初识WEB:输入URL之后的故事【转】
转载一篇文章,分析的是浏览器输入url后所执行的一系列操作!写得非常清晰易懂,分享给大家!
作者:Jesse 出处:http://jesse2013.cnblogs.com/
原博文如下:
1. 概述
2. HTTP请求过程
3. 相关性能检测及优化手段
4. 浏览器的呈现过程
5. 浏览器的呈现引擎
6. 引用及延伸阅读
概述
为什么输入www.cnblogs.com之后敲一个回车,浏览器就会显示我们所看到的内容?这家伙在背后到底偷偷的干了哪些事情?今天我们就来挖掘一下这背后的故事。
HTTP请求过程
为直观明了,先上一张图:

画完之后,才发现原来我的字写的这么难看,别喷我,小伙伴们!
下面是详细的步骤以及说明:
- 输入URL,敲回车。
- 针对当前URL检查是否存在本地缓存, 如果存在,则会加载本地缓存进行呈现。如图,经过 (1)-> (2) ->(9) ->(10)。 ( 感谢“我是你的猪”的纠错 :) )
- 根据URL找到对应的IP地址。这一步通常被称为DNS轮询,这里面是有缓存机制的。缓存的顺序依次为:浏览器缓存->操作系统缓存->路由器缓存->DNS提供商缓存->DNS提供商轮询。
- 建立TCP连接到上一步找到的机器
- 用上一步建立的连接发送http request
- 等待并接收http response
- 关闭TCP连接,视情况而定,http1.1已经支持keep-alive。那么这个TCP请求是可以被后面的request利用的,这样就可以减少不断建立连接而造成的损失。
- 检查状态码,如果response的状态码出现3XX(跳转),未授权(401),错误(4XX和5XX)会有不同的处理。
- 准备呈现,如果response status 为304(内容未更改)浏览器则会从本来缓存加载内容进行呈现。
- 呈现
相关性能检测及优化手段
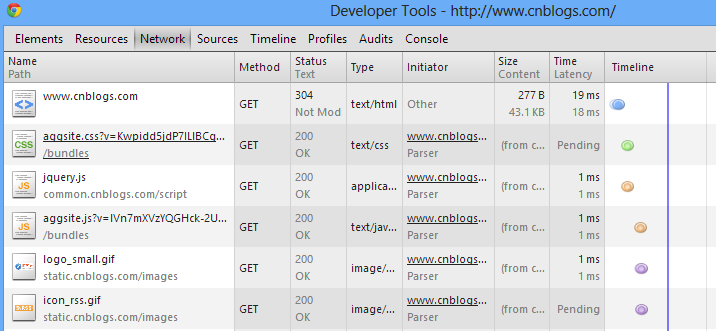
在很多浏览器的辅助工具中,大都将上述步骤分为了以下5 个:
- DNS轮询
- 建立连接
- 发送请求
- 等待响应
- 接受请求

我们通过查看这个时间线,就可以粗略知道我们的网站是否有性能问题以及问题出在哪里?然后我们就可以针对性的解决。
拿上图举例,第4步“等待响应”所花的时间为3.03秒。所谓等待响应主要是页面的处理时间,比如说查询数据库、业务逻辑处理计算等等直接最后把html代码封装成response返回。(关于IIS的请求处理过程我们后面再探讨)如果这一步的时间过长,那我们就要考虑从后台动态代码处理逻辑,以及数据查询方面下手去找问题了。另外需要监控并发量,是否服务器同时处理的请求过多导致处理时间过长等。
第3步和第5步如果时间过长,我们可以通过以下方式来解决。
- Request会携带cookie传输,这就是除了安全性考虑以外为什么我们建议限制cookie数据和大小的原因。
- Response 如果是html代码我们可以考虑代码压缩和gzip压缩。
- 静态资源可以采用其它的方式直接压缩。
- 建立CDN网络服务不同地域的用户。
浏览器的呈现过程
这里有一个略虚的问题,当我们输完www.cnblogs.com之后,到底是一个http请求,还是多个?

我们或许可以说,只有一个请求是直接产生的,而后面一堆的请求是取绝于我们所输入的URL。我们可以看到第一个请求的Path就是我们输入的URL,当这个请求的类型为text/html的时候,也就是说这个请求返回给我们的是html代码。那么浏览器会去呈现这个页面。
但是如果我们直接输入:http://common.cnblogs.com/script/jquery.js 这个时候当然浏览器不会去发起其它请求(前提条件是这个JS里面没有主动去请求其它资源的情况下)。而浏览器对于每一种请求类型的处理方式是不一样的,像text/html、application/JavaScript、text/plain等等这些是可以直接呈现的,而对于不能呈现的类型,浏览器会将该资源下载到本地。

总的来说,实际的请求数量是1+这个请求资源里面所包含其它资源的数量。
接下来,我们主要看一下,浏览器如果呈现text/html类型的请求。上面我们讲到的http的请求过程中的第6步浏览器已经拿到了返回结果即response。

那么浏览器在确认这个response的状态不是301(跳转)或者401(未授权)或其它需要做特殊处理的状态,之后开始进入呈现过程。
浏览器的呈现引擎
呈现引擎:负责显示请求的内容。如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。默认情况下,呈现引擎可显示 HTML 和 XML 文档与图片。通过插件(或浏览器扩展程序),还可以显示其它类型的内容;例如,使用 PDF 查看器插件就能显示 PDF 文档。这里我们主要讨论它的主要功能:显示使用 CSS 格式化的 HTML 内容和图片。
呈现引擎的处理步骤包括4个:

- 解析html转换成DOM树。浏览器有一个内置组件叫HTML解析器,会遍历HTML代码去生成DOM树。
- 结合部分CSS样式将DOM树转换成呈现树(这里面的样式包括颜色尺码等)。这里有浏览器的另外一个内置组件叫CSS解析器会遍历所有的CSS内容行成一组样式规则。这里面的CSS解析器和上一步的HTML解析器是同时进行的,之后会将样式规则附加到DOM树上就形成了我们的呈现树。
- 通过呈现树构建布局树,主要是为每一个DOM元素分配了一个应出现在屏幕上的确切坐标。
- 遍历呈现树,绘制每一个节点。

为了缩短整个呈现的过程,浏览器不会等到所有的DOM树和所有的样式规则都准备好再进行显示。而是一边解析一边显示,如果后面有JavaScript改变了某一些元素的样式属性则会导致重流(Reflow)和重绘(Repaint)。关于什么是重流和重绘这里就不详述了,网上有很多相关的资料,有兴趣的同鞋可以戳这里:重流和重绘
这是我的第一篇博客,主要是想对自己所掌握的知识有一个总结,也查看了很多网上的资料以及前辈们的博客J。当然也是想跟大家分享关于web方面的知识,我的侧重点主要在于web的一些运行机制,后面还会继续,下一篇将讨论一下关于IIS以及ASP.NET的运行机制,欢迎大家拍砖。
引用及延伸阅读
1. 浏览器工作原理:http://ux.sohu.com/topics/50972d9ae7de3e752e0081ff
2. What happens when you navigate to a URL: http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/
3. 前端必读之Best Practices for Speeding Up Your Web Site:http://developer.yahoo.com/performance/rules.html
------------------------------------------------
博主经营一家发饰淘宝店,都是纯手工制作哦,开业冲钻,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
---------------------------------------------------------------------
初识WEB:输入URL之后的故事【转】的更多相关文章
- 初识WEB:输入URL之后的故事
1. 概述2. HTTP请求过程3. 相关性能检测及优化手段4. 浏览器的呈现过程5. 浏览器的呈现引擎6. 引用及延伸阅读 概述 为什么输入www.cnblogs.com之后敲一个回车,浏览器就会显 ...
- Web访问原理-从输入URL到页面加载完成的过程中都发生了什么事情?
从输入URL到页面加载完成的过程中都发生了什么事情?--这是一个经典的面试题: 主要是关于计算机网络方面的知识基础,对于非科班计算机自学web开发的同学可能理解起来就很困难. StackOverFlo ...
- [转载]浏览器中输入url 并且按下回车之后发生了什么?
解析URL 浏览器通过 URL 能够知道下面的信息: Protocol "http" 使用HTTP协议 Resource "/" 请求的资源是主页(index) ...
- 简略图解:输入 url 到出现页面,浏览器做了什么?
应该有很多前端开发人员都思考过这么一个问题:从输入 URL 到页面加载完成,中间都做发生了什么? 这个问题涉及的面非常广,每个涉及的点又很深入.从触屏/键盘如何到 CPU?CPU 如何到系统内核?如何 ...
- 输入URL到展现页面的全过程
最近在看一本关于网络协议的书<图解HTTP> 当我们在浏览器的地址栏输入 http://www.pwstrick.com ,然后回车,回车这一瞬间到看到页面到底发生了什么呢? 1. 域名 ...
- 输入url到页面返回的过程
输入url后,你看到了百度的首页,那么这一切是如何发生的呢? 这个问题之前.最近.我想以后肯定还会被问到,或者问到这样的题目,如果在百度框里输入查询的字符串开始,是怎么返回你需要的东西呢. 那这什么个 ...
- 一个页面从输入URL到页面加载显示完成,这个过程都发生了什么?
对于网址栏的URL不同的操作方式有不同的加载资源.获取数据的方式,下面的详细过程针对"在地址栏输入URL,按enter(回车)键加载资源"此种操作方式做解析,其它的方式的过程大同小 ...
- 从输入 URL 到浏览器接收的过程中发生了什么事情
从输入 URL 到浏览器接收的过程中发生了什么事情? 原文:http://www.codeceo.com/article/url-cpu-broswer.html 从触屏到 CPU 首先是「输入 U ...
- 在浏览器输入 URL 后会发生什么?超级详细介绍
一个古老的面试问题:当你在浏览器中输入whosmall.com并且按下回车之后发生了什么? 不过我们不再局限于平常的回答,而是想办法回答地尽可能具体,不遗漏任何细节. 这将是一个协作的过程,所以深入挖 ...
随机推荐
- 微软BI 系列随笔列表 (SSIS, SSRS, SSAS, MDX, SQL Server)
[公告]本博客于2015年10月起不再更新 新博客文章主要发表在商业智能BI社区: http://www.flybi.net/blog/biwork 博客地图自动分类 文章目录方便更好的导航,阅读文章 ...
- jQuery document window load ready 区别详解
用过JavaScript的童鞋,应该知道window对象和document对象,也应该听说过load事件和ready事件,小菜当然也知道,而且自认为很了解,直到最近出了问题,才知道事情并不是那么简单. ...
- VirtualBox安装Ubuntu教程
1.VirtualBox虚拟机安装,及VirtualBox安装Ubuntu教程VirtualBox版本为VirtualBox-4.3.12-93733-Win.exe,Ubuntu版本为ubuntu- ...
- 虚拟机下samba简单安装配置
系统是Win7 虚拟机是CenterOS6.5 1.关闭防火墙以及关闭SELINUX的强制模式(重要): service iptables stop//关闭防火墙 setenforce 0 //关闭S ...
- 教程:使用Diskpart创建、扩展或删除磁盘分区
在Windows Server环境下进行基本的磁盘操作时,管理员可以使用Disk Partition Utility或Diskpart等工具.后者是一个命令行解释器,可作为磁盘管理工具. 管理员可以使 ...
- C#WebBrowser控件使用教程与技巧收集--苏飞收集
C#WebBrowser控件使用教程与技巧收集--苏飞收集 先来看看常用的方法 Navigate(string urlString):浏览urlString表示的网址 Navigate(System. ...
- (转)阴影锥(Shadow Volume)
转自:http://blog.csdn.net/zjull/article/details/11819923 Shadow Map和Shadow Volume是当今比较流行的实时阴影渲染方法,跟Sha ...
- DNS劫持
忽然发现我最喜欢的chrome 一直有广告,好些论坛都有大量的广告,原以为是重了什么插件了,找了也没发现,有可能是DNS劫持. 打开路由器,找到 dns 设置里面把里面的全部去掉.然后把 192.16 ...
- Spark随机深林扩展—OOB错误评估和变量权重
本文目的 当前spark(1.3版)随机森林实现,没有包括OOB错误评估和变量权重计算.而这两个功能在实际工作中比较常用.OOB错误评估可以代替交叉检验,评估模型整体结果,避免交叉检验带来的计算开销. ...
- eoe移动开发社区创始人兼CEO靳岩:开发者缺极客精神
(国内知名Android开发论坛eoe开发者社区推荐:http://www.eoeandroid.com/) [媒体专稿]移动互联网在中国的深入发展已经有5.6个年头,从当初苹果推出iPh ...
