html5学习之canvas
Canvas画布
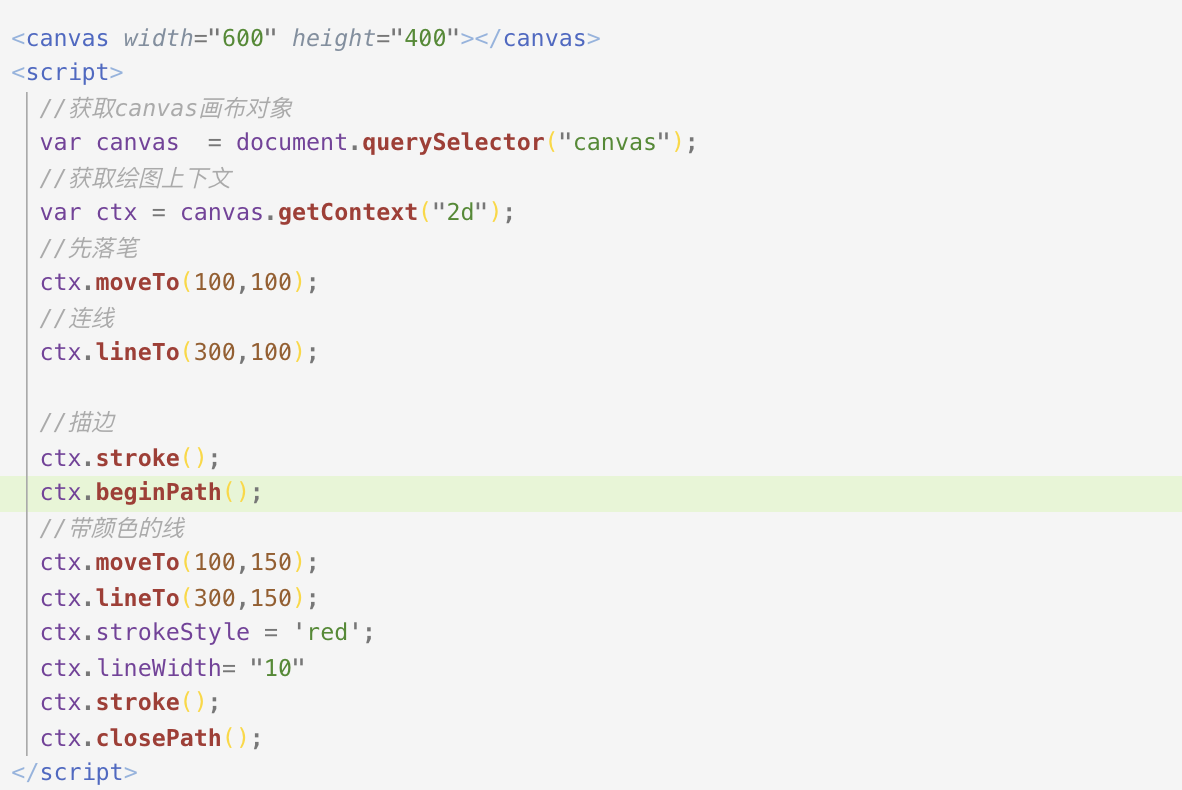
1.绘图方法
ctx.moveTo(x,y) 落笔
ctx.lineTo(x,y) 连线
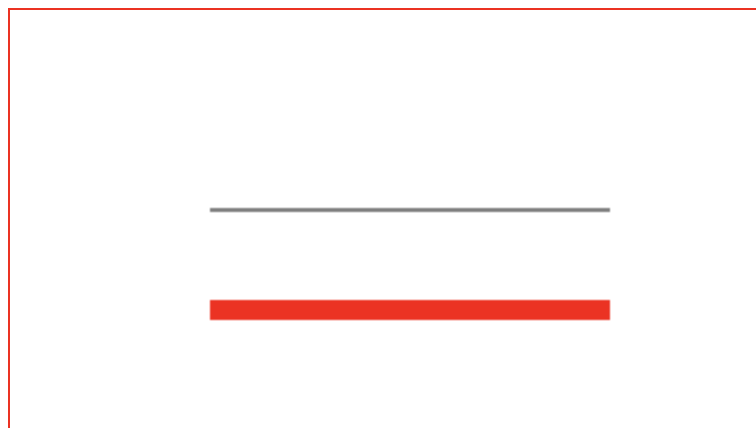
ctx.stroke() 描边
ctx.beginPath(); 开启新的图层
演示: strokeStyle="值"
线宽: linewidth="值" 备注:不需要带单位
线连接方式: lineJoin: round | bevel | miter (默认)
线帽(线两端的结束方式): lineCap: butt(默认值) | round | square
闭合路径: ctx.closePath()


html5学习之canvas的更多相关文章
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- HTML5学习(四)---Canvas绘图
参考教程地址:http://www.w3school.com.cn/html5/html_5_canvas.asp canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 c ...
- html5学习(一)--canvas画时钟
利用空余时间学习一下html5. <!doctype html> <html> <head></head> <body> <canva ...
- [html5] 学习笔记-Canvas应用
通过使用HTML5游戏开发的引擎CreatJS,创建HTML5 Canvas上的更好交互. 1.认识CreateJS CreateJS是一个外部库,用它可以比Canvas更方便的绘制图形. 官网:ht ...
- [html5] 学习笔记-Canvas 绘制渐变图形与绘制变形图形
在 HTML5 中,使用 Canvas API 绘制图形的知识,可以对绘制图形进行处理,包含使用 Canvas API 绘制渐变图形,使用 Canvas API 的坐标轴变换处理功能绘制变形图形.其中 ...
- [html5] 学习笔记-Canvas标签的使用
Canvas通过JavaScript来绘制2D图形.Canvas是逐像素渲染的.在Canvas中,一旦图形被绘制完成,它就不会继续得到浏览器的关注.如果其位置发生变化,那么整个场景也需要重新绘制,包括 ...
- HTML5学习(六)---------SVG 与Canvas
参考教程:http://www.w3school.com.cn/html5/html_5_canvas_vs_svg.asp Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不 ...
- HTML5 学习总结(一)——HTML5概要与新增标签
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电.触摸 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
随机推荐
- 记一个鼠标略过时候的css动画
.circle{ width: 15px; height: 15px; background: rgba(0,0,0,0.7); border-radius: 50%; display: table- ...
- BZOJ 2251: [2010Beijing Wc]外星联络
2251: [2010Beijing Wc]外星联络 Time Limit: 30 Sec Memory Limit: 256 MBSubmit: 795 Solved: 477[Submit][ ...
- shell实践(一)---判断远程服务器中文件是否存在
1.判断一个文件的常见形式为 if [ -f filename ] #此处有-e和-f的区别 注意: 1)中括号之间的空格: 2)filename最好是绝对路径,在判断远程服务器中文件是否存在时尤为 ...
- 【BZOJ4591】【Shoi2015】超能粒子炮
Description 传送门 Solution 记\(a=\lfloor\frac n p\rfloor\),\(b=n\%p\).我们尝试使用Lucas定理展开这些组合数,寻找公共部分.以下除 ...
- BZOJ3550 [ONTAK2010]Vacation 【单纯形】
题目链接 BZOJ3550 题解 单纯形裸题 题意不清,每个位置最多选一次 #include<algorithm> #include<iostream> #include< ...
- 【spoj NSUBSTR】 Substrings
http://www.spoj.com/problems/NSUBSTR/ (题目链接) 题意 给出一个字符串S,令${F(x)}$表示S的所有长度为x的子串出现次数的最大值.求${F(1)..... ...
- 使用SUID二进制文件进行Linux权限升级技巧
0x00 基础知识 众所周知,在Linux中一切都以文件存在,包括具有允许或限制三个执行操作(即读/写/执行)权限的目录和设备.因此,当给任何文件设置权限时,应该需要了解允许的Linux用户或限制 ...
- bzoj 3170 Tjoi 2013 松鼠聚会 曼哈顿距离&&切比雪夫距离
因为曼哈顿距离很好求,所以要把每个点的坐标转换一下. 转自:http://blog.csdn.net/slongle_amazing/article/details/50911504 题解 两个点的切 ...
- js子节点children和childnodes的用法
想要获取子节点的数量,有几种办法. childNodes 它会把空的文本节点当成节点, <ul> 文本节点 <li>元素节点</li> 文本节点 <li> ...
- SSH项目整合
其实框架的整合无非就是jar包和配置文件: struts2.spring.Hibernate这三个框架,分清楚什么作用就好配置了. jar包我们就不说了,这里看下配置文件吧: struts.xml: ...
