CSS3 filter:drop-shadow滤镜与box-shadow区别应用 抄的
CSS3 filter:drop-shadow滤镜与box-shadow区别应用
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5380
要使用标准的CSS3实现某元素的投影效果,有两个套路,第一个就是使用常见的box-shadow, 第二个就是使用CSS3的filter阴影滤镜drop-shadow,那这两个阴影实现有什么具体的差异呢?
一、兼容性不一
CSS3 box-shadow从IE9浏览器开始就支持了,如下表示意:
而filter中的drop-shadowIE13才开始支持,移动端Android4.4才开始支持,细想一下,其实离在移动端愉快使用就差一口气,明天的今天,大家说不定就在载歌载舞了:
二、同样的参数值,表现效果有差异
filter中的drop-shadow语法如下:
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
例如:
filter:drop-shadow(5px 5px 10px black)
表示右下5像素偏移,10像素模糊的黑色阴影。眼见为实,看下面的图片示意(实时效果,请使用Chrome或手机浏览器查看):

但是,如果使用同样参数值的box-shadow,例如:
box-shadow: 5px 5px 10px black;
会发现,box-shadow的阴影距离更小,色值要更深:

三、drop-shadow没有内阴影效果
box-shadow支持inset内阴影,如:
box-shadow: inset 5px 5px 10px black;
但是,drop-shadow却没有。
四、drop-shadow不能阴影叠加
box-shadow有个超屌的特性,就是阴影可以任意累加,因此,理论上我们可以使用box-shadow生成任意的图片,包括张含韵妹子年轻时候的写真,具体可参加“CSS3 box-shadow盒阴影图形生成技术”一文。
但是filter中的drop-shadow就只能抱歉了,我就是一锤子买卖。没钱也这么任性!
说到现在,体现的尽是drop-shadow的不好,兼容性不够,内阴影不支持,多阴影也不支持;感觉就像是小蚯蚓,失恋了,工作也没了,存在的意义好像就成了白富美的谈资。
真的是这样吗?显然非也!所谓存在既有道理。
drop-shadow有一个很厉害的特性,也就这一个特性,让其以后有足够的机会大放异彩!那就是,drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影而已。
什么意思呢?
五、阴影 vs 盒阴影
实践出真知,下面我们用CSS border写一个虚线框,例如:
border: 10px dashed #beceeb;
结果长相如下:
然后,我们分别应用box-shadow和drop-shadow滤镜:
border: 10px dashed #beceeb; box-shadow: 5px 5px 10px black;
border: 10px dashed #beceeb; filter: drop-shadow(5px 5px 10px black);
结果:
怎么样?是不是本性暴露了!
box-shadow顾名思意“盒阴影”,只是盒子的阴影;你想啊,这盒子中间明明是透明的,结果,阴影的时候,居然光线没有穿透;但是drop-shadow就符合真实世界的投影,非透明的颜色,我就有投影;透明部分,光线穿过,没投影,而什么盒子不盒子的,跟我没有任何关系。
drop-shadow不仅可以穿透代码构建的元素的透明部分,PNG图片的透明部分也是可以穿透的,如下图:

于是,曾经困扰我们的一些老大难的问题就有了很好的解决思路了!
六、drop-shadow的实际应用
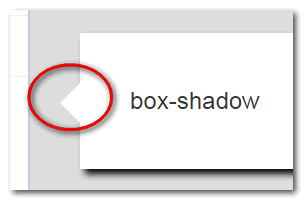
我们实现带有箭头指向的浮层面板的时候,考虑到兼容性,三角基本上都是使用border绘制的,没法box-shadow,但是,矩形部分设计师希望是有阴影的,于是,就会出现下图所示的情况:
箭头没有阴影,蒙混过关。
后来,又捣腾了一个办法,就使用矩形进行45deg旋转,两个box-shadow合体,但是,会存在阴影重叠的一部分,说穿了,还是效果不完美。
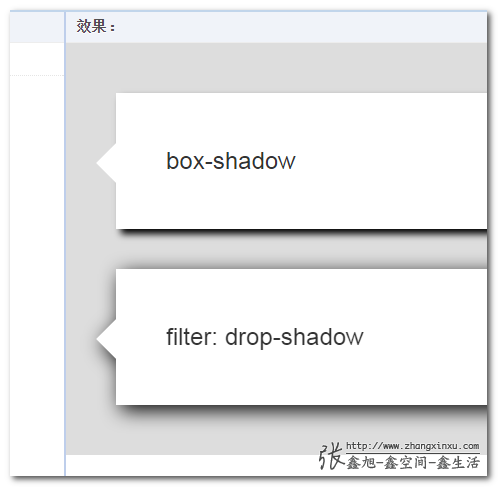
现在,有了drop-shadow,阴影就真的变成了阴影了。
您可以狠狠地点击这里:filter:drop-shadow实现尖角带阴影的提示面板demo
一切尽在截图中:
七、结束语
低版本IE浏览器下,其实也有Shadow滤镜,不过是IE的私有滤镜。如果想要实现兼容IE9+的投影效果,估计要借助SVG来实现了。
drop-shadow特性实在是不得了,我现在已经有很多非常棒的想法,比方说实现位图的色彩渐变动画,以及其他可以减少设计师和前端同学工作成本的技术实现思路,先保密等我先实践实践,等思路成熟再一起交流交流。
总而言之,虽然drop-shadow滤镜亮点单一,但是这个亮点可以照亮整个北半球。
感谢阅读,欢迎交流!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5380
(本篇完)
CSS3 filter:drop-shadow滤镜与box-shadow区别应用 抄的的更多相关文章
- 【转载】CSS3 filter:drop-shadow滤镜与box-shadow区别应用
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- CSS3 filter(滤镜)
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度). Filter 函数 注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.7 ...
- 巧用 CSS3 filter(滤镜) 属性
原文链接:CSS3 filter(滤镜) 属性 效果预览 filter: grayscale(100%); 定义和使用 filter 属性定义了元素(通常是<img>)的可视效果(例如:模 ...
- css3 filter(滤镜)属性汇总与使用介绍,来源W3C
实例 修改所有图片的颜色为黑白 (100% 灰度): img { -webkit-filter: grayscale(%); /* Chrome, Safari, Opera */ filter: g ...
- CSS3 filter 模糊滤镜的应用
CSS3 filter 模糊滤镜的应用 在segmentfault上回答过的一个问题,如何将网页CSS背景图高斯模糊且全屏显示当时没有深入了解,只觉得滤镜应该只是应用于图片上的.而且各大网站的de ...
- CSS3 Filter详解(改变模糊度 亮度 透明度等方法)
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能.CSS3 Fitler 常用于调整图像的渲染.背景或边框显示效果. -webkit-filter是css3的一个属性,Webkit ...
- [转]CSS3 Filter的十种特效
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果.今天终于抽出时间学习这个CSS3的Filter.不整不知道呀,一整才让我感到吃惊,太强大了.大家先来看个效果吧: 我想光看上面的 ...
- 图像滤镜艺术---(Punch Filter)交叉冲印滤镜
原文:图像滤镜艺术---(Punch Filter)交叉冲印滤镜 (Punch Filter)交叉冲印滤镜 本文介绍一种交叉冲印效果的代码实现,至于原理,不在累赘,直接看代码: int f_TPun ...
- CSS3 Filter特效
CSS3 filter和IE的filter完全是两样东东. Filters主要是运用在图片上,以实现一些特效.(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用. 语法 elm { ...
随机推荐
- Shell 字符串常见操作
参考文章:http://blog.csdn.net/chen_jp/article/details/8922582 一 字符替换 origin=原字符串 str=替换后的字符串 替换命令: str= ...
- Linux学习之CentOS(十)--虚拟机下的CentOS如何上网
原地址:http://www.cnblogs.com/xiaoluo501395377/archive/2013/04/05/3001148.html 这篇随笔应该说跟CentOS的学习关系不是很大, ...
- npm的使用
npm的用途: 用官方的包 用其他人的包 传自己的包给别人用 一: 安装 1.用别人的: npm install argv 这样下载好之后,argv包就放在了工程目录下的node_modules目录中 ...
- Magento: How to reset admin pssword
Magento: How to reset admin pssword If you forget your admin password for Magento and you can’t reme ...
- ASP.NET页面间数据传递的方法<转>
ASP.NET页面间数据传递的方法 作者: 灰色的天空2 来源: 博客园 发布时间: 2010-10-28 11:06 阅读: 822 次 推荐: 0 原文链接 [收藏] 摘要:本 ...
- [RVM is not a function] Interating RVM with gnome-terminal
Ubuntu 12.04 64bit LTS, running the 'rvm use 1.9.3' brings the 'RVM is not a function' warning. Here ...
- css3背景色渐变
<style> .test { width: 200px; height: 200px; background: -moz-linear-gradient(top, #8fa1ff, #3 ...
- 获取Spring的ApplicationContext的方法
在网上搜了一下,写一下我试用的两个方法. 1 2 ApplicationContext ctx=new FileSystemXmlApplicationContext("/applica ...
- 几个系统调用分析 glibc中的malloc调用和共享内存原理
本文主要分析内存以及I/O相关的系统调用和库函数的实现原理,根据原理给出在使用过程中需要注意的问题和优化的侧重点,本文涉及到的系统调用包括readahead,pread/pwrite,read/wri ...
- WebApi 找到了与该请求匹配的多个操作
在同一个命名空间内,报错 错误的路由代码: namespace CRM4S { public static class WebApiConfig { public static void Regist ...
