Angular的表单组件
创建表单元素
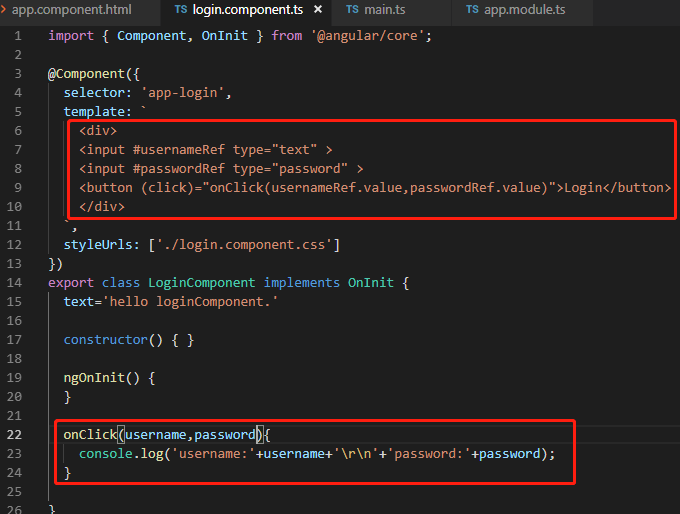
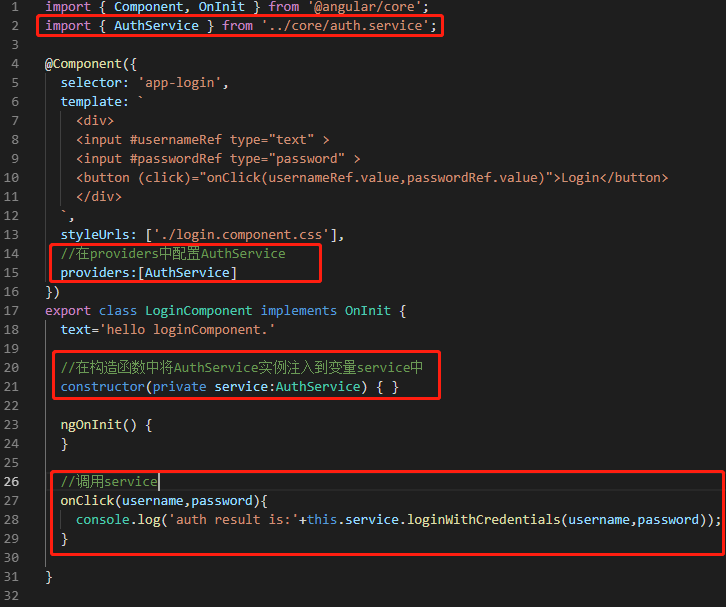
在上一节中,我们学习了如何创建一个组件login,现在将login改造一下,
在template中添加html表单元素,#usernameRef表示input元素id,如果想传递input的值,使用usernameRef.value

保存,运行应用,如图
打开浏览器:http://localhost:4200/
打开浏览器开发者模式,输入:LUCAS,123

可以看到,控制台输出了我们表单填写的值。
建立服务
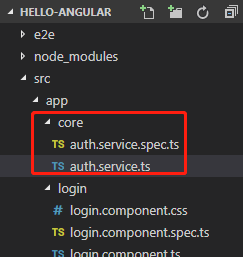
首先在src的app中新建一个core文件夹(src/app/core)
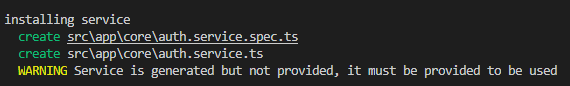
命令行输入:ng g s core/auth
s是service的缩写

生成文件

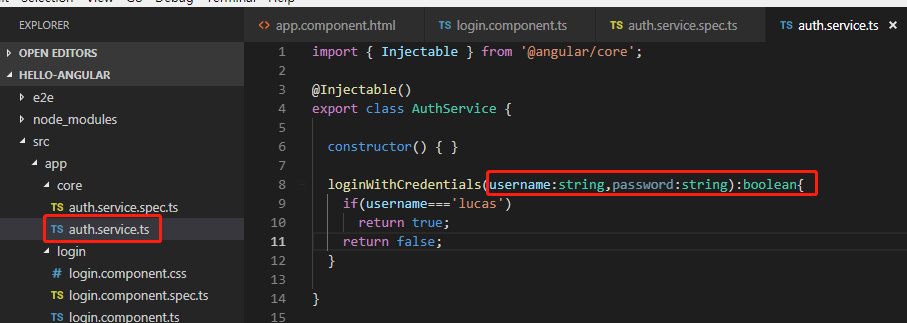
为service添加一个方法
可以注意到,参数和返回值都指定了类型,调用这个方法时给的类型不对了,IDE会直接报错,这就是TypeScript带来的好处

依赖注入
你可以在component中import这个服务,然后实例化使用,但是这样不好,是一个紧耦合模式,应用依赖注入(Dependency Injection)可以实现松耦合。
直接使用构造好的实例,实例化的工作交给依赖注入。(但是依旧有import)

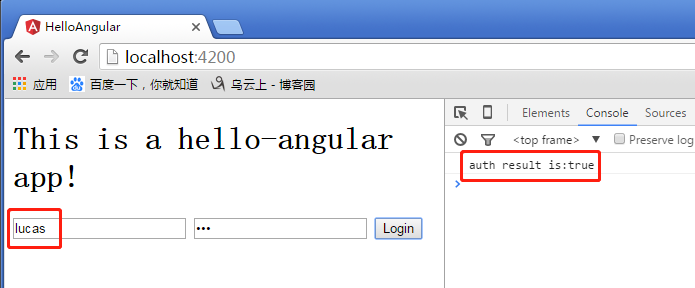
运行应用:
命令行输入:ng server
浏览器:http://localhost:4200/
文本框:lucas
点击Login
可以看见服务返回了正确的值。

可以去掉import吗?
可以的
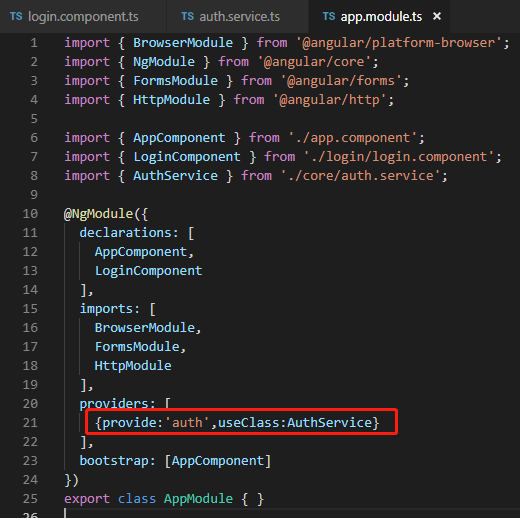
在app.module.ts中也有providers,可以在这里配置

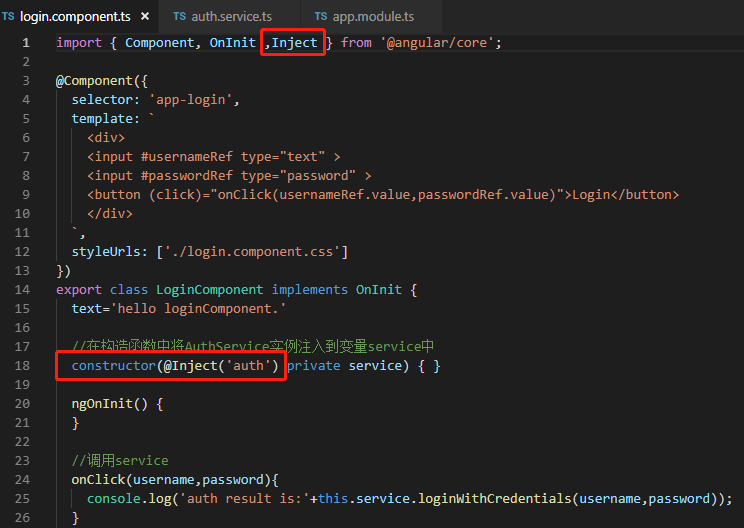
然后login.component.ts就可以去掉头部的import,以及providers
添加修饰符@Inject,他的作用到系统配置中找到名为auth的那个依赖注入到修饰的变量中

依赖注入不仅仅是为service服务的,任何类都可以通过这种方式实现解耦,他通过providers提供,通过constructor注入
Angular的表单组件的更多相关文章
- 关于angular实现表单的一些问题
如何用angular实现表单的一些问题?核心步骤大概如下: 创建模型类 创建控制此表单的组件. 创建具有初始表单布局的模板. 使用ngModel双向数据绑定语法把数据属性绑定到每个表单输入控件. 往每 ...
- 使用Angular提交表单
使用Angular提交表单 我们准备在之前使用的<script>标签中设置我们的Angular应用.所以删除里面的内容,我们就可以开始了. 设置一个Angular应用 步骤为: 1. 加载 ...
- 微信小程序-表单组件
button 按钮 注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **/ ...
- Vue组件之自定义表单组件
今天又看了一遍vue的文档,记得之前学习的时候,官方文档中有提过,v-model指令是一个语法糖,做两件事,一个是给表单控件元素绑定value,第二个是当输入时更新绑定的值,不过后来在"表单 ...
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- Form( 表单) 组件
本节课重点了解 EasyUI 中 Form(表单)组件的使用方法, 这个组件不依赖于任何组件.一. 加载方式表单组件只能在 JS 区域设置,首先定义一张表单.<form id="box ...
- 实现Ant Design 自定义表单组件
Ant Design 组件提供了Input,InputNumber,Radio,Select,uplod等表单组件,但实际开发中这是不能满足需求,同时我们希望可以继续使用Form提供的验证和提示等方法 ...
- angular编写表单验证
angular编写表单验证 一.整体概述 表单内容如下图,包括常用的用户名.密码.确认密码.手机.邮箱等 整体js代码很少,就一个指令用于写确认密码和密码是否相等.其他 验证都是使用angular自带 ...
- 「小程序JAVA实战」小程序的表单组件(25)
转自:https://idig8.com/2018/08/18/xiaochengxujavashizhanxiaochengxudebiaodanzujian25/ 来说下 ,小程序的基础组件.源码 ...
随机推荐
- dorado7-HelloWorld
1.首先在Tomat中将 Auto reloding enable去掉,去掉的目的不用每次更改代码,都要重新部署 2.创建dorado视图文件 2.1 视图文件的格式为xml 2.2 在view中添加 ...
- linux中权限
$ ls -l /bin/bash -rwxr-xr-x 1 root wheel 430540 Dec 23 18:27 /bin/bash -rwxr-xr-x 包含该特殊文件的权限的符号表示.该 ...
- C#使用PriorityQueue
#pragma once #include<cliext/queue> #include<cliext/vector> using namespace cliext; usin ...
- 3.jquery在js文件中获取选择器对象
一.常用的选择器有一下几种: 1.标签选择器 2.类选择器 3.id选择器 4.并集选择器 5.层级选择器 二.如何获取选择器对象: <!DOCTYPE html> <html la ...
- [Swift实际操作]七、常见概念-(5)使用NSString对字符串进行各种操作
本文将为你演示字符串NSString的使用,NS是Cocoa类对象类型的前缀,来源于乔布斯建立的另一家公司--NeXT NSString的使用方法,和Swift语言中的String有很多相似之处.首先 ...
- IdentityServer4登陆中心
1. 使用Vsual Studio Code 终端执行 dotnet new webapi --name IdentityServerSample 命令创建一个webapi 的 IdentitySer ...
- 《JAVA与模式》之适配器模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述适配器(Adapter)模式的: 适配器模式把一个类的接口变换成客户端所期待的另一种接口,从而使原本因接口不匹配而无法在一起工作的两个类能 ...
- 清除float的方法
清除浮动有两种方法: 一种是加入clear:both: 一种是BFC申明: <!doctype html><html><head><meta charset= ...
- Alamofire源码导读五:错误表示
AFError is the error type returned by Alamofire. It encompasses a few different types of errors, eac ...
- Luogu P4670 [BalticOI 2011 Day2]Plagiarism 题解
我最近是不是数据结构学傻了啊... 这道题看是1e5,所以复杂度为\(O(nlogn)\)的是完全可以跑过去的,然后看题,要求的对于每个数满足要求的区间的长度之和,我们自然而然的就可以想到用FHQ-T ...
