如何修改antd中表格的表头样式和奇偶行颜色交替
在做antd表格时通常会用到table组件,但是table的表头时给定的,那么怎么修改表头的颜色呢?
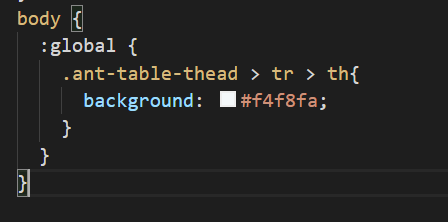
这里用的时less的写法,在全局环境中写,所有的table表头都会变成自己定义的颜色

定义好表头的颜色之后,在表格中需要奇偶行的颜色不一样类似于下面的这种

可以用下面的方式定义行的样式:

在table中加上rowClassName,rowClassName是表格行的类名,接受两个参数,其中index表示第几行,这里
的行数不包括表头,然后做一下判断,奇偶行给不同的样式就可以了
如何修改antd中表格的表头样式和奇偶行颜色交替的更多相关文章
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- table中嵌套table,如何用jquery来控制奇偶行颜色
总是要趁着自己还有记忆的时候,把该记录下来的都记录下来,着实是不敢恭维自己的记性. 相信很多时候,我们前端人员,经常会用到table里面的某个td中还嵌套着table,而这个时候还总要去弄奇偶行的颜色 ...
- CKEDITOR 4.6.X 版本 插件 弹出对话框 Dialog中 表格 Table 自定义样式Style 问题
项目开发过程中,发现CKEDITOR 插件的弹出框 内 如果跟据项目需要写表格(table tr td),表格的边框等属性会被 CKEDITOR的清除或覆盖,导致表格很难看. 问题关键: 插件弹出框d ...
- 修改EsayUi 中 tree 的原有样式,变为according 之类的样式 ,且子菜单显示在右侧
easyUi 中 tree 框架的属性有: 修改原有展开样式代码如下: onExpand:function(node,param){ $(this).children("li"). ...
- js实现自定义修改网页中表格信息
项目中的打印页面,为提高用户体验,需要增自定修改表格内容的功能,以下是使用示意图(双击td标签部分的内容,可自定义修改): 以下是js插件源码,存为edit.js文件: var tbl, tbt; v ...
- 修改 页面中默认的select样式
select样式定制: select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #000; /*很关键:将默认的select选择 ...
- elementUI 表格设置表头样式
eader-row-class-name 表头行的 className 的回调方法,也可以使用字符串为所有表头行设置一个固定的 className. Function({row, rowIndex}) ...
- 修改laravel中的pagination的样式
运行如下命令,拷贝出pagination样式到public/vendor目录下, 然后在pagination实例上调用links(‘传路径’)方法 使用起来非常方便,同时也可以自定义样式
随机推荐
- React Native开启实时重载(Enable live Reload)
传统的原生应用开发中,每一次修改都需要重新编译. 但在 RN 中你只需要刷新一下 JavaScript 代码,就能立刻看到变化. 操作 1.安卓模拟器 按下Ctrl + M,Enable live R ...
- JS(JavaScript)插入节点的方法appendChild与insertBefore
首先 从定义来理解 这两个方法: appendChild() 方法:可向节点的子节点列表的末尾添加新的子节点.语法:appendChild(newchild) insertBefore() 方法:可在 ...
- bootstrap学习笔记(4)
bootstrap辅助类 总结几个常用的辅助类 .text-hide将页面元素所包含的文本设置为透明并且字体设置为0所以文本就看不见了 .hidden将页面的元素visible属性设置为hidden; ...
- 【TestNG测试】TestNG、Maven、testng.xml构建测试工程
创建一个maven工程 使用Idea创建maven工程 建立类似如上的工程结构,src/main/java,src/test/java,pom.xml,testng.xml,这里由于我们使用工程是 ...
- Windows下Redis集群搭建
1.第一步先安装Redis 参照<Windows下Redis安装及使用.docx> 在Redis目录E:/Redis下新建Logs文件夹,并且创建3个端口下的配置文件,记得修改里面的接口 ...
- int str input的运用
- Tetris(俄罗斯方块)
一天有个小朋友问我OpenGL俄罗斯方块怎么写. 俄罗斯方块分成两部分游戏逻辑和画面渲染. 1. 游戏逻辑 一个简单的俄罗斯方块的逻辑部分需要考虑的情况如下: 1. 方块的表示(坐标, 旋转, 上下左 ...
- ats Linux路由器上内联
路由设置假定客户端集在单个物理接口后面的不同网络上. 出于本例的目的,我们将假设: 客户端位于172.28.56.0/24网络上路由器连接网络172.28.56.0/24和192.168.1.0/24 ...
- 基于tensorflow实现mnist手写识别 (多层神经网络)
标题党其实也不多,一个输入层,三个隐藏层,一个输出层 老样子先上代码 导入mnist的路径很长,现在还记不住 import tensorflow as tf import tensorflow.exa ...
- Datasets
STL-10 https://cs.stanford.edu/~acoates/stl10/ CIFAR-10 and CIFAR-100 https://www.cs.toronto.edu/~kr ...
