录的路径。
相对于本例:
如果你配置为upload/image…相当于
localhost:14311/web.aspx/ueditor/net/upload/image/…
如果你配置为/file/upload/image…相当于
localhost:14311/web.aspx/file/upload/image/…
路径问题可百度Html路径
2)...UrlPrefix(此配置为文件上传成功后编辑器中显示文件的路径前缀,错误会导致上传后文件显示错误)
它是图片访问路径前缀。为了更好理解我得出了以下公式。
获取的图片路径(相对于网站根目录)=…UrlPrefix + …PathFormat。
提示:如果不知道如何区分两者,可将所有的…UrlPrefix设置为””(空字符串),而…PathFormat设置为
相对于文件(config.json)的你想要保存文件或图片的路径。(个人建议,大神勿喷。)
b.相对于后2项配置:(配置在线管理文件或图片时显示的图片列表路径,错误会导致列表中图片显示错误)
1)…ManagerListPath可参考...PathFormat。
2)…ManagerUrlPrefix可参考...UrlPrefix。
UEditor上传功能的更多相关文章
- ASP.net core 使用UEditor.Core 实现 ueditor 上传功能
ASP.net core 使用UEditor.Core 实现 ueditor 上传功能 首先通过nuget 引用UEditor.Core,作者github:https://github.com/bai ...
- springboot整合ueditor实现图片上传和文件上传功能
springboot整合ueditor实现图片上传和文件上传功能 写在前面: 在阅读本篇之前,请先按照我的这篇随笔完成对ueditor的前期配置工作: springboot+layui 整合百度富文本 ...
- Spring+SpringMVC+MyBatis+easyUI整合优化篇(七)图片上传功能
日常啰嗦 前一篇文章<Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合>讲了富文本编辑器UEditor的整合与使用 ...
- 【Bootstrap-插件使用】Jcrop+fileinput组合实现头像上传功能
作者:Dreawer链接:https://zhuanlan.zhihu.com/p/24465742来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 作者:梦游的龙猫(转 ...
- [Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能
很久没有更新博客了,再不写点东西都烂了. 这次更新一个小内容,是两个插件的组合使用,实现头像上传功能. 业务需求: 头像上传功能,要对上传的文件进行剪切,且保证头像到服务器时必须是正方形的. 优化&l ...
- PHPCMS_V9 模型字段添加单文件上传功能
后台有“多文件上传”功能,但是对于有些情况,我们只需要上传一个文件,而使用多文件上传功能上传一个文件,而调用时调用一个文件URL太麻烦了. 使用说明: 1.打开phpcms\modules\conte ...
- ASP.NET MVC4实现TinyMCE 4.0.20自定义上传功能
tinymce 插件不提供免费的本地图片上传功能,所以自己将uploadify这个上传插件整合到tinymce,实现本地上传,还用到了jquery.ui插件,先展示全部的代码 @model TinyM ...
- 配置php.ini实现PHP文件上传功能
本文介绍了如何配置php.ini实现PHP文件上传功能.其中涉及到php.ini配置文件中的upload_tmp_dir.upload_max_filesize.post_max_size等选项,这些 ...
- ueditor上传大容量视频报http请求错误的解决方法
故障现象: 当使用百度编辑器ueditor上传大容量视频或大容量图片的时候,编辑器报"http请求错误"的解决方法详解: 原因分析: 目前很多CMS整合了百度的ueditor编辑器 ...
随机推荐
- configure: error: C++ compiler cannot create executables
今天装虚拟机LNMP环境 安装报错:configure: error: C++ compiler cannot create executables 这是因为 gcc 组件不完整,执行安装 yum i ...
- 使用jquery的小记
随便写点 1.给span这种标签赋值 不能用$("#id").val("abc"); 因为这种标签没有value属性 而应该用$("#id" ...
- Java基础之集合框架——使用HashMap地图(TryPhoneBook1)
控制台程序. 首先改进Peron类,使Person可以在地图中用作键,进而存储电话簿中的项.必须添加equals()方法并重写默认的hashCode()方法. import java.io.*; pu ...
- 通过反射封装JDBC
具体上代码我的BaseDao: public class BaseDao<T> { private Class clazz; private Properties pro=null; ...
- Android -- 自定义View小Demo,关于Path类的使用(一)
1,在我们知道自定义view中onDraw()方法是用于绘制图形的,而Path类则是其中的一个重要的类,如下图效果: 代码也没有什么难度,直接贴出来吧 @Override protected void ...
- PAT乙级 1009. 说反话 (20)
1009. 说反话 (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 给定一句英语,要求你编写程序,将句中 ...
- zw版【转发·台湾nvp系列Delphi例程】HALCON OverpaintRegion1
zw版[转发·台湾nvp系列Delphi例程]HALCON OverpaintRegion1 unit Unit1;interfaceuses Windows, Messages, SysUtils, ...
- sql语句中where和having的区别
WHERE语句在GROUPBY语句之前:SQL会在分组之前计算WHERE语句. HAVING语句在GROUPBY语句之后:SQL会在分组之后计算HAVING语句.
- SSIS 关于并发的两个设置
1.MaxConcurrentExecutables(包级别的并发度控制) MaxConcurrentExecutables, a package level property in SSIS det ...
- django templates学习使用记录
可以在基本模板中多插入几个black来适应不同的布局
