HTML的map-area的使用
使用背景
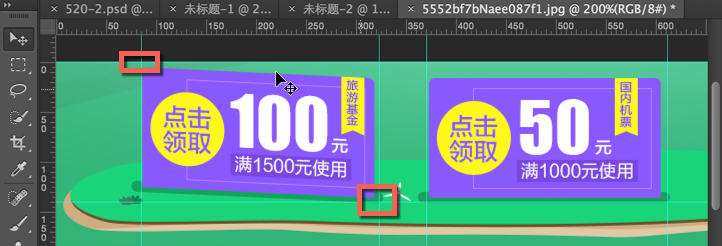
在把设置图转成页面的时候,时常会遇到这种情况:一张小图片上有好多个可以点击的小图标,按常规的处理方法是把这一个一个的小图切出来,然后每个加个a标签进行跳转,但是这样会非常的浪费时间,而且会增加页面图片的数量,拖慢页面的加载速度,所以下面我们就以这张图片为例,在上面3个小图片上加map跳转。

map-area的使用
在img标签有一个usemap的属性,值为map的id或者name,带有map的图片形式:
<img src="abc.jpg" alt="abc" usemap="#myMap">
map和area标签
<map name="myMap" id="myMap"><br>
<area shape="rect" coords="75, 0, 336, 148" href="http://www.baidu.com" target="_blank" alt="baidu">
<area shape="rect" coords="370, 0,610, 148" href="http://www.google.com" target="_blank" alt="google">
</map>
- map有id和name属性,最好把id和name属性都写上,这样有更好的兼容性。
- area的shape属性,为好多的值,其中最常用的是rect(矩形)和circ(圆形)
- area的href属性,就是点击要跳转的目标地址
- area的target和alt属性,和<a>属性一样,不多说
- area的coords属性,表示矩形左上角和右下角这两点的坐标,我们就以上图为例,看下怎么算坐标
计算坐标
首先我们打开photoshop,我用的是photoshop cc,快捷键ctrl+r(mac下为command+r)打开标尺

我们可以通过红色方框的位置就是我们需要的2个点,通过标尺线我们就可以得到对应的坐标(75,0,336,148)。
能过这种方法能够精确的得到坐标,如果要想不是特别精确的取坐标,我们可以通过QQ的截图工具来取,这里不再演示了!
摘自:http://www.cnblogs.com/sunhk/p/4524395.html
HTML的map-area的使用的更多相关文章
- 如何为图片添加热点链接?(map + area)
所谓图片热点链接就是为图片指定一个或多个区域以实现点击跳转到指定的页面.简单来说就是点击某一区域就能跳转到相应的页面,而无需点击整个图片才能跳转. 说到图片热点链接,我首先想到了map + area, ...
- 谈谈html中一些比较"偏门"的知识(map&area;iframe;label)
说明:这里所说的"偏门"只是相对于本人而言,记录在此,加深印象.也希望有需要的朋友能获得些许收获! 1.空元素(void):没有内容的元素. 常见的有:<br>,< ...
- Can't find kernel text map area from kcore
kernel : 4.9.51kexec-tools : 2.0.4 1.~ # ./kexec -p /boot/vmlinuz --initrd=/boot/initrd --command-li ...
- HTML图片热区map area的用法
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面.其基本语法结构如下: < ...
- [转]如何为图片添加热点链接?(map + area)
原文地址:https://www.cnblogs.com/jf-67/p/8135004.html 所谓图片热点链接就是为图片指定一个或多个区域以实现点击跳转到指定的页面.简单来说就是点击某一区域就能 ...
- HTML图片热区 map area 标签
实例 <img src ="planets.gif" alt="Planets" usemap ="#planetmap" /> ...
- html中map area 热区自适应的原生js实现方案
在做自适应网页的时候,如果在图片中使用了热区map.图片可以通过样式实现:图片大小随页面变化,但是MAP中每个area的坐标并不能通过css直接实现自适应.这篇文章就介绍通过原生js来实现:MAP中每 ...
- map+area标签
map标签是用于定义一个客户端的图像映射即带有可点击区域的一幅图像,配合area标签 area 元素永远嵌套在 map 元素内部.area 元素可定义图像映射中的区域 例:要实现一幅地图上鼠标点击或者 ...
- 详细解读html中的Map,area标签
一.定义 定义一个客户端图像映射.图像映射(image-map)指带有可点击区域的一幅图像. 二.使用 <!--定义一个图像 他的边框为0(border) usemap(指定该图像被用作图像地图 ...
- HTML图片热区map area的用法(转)
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面.其基本语法结构如下: 1 & ...
随机推荐
- BitAdminCore框架更新日志20180531
索引 NET Core应用框架之BitAdminCore框架应用篇系列 框架演示:http://bit.bitdao.cn 框架源码:https://github.com/chenyinxin/coo ...
- Algebraic Kernel ( Arithmetic and Algebra) CGAL 4.13 -User Manual
1 Introduction Real solving of polynomials is a fundamental problem with a wide application range. T ...
- Flask基础-配置,路由
一,配置文件 flask中的配置文件是一个flask.config.Config对象(继承字典),默认配置为: { 'DEBUG': get_debug_flag(default=False), 是否 ...
- win8 下 intellij idea 13 中文输入覆盖的问题
网上的解决方案好啰嗦,精简下如下: 设置环境变量 64位:IDEA_JDK_64 32位:IDEA_JDK 设置的value必须是JDK1.6(IDEA自带1.7版本有问题),和平时设置的JAVA_H ...
- ELASTICSEARCH健康red的解决
今天惯例看统计报表, 才发现es集群悲剧了......昨天下午到今天早上, 持续报错, 写了1G的错误日志>_<#(暂无监控....) 当前状态: 单台机器, 单节点(空集群), 200W ...
- 使用 find 命令实现高级排除需求
使用 find 命令实现高级排除需求 Linked 关于 find 命令,本博客介绍过 atime,ctime,mtime 介绍过 --exec 参数. 介绍这些的基本需求是进行文件管理.事实上,基于 ...
- jQuery过滤选择器:first和:first-child的区别,CSS伪类:first-child
最近项目中遇到需求:只在第一列不能删除,不显示小叉号:点击可添加一列,后面的列右上角显示小叉号,可以点击删除. 我是使用以下方法解决这个小需求 :CSS伪类选择器:first-child设置所有小叉号 ...
- 【SQL查询】树结构查询
格式:SELECT ... FROM + 表名 WHERE + 条件3 START WITH + 条件1 CONNECT BY PRIOR + 条件2条件1: 表示从哪个节点开始查找, 也就是通过条件 ...
- centos 7 keepalived故障邮件通知实战(附Python邮件发送脚本)
centos 7 keepalived故障邮件通知实战(附Python邮件发送脚本) ##################### sendmail.py begin ######## ...
- (转)十分钟了结MySQL information_schema
十分钟了结MySQL information_schema 原文:http://www.cnblogs.com/shengdimaya/p/6920677.html information_sche ...
