iOS设计模式 - 组合
iOS设计模式 - 组合

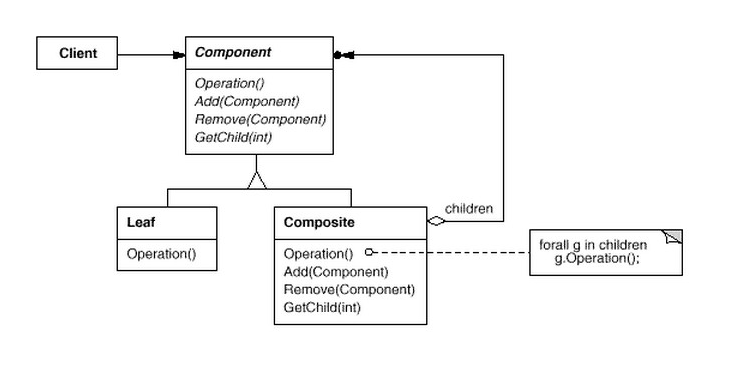
原理图

说明
将对象组合成树形结构以表示“部分-整体”的层次结构,组合模式使得用户对单个对象和组合对象的使用具有一致性。掌握组合模式的重点是要理解清楚 “部分/整体” 还有 ”单个对象“ 与 "组合对象" 的含义。
源码
https://github.com/YouXianMing/iOS-Design-Patterns
//
// File.h
// CompositePattern
//
// Created by YouXianMing on 15/10/20.
// Copyright © 2015年 ZiPeiYi. All rights reserved.
// #import <Foundation/Foundation.h> typedef enum : NSUInteger { kFolder, // 文件夹
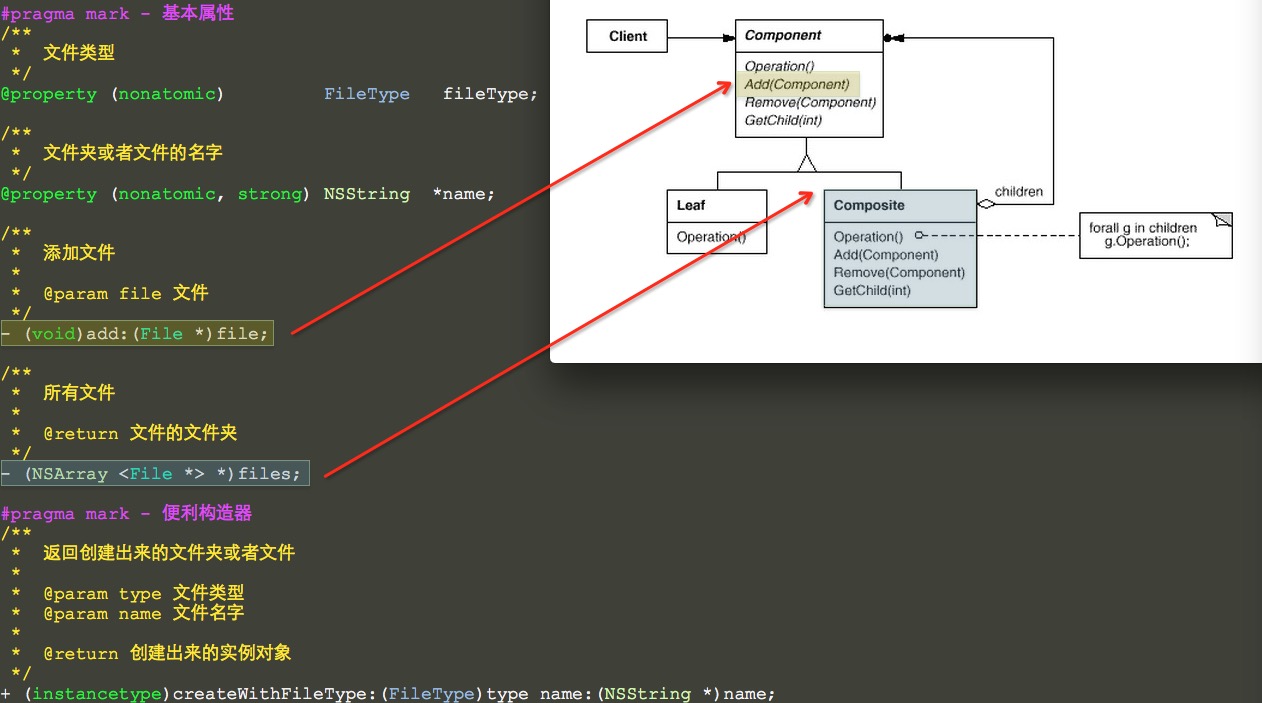
kFile, // 文件 } FileType; @interface File : NSObject #pragma mark - 基本属性
/**
* 文件类型
*/
@property (nonatomic) FileType fileType; /**
* 文件夹或者文件的名字
*/
@property (nonatomic, strong) NSString *name; /**
* 添加文件
*
* @param file 文件
*/
- (void)add:(File *)file; /**
* 所有文件
*
* @return 文件的文件夹
*/
- (NSArray <File *> *)files; #pragma mark - 便利构造器
/**
* 返回创建出来的文件夹或者文件
*
* @param type 文件类型
* @param name 文件名字
*
* @return 创建出来的实例对象
*/
+ (instancetype)createWithFileType:(FileType)type name:(NSString *)name; @end
//
// File.m
// CompositePattern
//
// Created by YouXianMing on 15/10/20.
// Copyright © 2015年 ZiPeiYi. All rights reserved.
// #import "File.h" @interface File () @property (nonatomic, strong) NSMutableArray <File *> *filesArray; @end @implementation File - (instancetype)init { self = [super init]; if (self) { self.filesArray = [NSMutableArray array];
} return self;
} - (void)add:(File *)file { [self.filesArray addObject:file];
} - (NSArray <File *> *)files { return self.filesArray;
} + (instancetype)createWithFileType:(FileType)type name:(NSString *)name { File *file = [[[self class] alloc] init];
file.fileType = type;
file.name = name; return file;
} @end
细节

iOS设计模式 - 组合的更多相关文章
- IOS设计模式-组合设计模式
前言:本篇博文将让你学会软件开发中的"何为树形结构"."何为组合模式"."组合模式可以解决的问题"等相关知识. 内容大纲: 1.树形结构 2 ...
- IOS设计模式之一(MVC模式,单例模式)
iOS 设计模式-你可能已经听说过这个词,但是你真正理解它意味着什么吗?虽然大多数的开发者可能都会认为设计模式是非常重要的,然而关于设计模式这一主题的文章却不多,并且有时候我们开发者在写代码的时候也不 ...
- iOS设计模式 - 生成器
iOS设计模式 - 生成器 原理图 说明 1. 将构建复杂对象的过程拆分成一个一个的模块,通过统一的指导者来指导对象的构建过程称之为生成器模式 2. 生成器模式适合用于构建组合的对象 源码 https ...
- iOS设计模式 - 原型
iOS设计模式 - 原型 原理图 说明 1. 原型模式指的是从一个已有的对象复制并创建出新的对象 2. 当一个类的实例之间存在差异,而这些差异仅是状态的若干组合,复制原型要比手工实例化更加方便 3. ...
- iOS书摘之Objective-C编程之道 iOS设计模式解析
来自<Objective-C编程之道iOS设计模式解析>一书的摘要总结 一.Prototype 原型模式 定义:使用原型实例指定创建对象的种类,并通过复制这个原型创建新的对象.(<设 ...
- iOS设计模式 - (1)概述
近期可自由安排的时间比較多, iOS应用方面, 没什么好点子, 就先放下, 不写了.花点时间学学设计模式. 之后将会写一系列博文, 记录设计模式学习过程. 当然, 由于我自己是搞iOS的, 所以之后设 ...
- 16. 星际争霸之php设计模式--组合模式
题记==============================================================================本php设计模式专辑来源于博客(jymo ...
- Java设计模式——组合模式
JAVA 设计模式 组合模式 用途 组合模式 (Component) 将对象组合成树形结构以表示“部分-整体”的层次结构.组合模式使得用户对单个对象和组合对象的使用具有唯一性. 组合模式是一种结构型模 ...
- iOS 设计模式之工厂模式
iOS 设计模式之工厂模式 分类: 设计模式2014-02-10 18:05 11020人阅读 评论(2) 收藏 举报 ios设计模式 工厂模式我的理解是:他就是为了创建对象的 创建对象的时候,我们一 ...
随机推荐
- tomcat 日志详解
1 tomcat 日志详解 1.1 tomcat 日志配置文件 tomcat 对应日志的配置文件:tomcat目录下的/conf/logging.properties. tomcat 的日志等级有 ...
- java 之 异常处理小结
1 :分类 检查异常(checked,受检) 运行异常(unchecked) 2:捕获异常 try/catch try/catch/finally try/finally try{ //受保 ...
- double类型转换为int类型四舍五入工具类
package com.qiyuan.util; import java.math.BigDecimal; import java.text.DecimalFormat; public class G ...
- CUBA 7 新特性(上篇)
三年前,我们宣布了 CUBA 框架的第二个公开的主版本.CUBA 6 是改变游戏规则的版本 - 框架的许可从私有化变成了公开的 Apache2.0.那些日子里,我们甚至猜不到这个变化会最终将框架带向何 ...
- C# 指针操作相关
C# 指针操作相关 ========================================= // ** 取int 地址 以指针访问指向值 ** // ...
- WCF DEMO1 创建自托管宿主
using System; using System.ServiceModel; using System.ServiceModel.Channels; //注意:需要引用程序集 System.Ser ...
- 532 -数组中的K-diff对
例1: 输入: [3,1,4,1,5],k = 2 输出: 2 说明:阵列中有两个2-diff对,(1,3)和(3,5). 虽然我们在输入中有两个1,但我们应该只返回唯一对的数量. 例2: 输入: ...
- js this问题和es6箭头函数this问题
JS中this的四种用法 1.在一般函数方法中使用 this 指代全局对象 function test(){ this.x = 1; alert(this.x); } test(); //1 2.作为 ...
- Linux学习6-Linux常用命令(2)
目录处理命令 命令名称:mkdir 命令英文原意:make directories 命令所在路径:/bin/mkdir 执行权限:所有用户 功能描述:创建新目录 语法:mkdir -p[目录名 ...
- Linux:curl
curl命令用来做HTTP协议的客户端,可以通过命令参数生成各种请求,非常强大. 1. GET 默认情况下下curl执行的是GET操作,所以可以当做wget使用如 $ curl https://www ...
