iOS 9应用开发教程之ios9的视图
iOS 9应用开发教程之ios9的视图
了解IOS9的视图
在iPhone或者iPad中,用户看到的和摸到的都是视图。视图是用户界面的重要组成元素。本节将主要讲解ios9视图的添加、删除以及位置和大小的设置等内容。
ios9视图库介绍
在视图库中存放了iOS开发中所需的所有视图。开发者可以在创建好iOS应用程序的项目以后,打开画布的设计界面,这时在工具窗口的下半个窗口中,单击Show the Object library图标,就会显示出视图库,如图1.46所示。

图1.46 视图库
在视图库中存放的视图是可以根据功能的不同进行分类的,如表1-3所示。
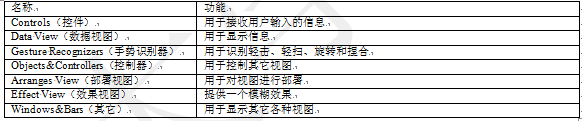
表1-3 视图库分类

在视图库的最下边有两个图标,一个是用来进行显示视图排列方式的,一个是搜索视图的,如图1.47所示。

图1.47 视图库
视图始祖——UIView
在Swift中,NSObject是所有类的根类。同样在UIKit框架(UIKit框架为iOS应用程序提供界面对象和控制器)中,也存在一个如此神奇的类UIView。从继承关系上看,UIView是所有视图的根。一般称UIView为空白视图。
ios9中添加视图
在iOS中添加视图的方式有两种:一种是使用编辑界面添加视图;另一种是使用代码添加视图。以下是这两个方式的详细介绍。
1.编辑界面添加视图
使用编辑界面添加视图是一个相当简单的工作,即从视图库中拖动视图到主视图中即可。
【示例1-1】以下将实现如何使用编辑界面添加一个空白视图。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UIVIew-InterfaceBuilder。
(2)打开Main.storyboard文件,单击Show the Object library,在显示的视图库中找到View视图即空白视图,将其拖到画布的主视图中,如图1.48所示。

图1.48 添加视图
此时运行程序,会看到如图1.49所示的效果。

图1.49 运行效果
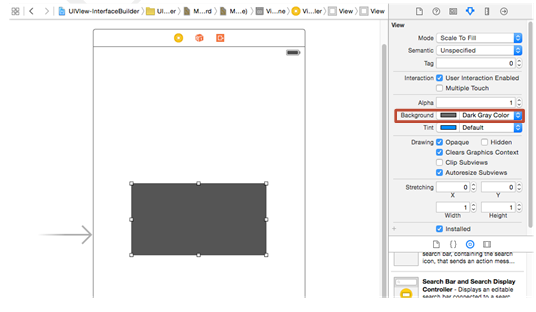
由于使用编辑界面添加的View空白视图默认的背景颜色为白色,所以在模拟器上是看不出效果的。那么该如何在模拟器上看到添加的View空白视图呢?开发者需要回到Main.storyboard文件,选择主视图上添加的View空白视图。然后,选择在属性检查器面板中会打开相应的属性设置,找到Background属性将其设置为Dark Gray Color,如图1.50所示。

图1.50 设置背景颜色
此时运行程序,会看到如图1.51所示的效果。

图1.51 运行效果
注意:在属性检查器面板中存放了一些属性,当开发者单击主视图中的某一视图后,属性检查器面板中就会出现对应的属性设置,开发者可以通过这些属性对视图进行美化。
2.代码添加视图
如果开发者想要使用代码为主视图添加视图,该怎么办呢。以下将为开发者解决这一问题。要使用代码为主视图添加视图需要实现3个步骤。
(1)实例化视图对象
每一个视图都是一个特定的类。在Swift中,经常会说,类是一个抽象的概念,而非具体的事物,所以要将类进行实例化。实例化一个视图对象的具体语法如下:
- let/var 对象名=视图类()
以我们接触的第一个视图View为例,它的实例化对象如下:
- let newView=UIView()
其中,UIView是空白视图的类,newView是UIView类实例化出来的一个对象。
(2)设置视图的位置和大小
每一个视图都是一个区域,所以需要为此区域设置位置和大小。设置位置和大小的属性为frame,其语法形式如下:
- 对象名frame=CGRectMake (X ,Y ,Width,Height)
其中,X和Y表示视图在主视图中的位置,Width和Height表示视图的大小。以下为实例化的对象newView设置位置和大小:
- newView.frame=CGRectMake(67, 264, 240, 128)
其中,67和264表示此视图的主视图中的位置,240和128表示此视图的大小。
注意:步骤1和步骤2也可以进行合并。例如,以下的代码是将UIView类的实例化对象和设置位置大小进行了合并:
- let newView=UIView(frame: CGRectMake(67, 264, 240, 128))
(3)将视图添加到当前的视图中
最后,也是最为关键的一步,就是将实例化的对象添加到主视图中。这样才可以进行显示。此时需要使用到AddSubview()方法,其语法形式如下:
- this.view.addSubview (视图对象名)
以下将实例化的对象newView添加到当前的主视图中,代码如下:
- self.view.addSubview(newView)
【示例1-2】以下将使用代码为主视图添加一个View空白视图。代码如下:
- import UIKit
- class ViewController: UIViewController {
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- let newView=UIView(frame: CGRectMake(67, 264, 240, 128))
- self.view.addSubview(newView)
- }
- ……
- }
此时运行程序,会看到如图1.52所示的效果。在此运行效果中也是看不到添加的视图的。这是因为添加的视图默认是白色的背景,如果想要看到视图,需要设置它的背景。例如以下的代码,将背景颜色设置为了灰色:
- newView.backgroundColor=UIColor.grayColor()
此时运行程序,会看到如图1.53所示的效果。

图1.52 运行效果 图1.53 运行效果
ios9视图的位置和大小
当一个视图使用拖动的方式添加到主视图后,它的位置和大小可以使用拖动的方式进行设置,也可以使用尺寸检查器面板中的内容进行设置,如图1.54所示。

图1.54 位置尺寸设置 图1.55 坐标
注意:在默认的情况下,坐标系统的原点位于左上角,并向底部和右侧延伸,如图1.55所示。
ios9中删除空白视图
当开发者不再需要主视图的某一视图时,可以将该视图删除。实现此功能需要使用到removeFromSuperview()方法,其语法形式如下:
- 要删除的视图对象名.removeFromSuperview()
【示例1-3】以下代码将在主视图中添加两个视图,然后再使用removeFromSuperview()方法删除其中一个视图。代码如下:
- import UIKit
- class ViewController: UIViewController {
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- //添加空白视图newView1
- let newView1=UIView(frame: CGRectMake(0, 75, 375, 232))
- newView1.backgroundColor=UIColor.cyanColor()
- self.view.addSubview(newView1)
- //添加空白视图newView2
- let newView2=UIView(frame: CGRectMake(0, 352, 375, 232))
- newView2.backgroundColor=UIColor.orangeColor()
- self.view.addSubview(newView2)
- }
- ……
- }
此时运行程序,会看到如图1.56所示的效果。如果想要删除视图对象newView1的话,需要使用removeFromSuperview()方法,代码如下:
- newView1.removeFromSuperview() //删除视图对象newView1
运行效果如图1.57所示。

图1.56 运行效果 图1.57 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
iOS 9应用开发教程之ios9的视图的更多相关文章
- iOS 9应用开发教程之ios9中实现按钮的响应
iOS 9应用开发教程之ios9中实现按钮的响应 IOS9实现按钮的响应 按钮主要是实现用户交互的,即实现响应.按钮实现响应的方式可以根据添加按钮的不同分为两种:一种是编辑界面添加按钮实现的响应:另一 ...
- iOS 9应用开发教程之ios9中实现button的响应
iOS 9应用开发教程之ios9中实现button的响应 IOS9实现button的响应 button主要是实现用户交互的.即实现响应.button实现响应的方式能够依据加入button的不同分为两种 ...
- iOS 9应用开发教程之iOS 9新特性
iOS 9应用开发教程之iOS 9新特性 iOS 9开发概述 iOS 9是目前苹果公司用于苹果手机和苹果平板电脑的最新的操作系统.该操作系统于2015年6月8号(美国时间)被发布.本章将主要讲解iOS ...
- Xamarin Anroid开发教程之Anroid开发工具及应用介绍
Xamarin Anroid开发教程之Anroid开发工具及应用介绍 Xamarin开发Anroid应用介绍 如今智能手机已经盛行了好几年,而针对这些智能手机的软件开发也变得异常火热.但是在Andro ...
- AppleWatch开发教程之Watch应用对象新增内容介绍以及编写运行代码
AppleWatch开发教程之Watch应用对象新增内容介绍以及编写运行代码 添加Watch应用对象时新增内容介绍 Watch应用对象添加到创建的项目中后,会包含两个部分:Watch App 和 Wa ...
- HealthKit开发教程之HealthKit的复合数据
HealthKit开发教程之HealthKit的复合数据 复合数据就是复合单位和值构成的数据.所谓复合单位就是由单位进行乘法.除法等得到的单位,如m/s.lb·ft等就是复合单位.本节将针对这些复合数 ...
- HealthKit开发教程之HealthKit的辅助数据
HealthKit开发教程之HealthKit的辅助数据 在HealthKit中除了主要数据之外,还有6个辅助数据分别为:体积类型数据.压力类型数据.时间类型数据.温度类型数据.标量类型数据和电导率类 ...
- HealthKit开发教程之HealthKit的主要类型数据
HealthKit开发教程之HealthKit的主要类型数据 在HealthKit中,我们将最常用到的数据称之为主要数据.主要数据基本上有三种:长度类型的数据.质量类型的数据.能量类型的数据.本节将主 ...
- Unity 2D游戏开发教程之2D游戏的运行效果
Unity 2D游戏开发教程之2D游戏的运行效果 2D游戏的运行效果 本章前前后后使用了很多节的篇幅,到底实现了怎样的一个游戏运行效果呢?或者说,游戏中的精灵会不会如我们所想的那样运行呢?关于这些疑问 ...
随机推荐
- undefined reference to 'pthread_create'问题解决 -- 转
文章出处:http://blog.csdn.net/llqkk/article/details/2854558 由于是Linux新手,所以现在才开始接触线程编程,照着GUN/Linux编程指南中的一个 ...
- 【JSON】Ajax获得JSON字符串的处理方法
一. success : function(data){ var caseInfoView = eval('('+data.caseInfoView+')'); for(var key in case ...
- python之追溯函数调用及错误日志详细打印
一.函数调用追溯 1.1 原因 在打印日志时,为实现日志分层打印,将打印日志的语句封装到了print_log_info以及print_log_error中.但是如果在上述函数中直接通过logger.* ...
- ORB_SLAM2 源码阅读 ORB_SLAM2::Initializer
ORB_SLAM2::Initializer 用于单目情况下的初始化. Initializer 的构造函数中传入第一张影像,这张影像被称作 reference frame(rFrame).在获得第二张 ...
- 【2017-10-1】雅礼集训day1
今天的题是ysy的,ysy好呆萌啊. A: 就是把一个点的两个坐标看成差分一样的东西,以此作为区间端点,然后如果点有边->区间没有交. B: cf原题啊.....均摊分析,简单的那种. 线段树随 ...
- VM虚拟机和主机互传文件,使用xshell连接Ubuntu
安装虚拟机后,有时需要在window和Ubuntu互传文件,安装VMwave tooles比较麻烦,干脆直接用xshell连接Ubuntu即可 1,已经安装Ubuntu和xshell 2,在Ubunt ...
- poj1067
题意:有两堆石子,两人轮流取,每次可以取一堆中的任意个,或两堆中取相同多个.谁先取光所有堆谁赢.问先手能否获胜. 分析:威佐夫博弈,如果是奇异态则先手输,否则先手赢.直接套用公式判断是否为奇异态,设第 ...
- mac系统安装redis
1.下载 打开官网:https://redis.io/ Download---Stable---Download3.2.8,下载最新稳定版,这里是3.2.8 2.安装 下载完成后,打开命令行工具,执行 ...
- 关于 poScreenCenter 与 poDesktopCenter
主要是窗体水平方向与垂直方向的的 居中问题,由于水平方向 没有什么,所以不探讨.而垂直方向由于底部有个工具栏,工具栏自身有个高度,所以垂直方向的居中问题,需要探讨下. 结论: poScreenCent ...
- post提交数据的四种编码方式
这里总结下post提交数据的四种方式. 参考文章: https://www.jianshu.com/p/3c3157669b64
