Day24-Ajax文件上传
一.
<input type="file" id="fafafa" name="afafaf"/> <input type="file"> 这个标签是改不了的,只能通过其他方式,对它进行修饰。
因为input 框太难看了,又无法设置样式。
可以把它设置成在最上面,并且透明度等于0,把我们写的样式放到下面。
此图是抽屉网址中的好看的上传按钮。

二. 程序粘贴
input 标签应该放在最上面。a标签应该在最下面。让input的透明度为0,这样就可以看到a标签了。
views.py
def upload(request):
return render(request,'upload.html')
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafafa"/>
<a class="upload">上传</a>
</div>
</body>
</html>
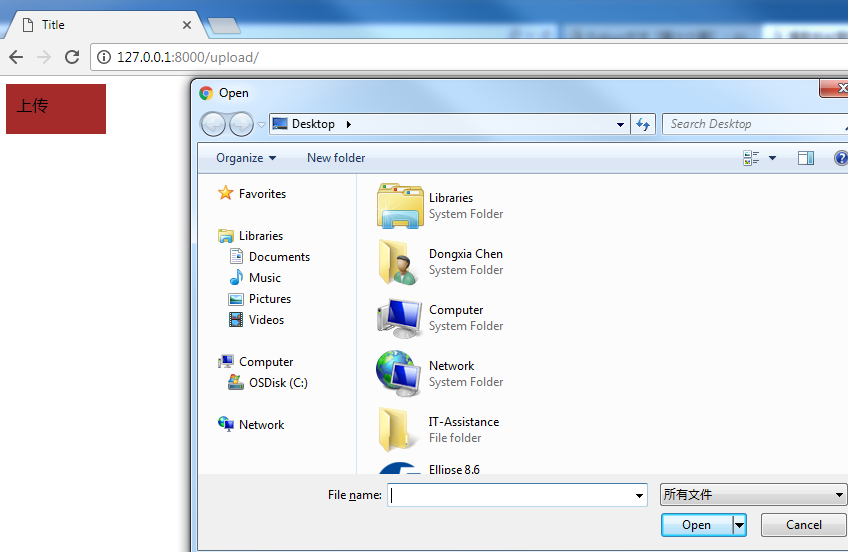
最终的效果:
点击上传按钮的时候,就可以选择文件了。

三. 选择文件后提交,提交前首先得获取input值。
3.1 用原生的Ajax实现文件上传。 要依赖FormData对象。基于原生Ajax可以实现文件上传,不过要借助于 FormData 这个对象。
程序粘贴:
views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm') class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
) def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption') def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj}) def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li}) def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid}) def ajax(request):
return render(request,'ajax.html') def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found') def upload(request):
return render(request,'upload.html') def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
print(username,fafafa)
with open(fafafa.name,'wb') as f:
for item in fafafa.chunks():
f.write(item) ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
upload.html
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象;如果是文本的话,可以用.value 或 .val
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<script>
function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root'); 这里是字符串,上面是文件,没法直接发过去,所以需要引入一个新的FormData对象。
fd.append('fafafa',file_obj); 加普通值可以,加对象也可以。 var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
}
</script>
</body>
</html>
Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/> <!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
--> <form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr; } function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
} /*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/ function submitForm(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
})
} </script>
</body>
</html>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^user_list/', views.user_list),
url(r'^edit-(\d+)/', views.user_edit),
url(r'^ajax/$', views.ajax),
url(r'^ajax_json/$', views.ajax_json),
url(r'^orm/', views.orm),
url(r'^upload/', views.upload),
url(r'^upload_file/', views.upload_file),
]
页面效果:

3.2,基于jQuery来实现文件上传。
以下这两句是告诉jquery,不用对我的数据做特殊的处理。
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType 程序粘贴:

upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/> <script src="/static/jquery-1.12.4.js"></script>
<script>
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
} })
} function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj); var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
}
</script>
</body>
</html>
页面效果:

3.3,用原生的Ajax和jQuery都实现了文件的上传,但是这两者都依赖于FormData (低版本的又不支持)
需要用iframe的方式提交(兼容所有的浏览器,最主要是兼容IE)。发数据有3种方式,上传文件也应该有3种方式。
程序粘贴:
views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm') class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
) def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption') def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj}) def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li}) def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid}) def ajax(request):
return render(request,'ajax.html') def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found') def upload(request):
return render(request,'upload.html') def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
print(username,fafafa)
with open(fafafa.name,'wb') as f:
for item in fafafa.chunks():
f.write(item) ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/> <!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
--> <form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr; } function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
} /*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/ function submitForm(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
})
} </script>
</body>
</html>
upload.html
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe> 不让用户看到iframe框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/> <hr/>
<form action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe>
<input type="file" name="fafafa"/>
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form> <script src="/static/jquery-1.12.4.js"></script>
<script>
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
} function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj); var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
} function iframeSubmit(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
console.log(obj);
})
}
</script>
</body>
</html>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^user_list/', views.user_list),
url(r'^edit-(\d+)/', views.user_edit),
url(r'^ajax/$', views.ajax),
url(r'^ajax_json/$', views.ajax_json),
url(r'^orm/', views.orm),
url(r'^upload/', views.upload),
url(r'^upload_file/', views.upload_file),
]
经测验,也可以成功上传。
四,时机选择
如果往后台发送的是普通数据-->jQuery, XMLHttpRequest, iframe
如果往后台发送的是文件--->iframe(不做任何依赖), jQuery(依赖于FormData), XMLHttpRequest(依赖于FormData)。
五,如果上传的是图片,则需要有预览功能
把图片上传到static/imgs文件夹下,
img_path=os.path.join('static/imgs',fafafa.name) 让imgs路径与fafafa.name路径做个拼接。
ret = {'code': True, 'data':img_path} data返回的时候直接把路径返回。
上传成功的图片可以通过静态文件(路径)访问一下。可以在页面上添加一个“div”标签, class=preview,绑定到Form提交上,让img的src指向这个静态路径。

views.py
def upload(request):
return render(request,'upload.html') def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
import os
img_path=os.path.join('static/imgs',fafafa.name)
with open(img_path,'wb') as f:
for item in fafafa.chunks():
f.write(item)
ret = {'code': True, 'data':img_path}
#ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
页面效果:


然后通过静态文件访问一下图片所在的URL

在页面上添加一个image标签,src=刚才图片所在路径就可以了。
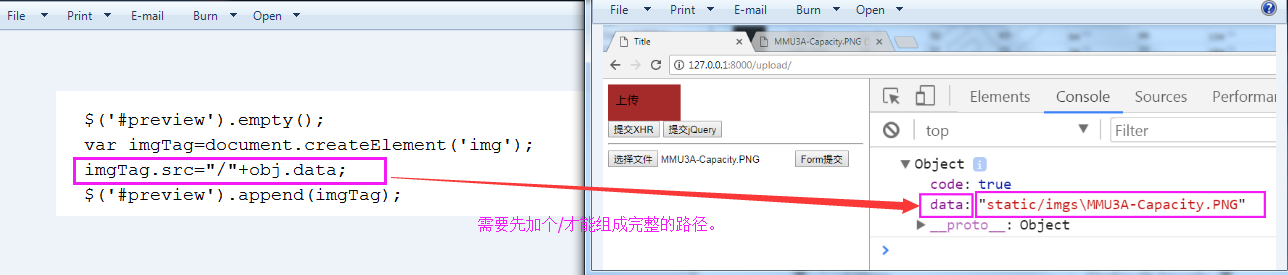
$('#preview').empty(); 如果原来有,则先清空一下。

粘贴程序:

upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/> <hr/>
<form action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe>
<input type="file" name="fafafa"/>
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form> <div id="preview"></div> <script src="/static/jquery-1.12.4.js"></script>
<script>
function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
} function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj); var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
} function iframeSubmit(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text); $('#preview').empty();
var imgTag=document.createElement('img');
imgTag.src="/"+obj.data;
$('#preview').append(imgTag);
})
}
</script>
</body>
</html>
页面效果:

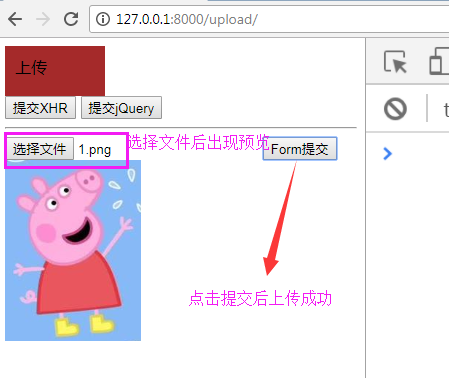
如果不想预览,想直接提交也是可以的。(选中文件以后就可以预览了,然后下一步再点击提交)
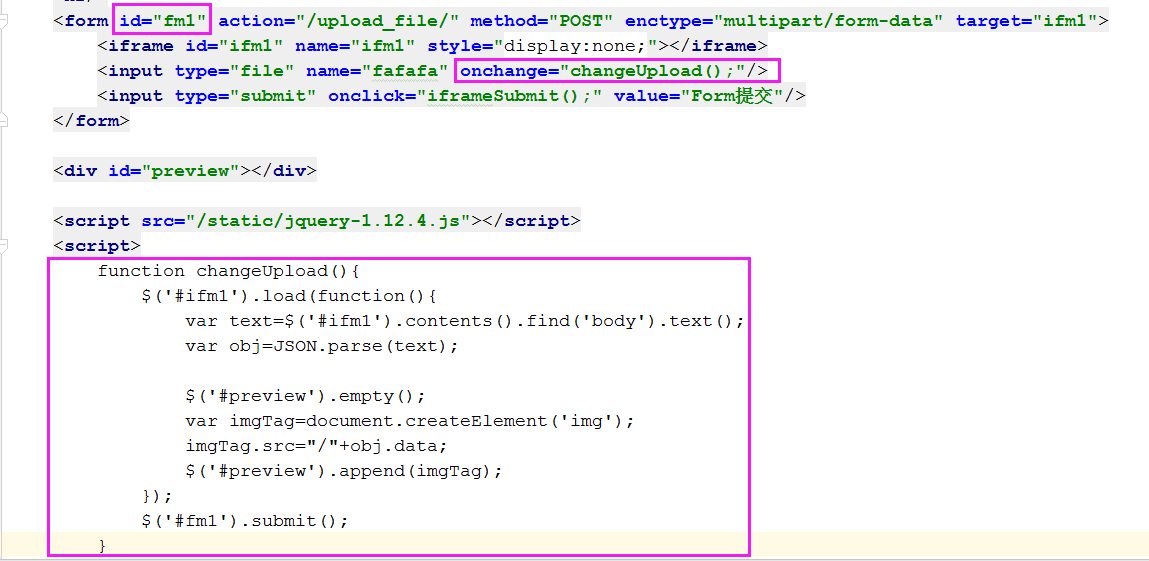
给input标签绑定一个onchange事件。用JS方法来提交。$('#form1').submit()

程序粘贴:
views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm') class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
) def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption') def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj}) def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li}) def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid}) def ajax(request):
return render(request,'ajax.html') def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found') def upload(request):
return render(request,'upload.html') def upload_file(request):
print(request.method)
username=request.POST.get('username')
fafafa=request.FILES.get('fafafa')
import os
img_path=os.path.join('static/imgs',fafafa.name)
with open(img_path,'wb') as f:
for item in fafafa.chunks():
f.write(item)
ret = {'code': True, 'data':img_path}
#ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret))
Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/> <!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
--> <form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr; } function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
} /*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/ function submitForm(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
})
} </script>
</body>
</html>
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display:inline-block;
padding:10px;
background-color:brown;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:90;
}
.file{
width:100px;height:50px;opacity:0;
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
z-index:100;
}
</style>
</head>
<body>
<div style="position:relative;width:100px;height:50px;">
<input class="file" type="file" id="fafafa" name="afafaf"/>
<a class="upload">上传</a>
</div>
<input type="button" value="提交XHR" onclick="xhrSubmit();"/>
<input type="button" value="提交jQuery" onclick="jqSubmit();"/> <hr/>
<form id="fm1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display:none;"></iframe>
<input type="file" name="fafafa" onchange="changeUpload();"/>
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form> <div id="preview"></div> <script src="/static/jquery-1.12.4.js"></script>
<script>
function changeUpload(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text); $('#preview').empty();
var imgTag=document.createElement('img');
imgTag.src="/"+obj.data;
$('#preview').append(imgTag);
});
$('#fm1').submit();
} function jqSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
$.ajax({
url:/upload_file/,
type:'POST',
data:fd,
processData:false,// tell jQuery not to process the data
contentType:false,// tell jQuery not to set contentType
success:function(arg,a1,a2){
console.log(arg);
console.log(a1);
console.log(a2);
}
})
} function xhrSubmit(){
//$('#fafafa')[0]
var file_obj=document.getElementById('fafafa').files[0]; //你要上传的那个文件对象
var fd=new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj); var xhr=new XMLHttpRequest(); //为了兼容IE旧版本
xhr.open('POST','/upload_file/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.send(fd); //发送的数据,字符串
} function iframeSubmit(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text); $('#preview').empty();
var imgTag=document.createElement('img');
imgTag.src="/"+obj.data;
$('#preview').append(imgTag);
});
}
</script>
</body>
</html>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^user_list/', views.user_list),
url(r'^edit-(\d+)/', views.user_edit),
url(r'^ajax/$', views.ajax),
url(r'^ajax_json/$', views.ajax_json),
url(r'^orm/', views.orm),
url(r'^upload/', views.upload),
url(r'^upload_file/', views.upload_file),
]
页面效果:

Day24-Ajax文件上传的更多相关文章
- AJAX文件上传实践与分析,带HTML5文件上传API。
对于HTML5已经支持AJAX文件上传了,但如果需要兼容的话还是得用一点小技巧的,HTML5等等介绍,先来看看以前我们是怎么写的. 网上可能会有一些叫AJAX文件上传插件,但在AJAX2.0之前是不可 ...
- 兼容ie的jquery ajax文件上传
Ajax文件上传插件很多,但兼容性各不一样,许多是对ie不兼容的,另外项目中是要求将网页内容嵌入到桌面端应用的,这样就不允许带flash的上传插件了,如:jquery uploadify...悲剧 对 ...
- jQuery插件AjaxFileUpload实现ajax文件上传
转自:http://www.cnblogs.com/linjiqin/p/3530848.html jQuery插件AjaxFileUpload用来实现ajax文件上传,该插件使用非常简单,接下来写个 ...
- ajax 文件上传,ajax
ajax 文件上传,ajax 啥也不说了,直接上代码! <input type="file" id="file" name="myfile&qu ...
- 转: 如何实现jQuery的Ajax文件上传
[PHP文件上传] 在开始之前,我觉得是有必要把通WEB上传文件的原理简单说一下的.实际上,在这里不管是PHP,JSP,还是ASP处理上传的文件,其实都是WEB早已把文件上传到服务器了,我们只是运用上 ...
- [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传
原文 [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传 Fine Uploader(http://fineuploader.com/)是一个实现 ajax 上传文件 ...
- php+ajax文件上传
php+ajax文件上传 html: <input id="user_real_name" class="input_show" type="t ...
- springmvc+ajax文件上传
环境:JDK6以上,这里我是用JDK8,mysql57,maven项目 框架环境:spring+springmvc+mybaits或spring+springmvc+mybatis plus 前端代码 ...
- iframe实现Ajax文件上传效果示例
<!doctype html> <html> <head> <meta charset=utf-8> <head> <title> ...
- 使用ajax提交form表单,包括ajax文件上传【转载】
[使用ajax提交form表单,包括ajax文件上传] 前言 转载:作者:https://www.cnblogs.com/zhuxiaojie/p/4783939.html 使用ajax请求数据,很多 ...
随机推荐
- [PLC]ST语言一:LD_LDI_AND_ANI_OR_ORI
一:LD_LDI_AND_ANI_OR_ORI基本指令 说明:简单的顺控指令不做其他说明. 控制要求:无 编程梯形图: 结构化编程ST语言: M400:=(M0 OR M1) AND M2; M401 ...
- Win10家庭版无法打开策略组问题
Win10家庭版无法打开策略组问题 • 复制以下代码至记事本中 @echo off pushd "%~dp0" *.mum >List.txt *.mum >>L ...
- senlenium使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
- POSTMAN接口测试get和post
GET 1.在URL栏里输入想要访问的IP,并点击旁边的Params,对具体要查询的内容进行复制,百度对要查询的字段的key是wd 这里将参数值的勾选取消掉可以看到URL内容的变化,查询字段消失 2. ...
- 第一阶段·Linux运维基础-第1章·Linux基础及入门介绍
01-课程介绍-学习流程 02-服务器硬件-详解 03-服务器核心硬件-服务器型号-电源-CPU 01-课程介绍-学习流程 1.1. 光看不练,等于白干: 1.2 不看光练,思想怠慢: 1.3 即看又 ...
- ubuntu添加国内源
安装Ubuntu 18.04后,使用国外源太慢了,修改为国内源会快很多. 修改阿里源为Ubuntu 18.04默认的源 备份/etc/apt/sources.list#备份cp /etc/apt/so ...
- node child_process模块
NodeJs是一个单进程的语言,不能像Java那样可以创建多线程来并发执行.当然在大部分情况下,NodeJs是不需要并发执行的,因为它是事件驱动性永不阻塞.但单进程也有个问题就是不能充分利用CPU的多 ...
- Oracle中的SQL分页查询原理和方法详解
Oracle中的SQL分页查询原理和方法详解 分析得不错! http://blog.csdn.net/anxpp/article/details/51534006
- python中数据分析常用函数整理
一. apply函数 作用:对 DataFrame 的某行/列应用函数之后,Apply 返回一些值.函数既可以使用默认的,也可以自定义.注意:在第二个输出中应用 head() 函数,因为它包含了很多行 ...
- [BUAA OO]第四次博客作业
一. 测试与正确性论证的区别 在最后一个单元的OO作业中,我们主要进行了代码的测试与正确性论证工作.这俩者在作业中的体现分别是junit单元测试以及jsf论述语言.这两者在java代码开 ...
