Sharepoint 2013 列表使用JS Link
使用JS Link可以向Sharepoint List注册脚本,重写Field模板,使得对于符合条件的字段改变格式和样式。但是有一个问题是,页面postback的话,JS不会被触发,不知道怎么解,有知道的留言下,谢谢。
Update:postback不触发js,需要把JS Link写成这样: xxxxxx.js | ~sitecollection/SiteAssets/js/xxxxxx.js
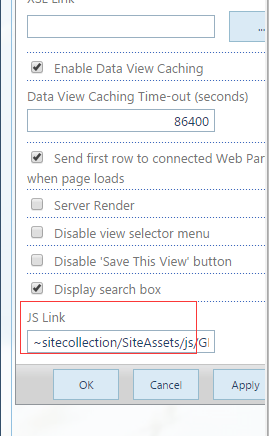
webpart中或者是列表中添加JS Link
JS Link地址的格式如下,不能写相对路径或者绝对路径,不然Alert不出来的。
~sitecollection/SiteAssets/js/xxxxxx.js

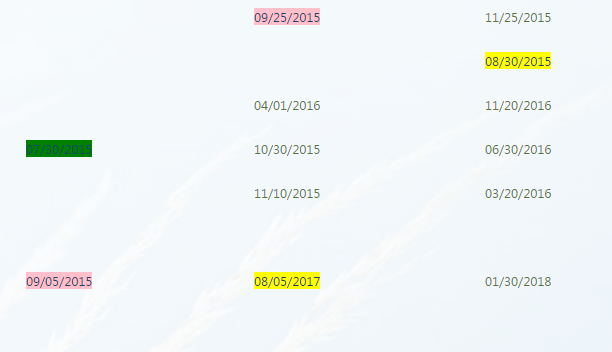
实例代码,功能是,一个Url 类型的字段,如果字段的文本日期是这个月的显示黄色,是下个月的显示粉色,是上个月的显示绿色。
字段类型

var myDate = new Date();
var month=myDate.getMonth()+1;
(function () { // Create object that have the context information about the field that we want to change it's output render
var gateFiledContext = {};
gateFiledContext.Templates = {};
gateFiledContext.Templates.Fields = {
// Apply the new rendering for Priority field on List View
"GATE_x0020_4_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
} ,
"GATE_x0020_5_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
} ,
"GATE_x0020_6_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
},
"GATE_x0020_7_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(gateFiledContext); })(); // This function provides the rendering logic for list view
function gateFiledTemplate(ctx) {
var gateOrgin=ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
var gate = ctx.CurrentItem[ctx.CurrentFieldSchema.Name+'.desc'];
if(gate!=""){
var value=parseInt(gate.split('/')[0]);
if(value==month+1){
return "<span style='background-color:pink;'>" + gate+ "</span>";
}
else if(value==month){
return "<span style='background-color:yellow'>" + gate+ "</span>";
}
else if(value==month-1){
return "<span style='background-color:green'>" + gate+ "</span>";
}else{
return "<a href='"+gateOrgin+"'>" + gate+ "</a>"; ;
}
}
}
效果

MSDN上面的Demo
https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
Sharepoint 2013 列表使用JS Link的更多相关文章
- Sharepoint 2013列表视图和字段权限扩展插件(免费下载)!
记得2014年春节期间,有博客园的网友通过QQ向我咨询Sharepoint 2013列表视图和字段权限扩展,因为之前他看到我博客介绍Sharepoint 2010列表视图和字段的权限控制扩展使用,问有 ...
- SharePoint 2013 列表关于大数据的测试<二>
1.给测试列表添加查阅项字段,100个,代码如下: 2.插入测试数据的方法,注意查阅项字段的格式,代码如下: 3.插入10w条数据,时间花费如下(不建议List[LISTNAME].Items.Add ...
- sharepoint 2013 列表和库标签 元数据导航配置(2)
接前面提到的,如何创建一个术语库.sharepoint 2013 列表和库标签 元数据导航配置(1), 现在要做的,就是如何在自定义或者文档库中使用这个术语库,实现标签功能,通过这些标签,找到对应的文 ...
- SharePoint 2013 列表启用搜索
转载自:http://www.cnblogs.com/jianyus/p/3470117.html SharePoint 2013列表搜索的设置,只是进行完全爬网,就可以使用.如果开启爬网不是很熟练可 ...
- VS 2013 Preview 自定义 SharePoint 2013 列表 之 两个Bug
SharePoint 2013 已RTM了,对于程序员来说又要了解新功能了,同时 VS 2013 也将要 RTM了,两者同时应用定会有不新功能,我们先从 自定义 列表开始. SharePoint 20 ...
- SHAREPOINT 2013 列表之间相互关联
修改内容 1.增加列表设置,隐藏Aid字段操作 SharePoint 列表之间相互关联 例如两张列表之间的父子关系. 思路如下: 列表中新增列表项后会有一个唯一的ID,我们获取到该ID赋予子表即可将两 ...
- SharePoint 2013 列表关于大数据的测试
本文主要介绍SharePoint列表库的效率问题,一直以来以为阙值5k,超过会线性下降,需要分文件夹存放:或许这是之前版本的描述,但是2013版本通过测试,真心不是这么一回事儿. 下面,简单介绍下自己 ...
- SharePoint 2013 列表多表联合查询
在SharePoint的企业应用中,遇到复杂的逻辑的时候,我们会需要多表查询:SharePoint和Sql数据表一样,也支持多表联合查询,但是不像Sql语句那样简单,需要使用SPQuery的Joins ...
- 在SharePoint 2013 之中使用JS从Add-in程序中读取用户配置文件的属性
经过无数次的实验,只有这个程序可以运行正常 ,代码贴出来纯的JSOM,在我的实验环境老是返回未知错误,为了这一个简单的任务,我已经搞了2天了,不过终于搞出来了,使用各种方法后,还有使用代码. func ...
随机推荐
- 【Android】与服务器实现JSON数据通信
一.前言 作为一名移动端开发人员,具备一定的服务端开发能力也是非常必要的,本篇博客讲述如何在Android和服务器之间实现JSON数据通信交互,博客内容基于另外一篇博客:[Web]Eclipse + ...
- 关于同一台机器上安装多个sql实例的连接方法
由于客户需要在一台服务器上安装了两个sql服务器(一个sql2000,一个是sql2005,其实例名不同),默认的端口1433被先安装的sql2000使用,后来安装的的随机启用了一个3045端口.其中 ...
- 爬虫技术 -- 基础学习(一)HTML规范化(附特殊字符编码表)
最近在做网页信息提取这方面的,由于没接触过这系列的知识点,所以逛博客,看文档~~看着finallyly大神的博文和文档,边看边学习边总结~~ 对网站页面进行信息提取,需要进行页面解析,解析的方法有以下 ...
- spring boot 拦截器
@SpringBootApplicationpublic class Application extends WebMvcConfigurerAdapter { public static void ...
- 剑指架构师系列-Struts2构造函数的循环依赖注入
Struts2可以完成构造函数的循环依赖注入,来看看Struts2的大师们是怎么做到的吧! 首先定义IBlood与BloodImpl类: public interface IBlood { } pub ...
- 标志数在wordcount程序中的应用与拓展
wordcount程序要求测出文本中的单词数,字符数和行数. 设计思路: 将文件读入,逐字检测,检测到空格单词数加一,检测到回车行数单词数加一,如果既不是回车也不是空格则说明是字符,字符数加一 编程时 ...
- VueJs2.0建议学习路线
最近VueJs确实火了一把,自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新手来说,如何高效快速的学习Vue2.0呢. 既然大家会看这篇文章,那么 ...
- BZOJ1003 物流运输 最短路+DP
1003: [ZJOI2006]物流运输 Description 物流公司要把一批货物从码头A运到码头B.由于货物量比较大,需要n天才能运完.货物运输过程中一般要转停好几个码头.物流公司通常会设计一条 ...
- 【转】http-equiv="X-UA-Compatible" 设置IE浏览器兼容模式详解
文件兼容性用于定义让IE如何编译你的网页.此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式. 前言 为了帮助确保你的网页在所有未来的IE版本都有一致的外观,IE ...
- 重构第11天 使用策略代替Switch(Switch to Strategy)
理解:策略就是平常设计模式中所说的策略模式.因为当你有一个庞大的switch方法的时候,每一次新加一个条件,都要去修改这个方法,这样耦合性太高,不易维护也不易扩展.这样我们就可以使用策略的设计模式,使 ...
