如何规范 CSS 的命名和书写
我开始学前端的时候也是对于规范问题头疼,后来看了网易的NEC规范,惊呼牛逼
只遵循横向顺序即可,先显示定位布局类属性,后盒模型等自身属性,最后是文本类及修饰类属性。
| → | 显示属性 | 自身属性 | 文本属性和其他修饰 |
|---|---|---|---|
| display | width | font | |
| visibility | height | text-align | |
| position | margin | text-decoration | |
| float | padding | vertical-align | |
| clear | border | white-space | |
| list-style | overflow | color | |
| top | min-width | background |
|
1
|
.m-box{position:relative;width:600px;margin:0 auto 10px;text-align:center;color:#000;} |
如果属性间存在关联性,则不要隔开写。
|
1
2
|
/* 这里的height和line-height有关联性 */.m-box{position:relative;height:20px;line-height:20px;padding:5px;color:#000;} |
私有在前,标准在后
先写带有浏览器私有标志的,后写W3C标准的。
|
1
|
.m-box{-webkit-box-shadow:0 0 0 #000;-moz-box-shadow:0 0 0 #000;box-shadow:0 0 0 #000; |
CSS书写顺序
1.位置属性(position, top, right, z-index,
display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing,
color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
<img src="https://pic4.zhimg.com/50/5a67fa4dab92c018abfd97e4ab286ac9_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/5a67fa4dab92c018abfd97e4ab286ac9_r.jpg">
CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
<img src="https://pic3.zhimg.com/50/2166c1fb168908a5858998eab2d309aa_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/2166c1fb168908a5858998eab2d309aa_r.jpg">
去掉小数点前的“0”
<img src="https://pic2.zhimg.com/50/ea65b1c1c00c792866a670e9d66161a8_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/ea65b1c1c00c792866a670e9d66161a8_r.jpg">
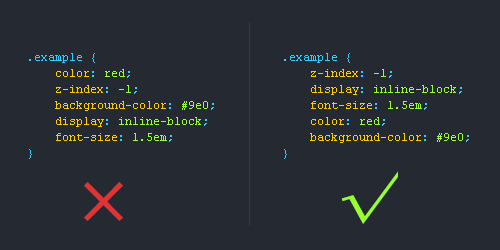
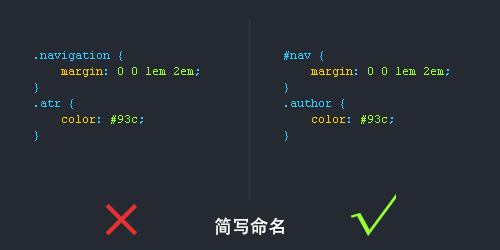
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!
<img src="https://pic3.zhimg.com/50/53ddaefb44a6a8ce5b54de9f15466fca_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/53ddaefb44a6a8ce5b54de9f15466fca_r.jpg">
16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。
<img src="https://pic4.zhimg.com/50/46bf23e08a7195ec7091217bb5c667d6_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/46bf23e08a7195ec7091217bb5c667d6_r.jpg">
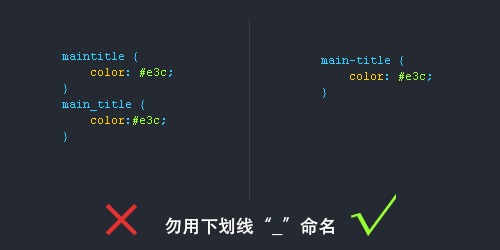
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)
<img src="https://pic2.zhimg.com/50/45dddce1b5295a7c09f2380900dce8d1_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/45dddce1b5295a7c09f2380900dce8d1_r.jpg">
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
<img src="https://pic2.zhimg.com/50/951bee68367f559a1fd37db3d242e59f_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/951bee68367f559a1fd37db3d242e59f_r.jpg">
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。
<img src="https://pic4.zhimg.com/50/d81807b01ec5d710debe3f0b4191ae2f_hd.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/d81807b01ec5d710debe3f0b4191ae2f_r.jpg">
CSS命名规范(规则)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
Id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
如何规范 CSS 的命名和书写的更多相关文章
- CSS 的命名和书写
CSS书写顺序 1.位置属性(position, top, right, z-index, display, float等) 2.大小(width, height, padding, margin) ...
- css命名规范—CSS样式命名整理
CSS样式命名整理 页面结构 容器: container/wrap整体宽度:wrapper页头:header内容:content页面主体:main页尾:footer导航:nav侧栏:sidebar栏目 ...
- web前端开发企业级CSS常用命名,书写规范总结
1.常用命名 标题: title 摘要: summary 箭头: arrow 商标: label 网站标志: logo 转角/圆角: corner 横幅广告: banner 子菜单: subMenu ...
- css命名和书写规范
前言 在项目开发中对于css名字的命名和书写老是感觉很混乱,这对于代码的可读性以及维护提出了挑战,所以在闲暇之余看了一些这方面的内容,现总结如下... 1.命名规则说明 所有的命名最好都小写 属性的值 ...
- CSS BEM 命名规范简介
[前言] BEM 是一个简单又非常有用的命名约定.让你的前端代码更容易阅读和理解,更容易协作,更容易控制,更加健壮和明确,而且更加严密.这篇文章主要介绍了CSS BEM 命名规范简介(推荐)的相关资料 ...
- DIV+CSS布局命名规范
一.命名规则说明 1).所有的命名最好都小写2).属性的值一定要用双引号("")括起来,且一定要有值如class="divcss5",id="divc ...
- 第64天:CSS常用命名规范,有用!
CSS常用命名,必须记住 一.常用命名 标题:title 摘要:summary 箭头:arrow 商标:label 网站标志:logo 转角/圆角:corner 横幅广告:banner 子菜单:sub ...
- 有利于SEO优化的DIV+CSS的命名规则小结
可以先去这里温习一下CSS和HTML的知识!DIV+CSS规范命名大全集合 CSS开发技巧整理 一.CSS文件及样式命名 1.CSS文件命名规范 全局样式:global.css/master.css ...
- css精简命名
想写写前言啥的,发现自己是前言无能星人. 简单吐吐槽好了,来到新公司,接手公司之前的项目,我想着也就是改改bug,慢慢来吧,粗略看了看这个项目的代码,目前仅看了html和css样式的,忍不住吐血三升. ...
随机推荐
- EVA无法连接
EVA在11月19日更新后,发现DMS无法与EVA进行链接,在DMS中EVA连接测试报告中有如下报错: 根本原因 解决方法/修复 1.在本地电脑系统盘中查找文件夹“.eva-prod”, 并拷 ...
- eclipse—Maven项目打包成exe
1.下载打包工具j2ewiz 友情连接:https://pan.baidu.com/s/1Rcoqix5QcrJVI1of9h7qbQ提取码:vqn1 2.选中想要打包的文件,右击—Export 按 ...
- vue-cli 2.x和3.x安装的区别
1.全局安装vue的脚手架:vue-cli(指定版本后面加@2.x.x) npm install -g vue-cli npm install -g @vue/cli 2.使用初始化 vue 项目: ...
- OpenCV Error: Assertion failed (scn == 3 || scn == 4) in cv::cvtColor
在python用cv2.imread()读取图片的时候一直报错,检查了图片的绝对路径是存在的. 报错的图片用skimage.io.imread()是可以读的. 查了一下,有可能是原图片文件有什么嵌入错 ...
- NO--14 微信小程序,左右联动二
上一篇讲解了左=>右联动,那个还比较简单,本篇写剩下比较核心的部分,也是本次开发过程中遇到最难的部分,右=>左联动,先简单看一下演示 右左联动.gif 一.关键技术: (1) 小程序 ...
- (1) Python 数据类型功能
1.int 将字符串转化为数字 a="123" print(type(a),a) b=int(a) print(type(b),b) num="0011" ...
- MyBatis思维导图
1.初识框架技术 2.搭建MyBatis环境 3.掌握MyBatis的核心API 4.掌握MyBatis的核心配置文件:主要用于配置数据库连接和MyBatis运行时所需的各种特性 5.掌握SQL映射文 ...
- linux安装nginx并配置负载均衡
linux上安装nginx比较简单: 前提是需要有gcc或者g++ 1.yum需要的依赖 yum -y install openssl openssl-devel 2.解压pcre库.zlib库 ...
- 前端_html
目录 HTML介绍 标签说明 常用标签 <!DOCTYPE>标签 <head>内常用标签 <body>内常用标签 特殊字符 其他:各种各样的标签 HTML的规范 H ...
- Shell 字符串处理、获取文件名和后缀名
http://blog.csdn.net/guojin08/article/details/38704823
