关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果
做项目遇到边框需要设置圆角,然后发现在设置了border-collapse:collapse之后,border-radius:10px不起作用了,发现这个是css本身的问题,两者不能混在一起使用。
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
padding: 60px;
}
table {
width: 400px;
height: 200px;
border: 1px solid #ddd;
border-collapse: collapse;
}
table tr td {
padding: 20px;
border: 1px solid #ddd;
}
table tr th {
padding: 20px;
border: 1px solid #ddd;
border-radius: 10px;
} </style>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>3</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>王皓</td>
<td>男</td>
<td>28</td>
</tr>
</tbody>
</table>
</body>
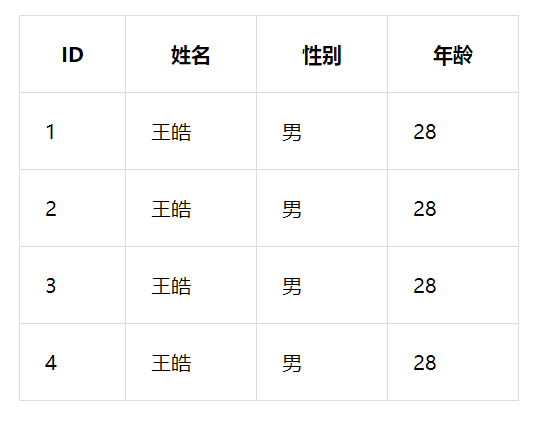
</html> 效果图:

解决方法:
个人采取了比较笨拙的方法,将border-collapse属性值改为separate,并重新在CSS中写table td等的边框样式。
欢迎有更好的方法的网友指正。
关于table边框,设置了border-collapse:collapse之后,设置border-radius没效果的更多相关文章
- table边框设置
一.表格的常用属性基本属性有:width(宽度).height(高度).border(边框值).cellspacing(表格的内宽,即表格与tr之间的间隔). cellpadding(表格内元素的间隔 ...
- table边框不显示
今日在做报表的时候发现,最后一行隐藏后整个报表的下边框会不显示,猜测是td的边框隐藏后但table并未设置边框,导致下边框没有出现.因此设置了table边框后问题解决.table和td的边框关系如下实 ...
- table边框1px
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 解决table边框在打印中不显示的问题
先了解一下,table边框如何设置 一.只对表格table标签设置边框 只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式.CSS代码: .t ...
- HTML小技巧将table边框改为细线
HTML制作新手在用TABLE表格时,会碰到如何改变边线粗线,因为默认的TABLE边线设置即使是1px 是很粗的.因此会使用其他一些方法来制作出细线边框,这里介绍一种利用CSS来实现细线的方法,很有效 ...
- table 边框
<table width="100%" border="0" cellpadding="2" cellspacing="0& ...
- table 边框问题
对table设置css样式边框,分为几种情况:1.只对table设置边框2.对td设置边框3.对table和td技巧性设置表格边框4.对table和td设置背景,实现完美表格边框 以下DIVCSS5对 ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- 借助JavaScript中的时间函数改变Html中Table边框的颜色
借助JavaScript中的时间函数改变Html中Table边框的颜色 <html> <head> <meta http-equiv="Content-Type ...
随机推荐
- 11 Facts about Data Science that you must know
11 Facts about Data Science that you must know Statistics, Machine Learning, Data Science, or Analyt ...
- Seven Techniques for Data Dimensionality Reduction
Seven Techniques for Data Dimensionality Reduction Seven Techniques for Data Dimensionality Reductio ...
- sql 存储时空格转成问号问题
最近做系统,从邮件中导出邮件,上传到系统中,遇到一个奇葩的问题,如下: 通过本地文件看,文件名中是一个空格,上传至数据库后,展示就变成了问号,究其原因,发现是一个特殊字符导致: 最近认真去查了一下这个 ...
- 树形dp&&树的重心(D - Godfather POJ - 3107)
题目链接:https://cn.vjudge.net/contest/277955#problem/D 题目大意:求树的重心(树的重心指的是树上的某一个点,删掉之后形成的多棵树中节点数最大值最小). ...
- oracle 创建表空间 、用户 、赋权、建表
一.创建表空间 1.创建临时表空间 create temporary tablespace TS_TEM_TAB_SPACE tempfile 'D:\oracle\TS_TEM_TAB_SPACE. ...
- Vagrant 无法校验手动下载的 Homestead Box 版本
起因 4年前电脑,配置不太好了,现有的 Homestead 运行起来太吃内存.在修改了 Homestead.yaml 文件里 memory 选项的内存配置为 1024 后,应用最新配置重启失败. 索性 ...
- aarch64_m3
mrpt-stereo-camera-calibration-1.4.0-1.fc26.aarch64.rpm 2017-03-17 10:02 143K fedora Mirroring Proje ...
- HDU 2825 Wireless Password
题目链接:HDU-2825 题意:给出m个单词,要构造出满足包含其中大于等于k个单词的字符串,字符只包括小写字母,问长度为n的这样的串有多少个. 思路:令dp[i][j][k]表示当前已经构造了i个字 ...
- leetcode刷刷刷
1.链表节点的插入排序(写了个插入排序,但是报段错误,自己编译器里能运行) #include <iostream> #include <stdlib.h> #include & ...
- DenseNet笔记
一.DenseNet的优点 减轻梯度消失问题 加强特征的传递 充分利用特征 减少了参数量 二.网络结构公式 对于每一个DenseBlock中的每一个层, [x0,x1,…,xl-1]表示将0到l-1层 ...
