【jQuery】form表单元素序列化为json对象
序列化form表单元素为json对象:
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<title>jQuery扩展——form序列化到json对象</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<p id="results"><b>Results:</b> </p>
<form>
<select name="aModel.single">
<option>Single</option>
<option selected>Single2</option>
</select>
<br/><br/>
<select name="aModel.multiple" multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select>
<br/><br/>
<input type="checkbox" name="aModel.check" value="check1"/> check1
<input type="checkbox" name="aModel.check" value="check2" checked="checked"/> check2
<br/><br/>
<input type="radio" name="aModel.radio" value="radio1" checked="checked"/> radio1
<input type="radio" name="aModel.radio" value="radio2"/> radio2
</form> <script type="text/javascript">
var fields = $("select, :radio").serializeArray();
var o={};
jQuery.each(fields, function(i, fields){
if(o[this.name]){
/*
表单中可能有多个相同标签,比如有多个label,
那么你在json对象o中插入第一个label后,还要继续插入,
那么这时候o[label]在o中就已经存在,所以你要把o[label]做嵌套数组处理
*/
//如果o[label]不是嵌套在数组中
if(!o[this.name].push){
o[this.name]=[o[this.name]]; // 将o[label]初始为嵌套数组,如o={a,[a,b,c]}
}
o[this.name].push(this.value || ''); // 将值插入o[label]
}else{
o[this.name]=this.value || ''; // 第一次在o中插入o[label]
}
});
$("#results").append(JSON.stringify(o));
console.log(o); //用FireBug输出
</script> </body>
</html>
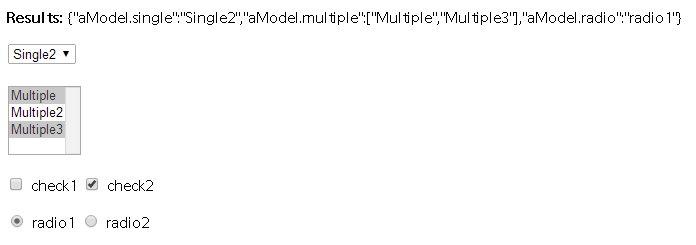
结果如下图所示:

【jQuery】form表单元素序列化为json对象的更多相关文章
- jQuery将form表单的数据封装成json对象
/** * 自动将form表单封装成json对象 */ $.fn.serializeObject = function() { var o = {}; var a = this.serializeAr ...
- form表单在前台转json对象
会发生序列化乱码问题,待解决. //根据表单id将其内空间,名称,值转为json var fireTraceEquipment =queryParamByFormId('form1'); functi ...
- jquery 获取表单的内容以JSON对象形式返回
添加一个serializeJson方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&quo ...
- Jquery Form表单元素对象化
function serializeObject(form){ var o = {}; $.each(form.serializeArray(),function(index){ o[this['na ...
- 使用jquery将表单自动封装成json对象 /json对象元素的添加删除和转换
$.fn.serializeObject = function () { var o = {}; var a = this.serializeArray(); $.each(a, function ( ...
- jQuery表单验证以及将表单序列化为json对象小练习
jquery表单验证(非实时验证),同时,将表单序列化为json对象提交表单. <!DOCTYPE html> <html lang="en"> <h ...
- 023-将表单序列化为json对象
使用jQuery将表单序列化为json对象,其中serializeJson方法的名字任意,serializeArray()这个jQuery提供的方法.this指的就是谁调用了这个方法. $.fn.se ...
- form表单元素的值序列化成对象
/** * 将form表单元素的值序列化成对象 * param: form jquery form对象 */ var serializeObject = function(form) { var o ...
- 将form表单元素的值序列化成对象
/**jQuery * 将form表单元素的值序列化成对象 * @returns object */ var serializeObject = function(form) { var o = {} ...
随机推荐
- WebViewClient 简介 API 案例
代码位置:https://github.com/baiqiantao/WebViewTest.git 设计思想理解 在WebView的设计中,不是什么事都要WebView类干的,有相当多的杂事是分给其 ...
- vue-cli项目优化,缩短首屏加载时间
1.大文件定位 我们可以使用webpack可视化插件Webpack Bundle Analyzer 查看工程js文件大小,然后有目的的解决过大的js文件. 安装:npm install --save- ...
- 网络结构设计——负载均衡之LVS学习笔记(二)
LVS按个人理解的说就是将一台Linux服务器当作路由器等功能的技术.LVS---Linux虚拟服务器. LVS实现了三种IP负载均衡技术VS/NAT.VS/TUN.VS/DR. 今天简单分享一下我在 ...
- Netdata Linux下性能实时监测工具
导读 本文将介绍一款非常好用的工具——Netdata,这是一款Linux性能实时监测工具,为一款开源工具,我对其英文文档进行了翻译,水平有限,有翻译错误的地方欢迎大家指出,希望本文对大家有所帮助,谢谢 ...
- linux系统用户下的crontab任务不执行问题处理
需求:需要每一天对数据库做一个备份,oracle数据库,linux系统. 备份命令采用最简单的导出\导入. 首先确认服务器是否开启任务计划服务,只有root用户才能对crond服务进行开启和关闭 [r ...
- 创建一个pre标签展开折叠的UI组件(原创)
这些天练习UI组件的编写,顺便模仿一个h5版本的pre标签收缩展开的效果组件: 兼容ie8.9,谷歌,火狐: 图片效果如下: demo.html代码: <!DOCTYPE html> &l ...
- 【C#】C#委托学习
虽然做.NET这行也快2年了,但基础不太好啊,今天看了下委托方面的知识,记录下. 1.委托 总的来说,委托是一个类,它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递,这种将方法动态地赋 ...
- 浅谈Android五大布局(一)——LinearLayout、FrameLayout和AbsoulteLayout
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.Android的五大布局分别是LinearLay ...
- 监听器(web基础学习笔记二十二)
一.监听器 监听器是一个专门用于对其他对象身上发生的事件或状态改变进行监听和相应处理的对象,当被监视的对象发生情况时,立即采取相应的行动.监听器其实就是一个实现特定接口的普通java程序,这个程序专门 ...
- java创建线程的三种方式及其对比
第一种方法:继承Thread类,重写run()方法,run()方法代表线程要执行的任务.第二种方法:实现Runnable接口,重写run()方法,run()方法代表线程要执行的任务.第三种方法:实现c ...
