十分钟用 Node 命令行工具打造 react-cli 脚手架
如果你有以下想法:
- 每次新开项目需要copy一堆文件/文件夹,太烦!想要快速建立工程
- 用了vue-cli、react-app,羡慕!想要自己做一个
你只需花十分钟时间,做一个Node命令行工具,打造属于自己的脚手架。使用react-cli my-project命令,便可生成一套完整的项目结构。
功能概览
- node 命令行编写范式
- 创建项目工程
- 发布到 npm 仓库
- 优化和更新
假设当前工程目录为:E:\demo,不特殊说明,所有操作都在当前目录中执行。
一、简单 node 命令行
1、初始化项目
npm init
执行上面的命令,自动生成package.json文件,详见,项目名字就叫react-cli。
2、创建运行命令的脚本
bin/index.js
#! /user/bin/env node
console.log('Hello node cli');
然后在控制台中执行node bin/index.js就会输出Hello node cli
3、链接到npm
在已经创建好的package.json文件中加入下面的字段:
...
"bin": {
"react-cli": "./bin/index"
}
...
package.json中有一个"bin"字段,配置后才可以在控制台使用你的命令。
4、全局安装你的包
要使react-cli作为全局命令,还需要将它安装到全局,有两种方式:npm link or npm install . -g
P.S.换个新的目录,执行 react-cli 看看成功了没~
二、创建项目工程
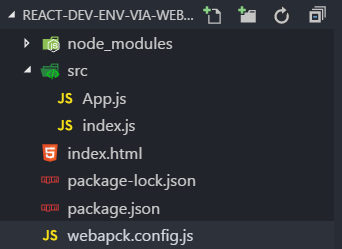
我这里使用react,项目结构如下,你根据实际情况创建自己的项目结构:

这就为未来新建项目的模板了,我们要做的就是将所有文件拷贝到目标文件夹种并保持结构一致,于是我们改写bin/index.js
#! /usr/bin/env node
let Promise = require('bluebird')
let fs = Promise.promisifyAll(require('fs-extra'))
let program = require('commander')
let chalk = require('chalk')
// 取得包版本号
let _v = require('../package.json').version;
program
.version(_v)
.usage('react-spa-cli name')
.parse(process.argv)
// 获取templates在全局下的路径
let tem = __dirname.replace('\\bin', '') + '\\templates';
// 拿到命令行输入的参数
let newPath = program.args[0];
function generator(dest) {
// 最核心,拷贝到目标文件夹中
return fs.copyAsync(tem, dest, {clobber: true})
.then(() => {
console.log(`success!\n`)
})
.catch(err => console.log(chalk.red(`cd ${err}`)))
}
generator(newPath);
注释解释了index.js函数的作用,并且我们还引入了几个包,包的含义我们等下讲,先安装下来:
npm install --save bluebird fs-extra commander chalk
bluebird:是一个promise工具库,将异步回调操作转为promise。
fs-extra:是对fs的一次重写,使其变得更加好用。
commander:是编写node命令行的神器,可以帮助我们简化很多操作,详见
chalk:给命令行输出文字上色。
此时,执行:react-cli my-pro 就会在当前目录生成一个my-pro文件夹,其中包含了templates中的所有内容。
三、发布到 npm 仓库
1、在npm上注册一个账号,去注册
2、回到项目中,登录
npm login
3、发布
npm publish
现在,在 npm 上搜索 react-cli,就会出现啦。
4、下载安装
首先npm unlink解除本地全局关系,下载npm 上的包文件 npm install -g react-cli。
切换到一个新的目录,执行
react-cli my-react
bingo!
四、优化和更新
每次我们修改文件,需要重新发布版本的话,切记在publish前,要修改 package.json中的version字段,然后执行:
npm publish
另,如果某天你想删除npm上的这个包,执行:
npm unpublish react-cli --force
十分钟用 Node 命令行工具打造 react-cli 脚手架的更多相关文章
- node命令行工具—cf-cli
音乐分享: 钢心 - <龙王> 初喜<冠军>后喜<龙王> (PS:听一次钢心乐队的演出后采访才知道 “龙王”隐喻的是一起喝酒的老铁....) ——————————— ...
- node命令行工具之实现项目工程自动初始化的标准流程
一.目的 传统的前端项目初始流程一般是这样: 可以看出,传统的初始化步骤,花费的时间并不少.而且,人工操作的情况下,总有改漏的情况出现.这个缺点有时很致命. 甚至有马大哈,没有更新项目仓库地址,导致提 ...
- 【Nodejs】326- 从零开发一个node命令行工具
本文由 IMWeb 社区授权转载自腾讯内部 KM 论坛.点击阅读原文查看 IMWeb 社区更多精彩文章. 什么是命令行工具? 命令行工具(Cmmand Line Interface)简称cli,顾名思 ...
- 快速写个node命令行工具
1.package.json-bin配置 [创建bat文件,把bat路径添加到PATH中]这些固定的工作可以由npm帮我们完成.package.json中有个bin字段配置: bin: { " ...
- 如何用node编写命令行工具,附上一个ginit示例,并推荐好用的命令行工具
原文 手把手教你写一个 Node.js CLI 强大的 Node.js 除了能写传统的 Web 应用,其实还有更广泛的用途.微服务.REST API.各种工具……甚至还能开发物联网和桌面应用.Java ...
- node命令行开发
node命令行开发比较出名的就是commander和yargs,以及inquirer,但是很少有文章将三个模块进行对比. 这里简单的描述一下: 1. commander直观,易上手,但是功能较弱,没有 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- 手动封装一个node命令集工具
了解NPM安装模块时与项目配置文件中的bin配置发生了什么 了解nodejs在控制台中的运行环境及上下文 基于自定义命令集工具集成Yeoman 一.NPM模块安装内幕与nodejs控制台运行环境 1. ...
- 重磅!GitHub官方开源新命令行工具
近日,GitHub 发布命令列工具 (Beta) 测试版,官方表示,GitHub CLI提供了一种更简单.更无缝的方法来使用Github.这个命令行工具叫做GitHub CLI,别名gh. 现在,你就 ...
随机推荐
- 关于神奇的浮点型double变量
1.因为double类型都是1.xxxxxxxxx(若干个0和1,二进制)乘以2的若干次幂来表示一个数,所以,和十进制的小数势必不能够一一对应,因为位数有限,总要有一个精度(两个数之间的实数是任意多的 ...
- 2018年上半年UI领域主要的13个设计趋势
2018年时间过半,通过过去的6个月的观察,其实我们已经可以对于2018年的整个UI领域的设计趋势有了一个更为清晰的判断. 也是推出这篇文章比较合理的时机.下面我们就一起来回顾一下,过去的半年当中,U ...
- Laravel 日期时间处理包 Carbon 的应用
在编写 PHP 应用时经常需要处理日期和时间,这篇文章带你了解一下 Carbon – 继承自 PHP DateTime 类的 API 扩展,它使得处理日期和时间更加简单.Laravel 中默认使用的时 ...
- 用Fiddler抓到的报文Content-Type: application/x-www-form-urlencoded,怎样解析?
抓到的HTTPS请求报文,在报文头中Content-Type: application/x-www-form-urlencoded 报文体为: entrypoint=clientmanagement& ...
- boosting_bagging
boosting(提升法) 对于训练集中的每个样本建立全职W(i),当某个样本被错误分类概率很高时,样本的权重加大: 在迭代过程中,每一个迭代器都是一个弱分类器,我们需要用某种策略将其组合,作为最终模 ...
- 22条常用JavaScript开发小技巧
1.使用var声明变量 如果给一个没有声明的变量赋值,默认会作为一个全局变量(即使在函数内赋值).要尽量避免不必要的全局变量. 2.行尾使用分号 虽然JavaScript允许省略行尾的分号,但是有时不 ...
- 2013.7.15 非html 标签 ,外层 要用 ‘’
当使用 非 html 标签 是 ,要使用 单引号 作外层 , 双引号 用单层 ,如 <s:if test='direction=="出"'> 可以执行 ,, ...
- jquery validate 之多tab页同时校验问题
1.设置多tab页同时校验: $("form").validate({ignore: ":hidden", ignore: ""}); 由于 ...
- 简明PR教程
注意:本文供培训使用且仅为第一版 作者也不打算继续更新 本篇文章最早是在为内部培训时所编写的文章 有些疏漏且没有进行校正等工作 我尽力用最简单通俗的语言给大家介绍PR的使用方法 简明PR教程 1.编辑 ...
- 简单的socket编程
1.socket 服务器搭建 实例化socket服务器,循环获取请求 package com.orange.util; import java.io.IOException; import java. ...
