Qt-网易云音乐界面实现-5 收藏列表,播放列表实现 QListWidget QTableWidget
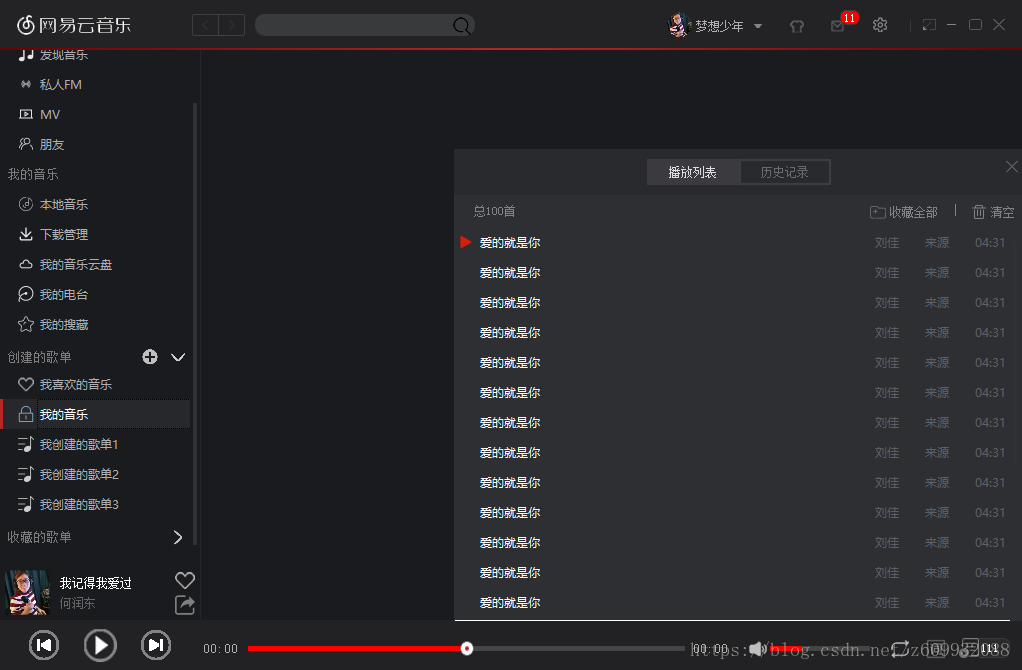
先上目前完成的内容吧,发现后面越写越多。在看看点击量,心凉凉。

完成了左侧的导航列表,还有就是右下角的播放列表。
//创建的歌单
my_Create_Music_List = new QListWidget(ui->widget_list);
connect(my_Create_Music_List,&QListWidget::itemClicked,this,&MainWindow::slot_my_Create_Music_List_itemClicked);
my_Create_Music_List->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
//去掉滚动条
my_Create_Music_List->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Create_Music_List->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Create_Music_List->hide(); //创建列表测试
QListWidgetItem *add_item_10 = new QListWidgetItem(my_Create_Music_List);
add_item_10->setIcon(QIcon("./images/musicform/btn_like_n.png"));
add_item_10->setText("我喜欢的音乐");
QListWidgetItem *add_item_11 = new QListWidgetItem(my_Create_Music_List);
add_item_11->setIcon(QIcon("./images/lock.png"));
add_item_11->setText("我的音乐"); QListWidgetItem *add_item_12 = new QListWidgetItem(my_Create_Music_List);
add_item_12->setIcon(QIcon("./images/musiclist.png"));
add_item_12->setText("我创建的歌单1"); QListWidgetItem *add_item_13 = new QListWidgetItem(my_Create_Music_List);
add_item_13->setIcon(QIcon("./images/musiclist.png"));
add_item_13->setText("我创建的歌单2"); QListWidgetItem *add_item_14 = new QListWidgetItem(my_Create_Music_List);
add_item_14->setIcon(QIcon("./images/musiclist.png"));
add_item_14->setText("我创建的歌单3"); //收藏的歌单
my_Collect_Music_List = new QListWidget(ui->widget_list);
connect(my_Collect_Music_List,&QListWidget::itemClicked,this,&MainWindow::slot_my_my_Collect_Music_List_itemClicked);
my_Collect_Music_List->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
//去掉滚动条
my_Collect_Music_List->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Collect_Music_List->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
my_Collect_Music_List->hide(); //收藏歌单测试
QListWidgetItem *add_item_15 = new QListWidgetItem(my_Collect_Music_List);
add_item_15->setIcon(QIcon("./images/musiclist.png"));
add_item_15->setText("我收藏的歌单1"); QListWidgetItem *add_item_16 = new QListWidgetItem(my_Collect_Music_List);
add_item_16->setIcon(QIcon("./images/musiclist.png"));
add_item_16->setText("我收藏的歌单2"); QListWidgetItem *add_item_17 = new QListWidgetItem(my_Collect_Music_List);
add_item_17->setIcon(QIcon("./images/musiclist.png"));
add_item_17->setText("我收藏的歌单3");
这里就是现在是用了4个listwidget ,需要再每个的触发函数中把其他三个的数据屏蔽了,不知道网易原生是不是这样实现的。
/*
* 推荐列表
*/
void MainWindow::on_listWidget_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
my_Collect_Music_List->clearSelection();
my_Create_Music_List->clearSelection();
}
/*
* 我的音乐列表
*/
void MainWindow::on_listWidget_mymusic_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget->clearSelection();
my_Collect_Music_List->clearSelection();
my_Create_Music_List->clearSelection();
}
/*
* 我创建的列表点击
*/
void MainWindow::slot_my_Create_Music_List_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
ui->listWidget->clearSelection();
my_Collect_Music_List->clearSelection();
}
/*
* 我收藏的列表点击
*/
void MainWindow::slot_my_my_Collect_Music_List_itemClicked(QListWidgetItem *item)
{
Q_UNUSED(item);
// qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
ui->listWidget->clearSelection();
my_Create_Music_List->clearSelection();
}
可以看下,这里就是间的把每个listwidget的最后一个选项取消。
还存在一个问题就是创建的歌单和收藏的歌单
这里就是用了简单的位置移动
/*
* 创建列表展开列表
*/
static bool unfold_Flag = false;
void MainWindow::on_pushButton_unfold_clicked()
{
if(!unfold_Flag)
{
if(my_Create_Music_List->isHidden())
{
my_Create_Music_List->setGeometry(0,360,200,30*my_Create_Music_List->count());
my_Create_Music_List->show();
}
unfold_Flag = !unfold_Flag;
ui->pushButton_unfold->setStyleSheet("QPushButton{border-image:url(images/btn_down_n.png);}"
"QPushButton::hover{border-image:url(images/btn_down_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_down_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() + 30*my_Create_Music_List->count());
ui->widget_Collect_form->setGeometry(0,my_Create_Music_List->y()+30*my_Create_Music_List->count(),200,30);
if(!my_Collect_Music_List->isHidden())
{
my_Collect_Music_List->setGeometry(0,ui->widget_Collect_form->y()+30,200,30*my_Collect_Music_List->count());
}
}
else
{
my_Create_Music_List->hide();
unfold_Flag = !unfold_Flag;
ui->pushButton_unfold->setStyleSheet("QPushButton{border-image:url(images/btn_right_1_n.png);}"
"QPushButton::hover{border-image:url(images/btn_right_1_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_right_1_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() - 30*my_Create_Music_List->count());
ui->widget_Collect_form->setGeometry(0,370,200,30);
if(!my_Collect_Music_List->isHidden())
{
my_Collect_Music_List->setGeometry(0,ui->widget_Collect_form->y()+30,200,30*my_Collect_Music_List->count());
}
} }
/*
* 收藏列表展开按钮
*/
static bool unfold_collect_Flag = false;
void MainWindow::on_pushButton_unfold_collect_clicked()
{
if(!unfold_collect_Flag)
{
if(my_Collect_Music_List->isHidden())
{
my_Collect_Music_List->setGeometry(0,ui->widget_Collect_form->y()+30,200,30*my_Collect_Music_List->count());
my_Collect_Music_List->show();
}
unfold_collect_Flag = !unfold_collect_Flag;
ui->pushButton_unfold_collect->setStyleSheet("QPushButton{border-image:url(images/btn_down_n.png);}"
"QPushButton::hover{border-image:url(images/btn_down_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_down_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() + 30*my_Create_Music_List->count()); }
else
{
my_Collect_Music_List->hide();
unfold_collect_Flag = !unfold_collect_Flag;
ui->pushButton_unfold_collect->setStyleSheet("QPushButton{border-image:url(images/btn_right_1_n.png);}"
"QPushButton::hover{border-image:url(images/btn_right_1_h.png);}"
"QPushButton::pressed{border-image:url(images/btn_right_1_n.png);}");
ui->widget_list->resize(200,ui->widget_list->height() - 30*my_Create_Music_List->count());
} }
剩下的就是右侧的这个播放列表了,这个就是用了一个tabwidget来显示播放列表和历史记录

主要的还是qss的问题,这里还有很多细节没有实现,不过没有耐心了,暂时这样吧。
看下整个代码
#include "playlistform.h"
#include "ui_playlistform.h" PlayListForm::PlayListForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::PlayListForm)
{
ui->setupUi(this);
ui->tabWidget->setTabText(0,"播放列表");
ui->tabWidget->setTabText(1,"历史记录");
ui->pushButton_PL_shoucang->setIcon(QIcon("./images/btn_shoucang_n.png"));
ui->pushButton_PL_delete->setIcon(QIcon("./images/btn_delete_n.png"));
ui->pushButton_PL_delete_2->setIcon(QIcon("./images/btn_delete_n.png"));
QHeaderView *headview = ui->tableWidget_playlist->verticalHeader(); //隐藏列
headview->setHidden(true);
headview = ui->tableWidget_playlist->horizontalHeader(); //隐藏行
headview->setHidden(true);
ui->tableWidget_playlist->setSelectionBehavior(QAbstractItemView::SelectRows); //选中整行
ui->tableWidget_playlist->setSelectionMode(QAbstractItemView::SingleSelection); //单行模式
ui->tableWidget_playlist->setColumnCount(4);
ui->tableWidget_playlist->setRowCount(20);
ui->tableWidget_playlist->setShowGrid(false);
ui->tableWidget_playlist->setStyleSheet("QTableWidget{border-top:0px solid #e8f3f9;background:transparent;alternate-background-color:red;selection-background-color:#3b3d41;}"
"QTableWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
ui->tableWidget_playlist->horizontalHeader()->resizeSection(0,417);
ui->tableWidget_playlist->horizontalHeader()->resizeSection(1,50);
ui->tableWidget_playlist->horizontalHeader()->resizeSection(2,50);
ui->tableWidget_playlist->horizontalHeader()->resizeSection(3,50); headview = ui->tableWidget_historylist->verticalHeader(); //隐藏列
headview->setHidden(true);
headview = ui->tableWidget_historylist->horizontalHeader(); //隐藏行
headview->setHidden(true);
ui->tableWidget_historylist->setSelectionBehavior(QAbstractItemView::SelectRows); //选中整行
ui->tableWidget_historylist->setSelectionMode(QAbstractItemView::SingleSelection); //单行模式
ui->tableWidget_historylist->setColumnCount(4);
ui->tableWidget_historylist->setRowCount(20);
ui->tableWidget_historylist->setShowGrid(false);
ui->tableWidget_historylist->setStyleSheet("QTableWidget{border-top:0px solid #e8f3f9;background:transparent;alternate-background-color:red;selection-background-color:#3b3d41;}"
"QTableWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-width:0;}");
ui->tableWidget_historylist->horizontalHeader()->resizeSection(0,417);
ui->tableWidget_historylist->horizontalHeader()->resizeSection(1,50);
ui->tableWidget_historylist->horizontalHeader()->resizeSection(2,50);
ui->tableWidget_historylist->horizontalHeader()->resizeSection(3,50); QPalette pal = ui->tableWidget_playlist->palette();
pal.setBrush(QPalette::Base,QBrush(QColor(255,255,255,0)));
ui->tableWidget_playlist->setPalette( pal );
QStringList headers;
headers<<"name"<<"singer"<<"from"<<"time"; //测试数据
QTableWidgetItem *item = new QTableWidgetItem(QIcon("./images/icon_play.png"),"爱的就是你");
ui->tableWidget_playlist->setItem(0,0,item);
item->setTextColor(QColor(255,255,255));
QTableWidgetItem *item1 = new QTableWidgetItem("刘佳");
item1->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(0,1,item1);
QTableWidgetItem *item2 = new QTableWidgetItem("来源");
item2->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(0,2,item2);
QTableWidgetItem *item3 = new QTableWidgetItem("04:31");
item3->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(0,3,item3);
for(int i=1;i<20;i++)
{
QTableWidgetItem *item = new QTableWidgetItem(QIcon("./images/zanweifu.png"),"爱的就是你");
item->setTextColor(QColor(255,255,255));
ui->tableWidget_playlist->setItem(i,0,item);
QTableWidgetItem *item1 = new QTableWidgetItem("刘佳");
item1->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(i,1,item1);
QTableWidgetItem *item2 = new QTableWidgetItem("来源");
item2->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(i,2,item2);
QTableWidgetItem *item3 = new QTableWidgetItem("04:31");
item3->setTextColor(QColor(95,95,99));
ui->tableWidget_playlist->setItem(i,3,item3);
} //测试数据
QTableWidgetItem *item11 = new QTableWidgetItem(QIcon("./images/icon_play.png"),"爱的就是你");
ui->tableWidget_historylist->setItem(0,0,item11);
item11->setTextColor(QColor(255,255,255));
QTableWidgetItem *item12 = new QTableWidgetItem("刘佳");
item12->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(0,1,item12);
QTableWidgetItem *item13 = new QTableWidgetItem("来源");
item13->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(0,2,item13);
QTableWidgetItem *item14 = new QTableWidgetItem("04:31");
item14->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(0,3,item14);
for(int i=1;i<20;i++)
{
QTableWidgetItem *item11 = new QTableWidgetItem(QIcon("./images/zanweifu.png"),"爱的就是你");
item11->setTextColor(QColor(255,255,255));
ui->tableWidget_historylist->setItem(i,0,item11);
QTableWidgetItem *item12 = new QTableWidgetItem("刘佳");
item12->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(i,1,item12);
QTableWidgetItem *item13 = new QTableWidgetItem("来源");
item13->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(i,2,item13);
QTableWidgetItem *item14 = new QTableWidgetItem("04:31");
item14->setTextColor(QColor(95,95,99));
ui->tableWidget_historylist->setItem(i,3,item14);
} } PlayListForm::~PlayListForm()
{
delete ui;
} void PlayListForm::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.setPen(Qt::NoPen);
painter_mainback.setBrush(QColor(40,42,46));
painter_mainback.drawRect(0,0,this->width(),this->height()); } void PlayListForm::on_pushButton_close_clicked()
{
this->close();
}
/*
* 播放列表收藏全部按钮
*/
void PlayListForm::on_pushButton_PL_shoucang_clicked()
{ }
/*
* 播放列表情况按钮
*/
void PlayListForm::on_pushButton_PL_delete_clicked()
{ }
/*
* 历史记录列表清除按钮
*/
void PlayListForm::on_pushButton_PL_delete_2_clicked()
{ }
这些接口都还没有引出来,如果要实现功能,需要将接口引出。
好了,今天就到了这里吧,都哈哈

Qt-网易云音乐界面实现-5 收藏列表,播放列表实现 QListWidget QTableWidget的更多相关文章
- Android 开发之网易云音乐(或QQ音乐)的播放界面转盘和自定义SeekBar的实现
这个东西我在eoeAndroid上首发的,但没有详细的实现说明:http://www.eoeandroid.com/thread-317901-1-1.html 在csdn上进行详细的说明吧.(同时上 ...
- Flutter仿网易云音乐:播放界面
写在前头 本来是要做一个仿网易云音乐的flutter项目,但是因为最近事情比较多,项目周期跨度会比较长,因此分几个步骤来完成.这是仿网易云音乐项目系列文章的第一篇.没有完全照搬网易云音乐的UI,借鉴了 ...
- 网易云音乐APP分析
网易云音乐-感受音乐的力量 你选择的产品是? 网易云音乐 为什么选择该产品作为分析? 之前用的一直是QQ音乐,但是有一天一个朋友分享了一首网易云上的音乐(顺便分享一下歌名:Drop By Drop) ...
- Qt-网易云音乐界面实现-2 红红的程序运行图标,和相似下方音乐条
被调出来出差了,这次出差可以说是非常不开心,这次出差也算给我自己提了个醒吧,那就是注意自己的精力,自己的口碑,和比人对自己的信任.具体内容如下 我们公司有一款硬件的设备的电路是外包给某个人来做的,这个 ...
- Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏
最近也换了公司,也换了新的工作,工资也象征性的涨了一点点,但是最近心里还是慌慌,不知道为什么,没有那种踏实感,感觉自己随时可以被抛弃的感觉.感觉自己在荒废时间,也感觉自己在浪费生命. 为了让自己在被抛 ...
- Android项目实战之高仿网易云音乐项目介绍
这一节我们来讲解这个项目所用到的一些技术,以及一些实现的效果图,让大家对该项目有一个整体的认识,推荐大家收藏该文章,因为我们发布文章后会在该文章里面加入链接,这样大家找着就很方便. 目录 第1章 前期 ...
- Github获8300星!用Python开发的一个命令行的网易云音乐
最近在逛Github发现了一个非常有趣的库musicbox,是用纯Python打造的,收获了8300颗星.Python语言简单易学,好玩有趣,身边越来越多的小伙伴都开始学习Python.她的魅力非常大 ...
- 利用AudioContext来实现网易云音乐的鲸鱼音效
一直觉得网易云音乐的用户体验是很不错的,很早就注意到了里面的鲸鱼音效,如下图,就是一个环形的跟着音乐节拍跳动的特效. gif动图可能效果不太理想,可以直接在手机上体验 身为前端凭着本能的好奇心和探索心 ...
- 高仿Android网易云音乐OkHttp+Retrofit+RxJava+Glide+MVC+MVVM
简介 这是一个使用Java(以后还会推出Kotlin版本)语言,从0开发一个Android平台,接近企业级的项目(我的云音乐),包含了基础内容,高级内容,项目封装,项目重构等知识:主要是使用系统功能, ...
随机推荐
- YBB.DBUtils用法
通用数据访问类库,兼容ADO.ADO.NET方式访问. 利用ProviderFactory工厂方法,支持Oracle(不需要安装客户端).SQL Server.OleDb和ODBC等数据库访问. ht ...
- JS 正则 /g 注意事项
JS 正则 /g 注意事项 字数1066 阅读0 评论0 喜欢0 js中正则表达式的全局匹配模式 /g用法详细 瞎扯 使用正则表达式来做表单验证的时候,遇到如下一个鬼东西, 匹配正则的时候,同样的数据 ...
- debian 7 终端上无法调出输出法
debian 7 终端konsole上无法调出输出法,无法输入汉字的问题解决方案, export GTK_IM_MODULE=fcitxexport QT_IM_MODULE=fcitxexport ...
- 数据库学习之中的一个: 在 Oracle sql developer上执行SQL必知必会脚本
1 首先在開始菜单中打开sql developer: 2. 创建数据库连接 点击左上角的加号 在弹出的对话框中填写username和password 測试假设成功则点击连接,记得角色要写SYSDBA ...
- linux系统下安装两个或多个tomcat
编辑环境变量:vi /etc/profile 加入以下代码(tomcat路径要配置自己实际的tomcat安装目录) ##########first tomcat########### CATALINA ...
- 【转】Android系统中的.apk文件和dex文件
1. *.apk文件 APK是Android Package的缩写,即Android安装包.通过将APK文件直接传到Android模拟器或Android手机中执行即可安装. 使用Android打包工具 ...
- 随手练——Uva-11584 划分成回文串(区间DP)
思路:dp[i]代表到第i位的最小值,枚举它的前几位,求出最小值. 转移方程:dp[ i ] = min(dp[ i ], dp[ j - 1 ] + 1 ) ; 本来觉得,代码加深部分可以提前bre ...
- 20145203盖泽双 《Java程序设计》第十周学习总结
20145203盖泽双 <Java程序设计>第十周学习总结 教材学习内容总结 一.网络概述 1.网络编程就是两个或多个设备(程序)之间的数据交换. 2.识别网络上的每个设备:①IP地址②域 ...
- Sequelize-nodejs-4-Model usage
Model usage模型使用 Data retrieval / Finders Finder methods are intended to query data from the database ...
- Python的多线程和多进程
(1)多线程的产生并不是因为发明了多核CPU甚至现在有多个CPU+多核的硬件,也不是因为多线程CPU运行效率比单线程高.单从CPU的运行效率上考虑,单任务进程及单线程效率是最高的,因为CPU没有任何进 ...
