DOM元素的大小和位置
HTML:
<div id="parent">
<div id="box">
测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测 试测试测试
</div>
</div>
CSS:
#parent{
position:absolute;
width: 400px;
height: 400px;
background-color: blue;
margin: 10px;
}
#box{
width: 200px;
height: 200px;
overflow: scroll;/**/
background-color: pink;
/*margin: 10px;*/
position: absolute; /*此时的offsetTop,offsetLeft,获取的值是相对于父元素的*/
top: 50px;
left: 50px;
border:10px solid red;
padding: 10px;
margin: 10px;/**/
}
var box = document.getElementById("box");
1.scollTop,scollLeft获取/设置滚动条被隐藏的内容的高度/宽度
box.scrollTop = 100;
// alert(box.scrollTop);
// alert(box.scrollHeight);
将滚动条设置为0:
scorllStar(box);
function scorllStar (elemnet) {
if (box.scrollTop!=0) {
box.scrollTop = 0;
};
}
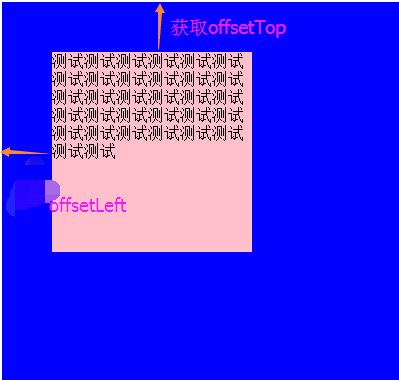
2.offsetLeft 和 offsetTop 获取当前元素相对于父元素的位置
alert(box.offsetTop);
alert(box.offsetLeft);
alert(box.offsetParent); // 如果没有给父元素设置position非ie浏览器会返回body对象,ie会返回object,所以要想得到具体的元素需要给 父元素设置position的值。
求子元素距离body的值:
alert(box.offsetTop + box.offsetParent.offsetTop); // 60 子元素+父元素
如果要求多个嵌套层中的任意一个元素距离父html/body的值时,可以这样:
alert(newOffsetTop(box));
function newOffsetTop (elemnet) {
var top = elemnet.offsetTop;
var parent = elemnet.offsetParent;
while(parent!=null){
top += parent.offsetTop;
parent = parent.offsetParent;
}
return top;
}
function newOffsetLeft (elemnet) {
var left = elemnet.offsetLeft
var parent = elemnet.offsetParent;
while(parent!=null){
left += parent.offsetLeft;
parent = parent.offsetParent;
}
return left;
}

3.scrollWidth, scollHeight 获取滚动内容的元素大小
alert(box.scrollWidth); //包含padding值,但不包含margin值,如果有滚动条,会减去滚动条的宽高值
alert(box.scrollHeight); //ie7显示的高度是内容高度不是元素的本身的高度
4.clientWidth,clientHeight获取元素可视区域的大小 包含padding值,减去边框,不包含margin值
alert(box.clientWidth);
alert(box.clientHeight);
5.clientLeft,clientTop 返回元素的左边框,上边框
alert(box.clientLeft);
alert(box.clientTop);

http://blog.csdn.net/xuantian868/article/details/3116442
http://blog.sina.com.cn/s/blog_48e6792c0100z7ge.html
7GT.png)
DOM元素的大小和位置的更多相关文章
- C1:DOM 元素的尺寸和位置
DOM元素的尺寸和位置 DOM 元素的尺寸 DOM.offsetWidth/offsetHeight: 包括内容区宽/高,padding,border,不包括margin.如果元素的box-sizei ...
- JavaScript获取DOM元素位置和尺寸大小
在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽略的一部分,要想写出预想效果的JavaScri ...
- 获取DOM元素位置和尺寸大小
JavaScript获取DOM元素位置和尺寸大小 在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽 ...
- 使用html元素的getBoundingClientRect来获取dom元素的时时位置和大小
使用: var section = $('.section'):这是jquery包装的dom元素,其他前端框架返回的可能也是一个包装元素, 我们需要获得的是里面的html的dom元素 然后:secti ...
- 第一百一十七节,JavaScript,DOM元素尺寸和位置
学习要点: 1.获取元素CSS大小 2.获取元素实际大小 3.获取元素周边大小 本章,我们主要讨论一下页面中的某一个元素它的各种大小和各种位置的计算方式,以便更好的理解. 一.获取元素CSS大小 1. ...
- DOM元素尺寸和位置
一.获取元素 CSS大小 1.通过style 内联获取元素的大小 var box = document.getElementById('box'); //获取元素 box.style.width; / ...
- JavaScript(第二十一天)【DOM元素尺寸和位置】
学习要点: 1.获取元素CSS大小 2.获取元素实际大小 3.获取元素周边大小 本章,我们主要讨论一下页面中的某一个元素它的各种大小和各种位置的计算方式,以便更好的理解. 一.获取元素CSS大小 ...
- DOM元素的位置、尺寸及更多的信息
一.基本概念 document.documentElement是整个DOM树的根节点,对应的元素就是html.下面将其称作根元素或根节点. document.body,对应的元素是body 二.浏览器 ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
随机推荐
- Asp.net MVC Comet推送
一.简介 在Asp.net MVC实现的Comet推送的原理很简单. 服务器端:接收到服务器发送的AJAX请求,服务器端并不返回,而是将其Hold住,待到有东西要通知客户端时,才将这个请求返回. 客户 ...
- Bootstrap学习------按钮
Bootstrap为我们提供了按钮组的样式,博主写了几个简单的例子,以后也许用的到. 效果如下 代码如下 <!DOCTYPE html> <html> <head> ...
- [Fluent NHibernate]一对多关系处理
目录 写在前面 系列文章 一对多关系 总结 写在前面 上篇文章简单介绍了,Fluent Nhibernate使用代码的方式生成Nhibernate的配置文件,以及如何生成持久化类的映射文件.通过上篇的 ...
- 设置arc 的默认编辑器
arc set-config editor "vim" 转自:http://udn.yyuap.com/thread-39791-1-1.html Pharicator是FB的代码 ...
- golang笔记——map
通过 new 创建的引用类型对象是不完整创建,比如 map,它仅分配了字典类型本身所需的内存(指针包装),而没有分配键值存储内存,也没有初始化散列桶等内部属性,因此无法工作,如下代码就是错误的: p ...
- 使用 JavaScript 实现简单候选项推荐功能(模糊搜索)【收藏】【转】
当我们使用 Google 等搜索功能时,会出现与搜索内容有关的候选项.使用 JavaScript 搜索字符串,通常会使用 indexOf 或者 search 函数,但是非常僵硬,只能搜索匹配特定词语. ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ Tab功能扩展完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得上一篇文章吗.主要讲述了一个“Tab”插件是如何组织代码以及实现的”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方 ...
- Idea 开发 web项目
1.经历 很久没有搞 web 项目了,最近一段时间搞过很多次了,但是总是在 mac 上部署失败. 2.方法: 用idea 新建一个模板的 Spring MVC 项目,部署就可以了. 3.参考: htt ...
- CentOS6.3 编译安装LAMP(2):编译安装 Apache2.4.6
Apache官方说: 与Apache 2.2.x相比,Apache 2.4.x提供了很多性能方面的提升,包括支持更大流量.更好地支持云计算.利用更少的内存处理更多的并发等.除此之外,还包括性能提升.内 ...
- 基于浏览器的HTML5地理定位
基于浏览器的HTML5地理定位 地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML ...
