我的Vue之小功能统计
摘要:项目中经常会要用到大大小小的功能,所以我在这里进行一个汇总,后面会持续添加至这篇博客,希望当你遇到这个功能时,我的博客能够对你有帮助,(上一篇博客说要在收假后写一篇博客做一个年终总结,想了半天不知道写什么,文笔不好,就算了,不写了,今天是情人节,祝没有脱单的程序员赶快脱单,脱单了的永不脱发,脱发了的就当我没说......)
一.安装(npm)
图片如下:可使用npm进行安装也可以使用VSCode的终端进行安装

1.安装路由vue-router
npm install vue-router
2.安装axios
npm install --save axios
3.安装vuex
npm install vuex --save
4.安装scss
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass
5.安装element-ui
npm i element-ui -S
6.main.js配置
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import VueRouter from 'vue-router'
import Vuex from 'vuex'
Vue.use(ElementUI)
Vue.use(VueRouter)
Vue.use(Vuex) new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
})
二.路由配置(index.js)
图片如下(进行路由跳转)

1.模块归纳
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login,
},
{
path: '/Forget',
name: 'Forget',
component: Forget,
},
{
path: '/',
component: Home,
name: '用户管理',
children: [
{ path: '/User', component: User, name: '用户'},
{ path: '/SeeEdit', component: SeeEdit, name: '用户详情'},
{ path: '/Modify', component: Modify, name: '修改用户资料'},
{ path: '/changepsw', component: changepsw, name: '修改密码'},
]
},
......
],
})
2.路由切换后页面滚动位置不变bug的解决方法
export default new Router({
routes: [
......
],
scrollBehavior (to, from, savedPosition) {
// console.log(to) // to:要进入的目标路由对象,到哪里去
// console.log(from) // from:离开的路由对象,哪里来
// console.log(savedPosition) // savePosition:会记录滚动条的坐标
if(savedPosition) {
return savedPosition;
}else{
return {x:0,y:0}
}
}
})
三.储存,传值
1.Cookie
1.建立一个cookieUtil.js的文件
//设置cookie
export function setCookie(key,value) {
var Days = 0.6;
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + Days*24*60*60*1000); //保存的天数
//字符串拼接cookie
window.document.cookie = key + "=" + value + ";path=/;expires=" + exdate.toGMTString();
};
//读取cookie
export function getCookie(param) {
var c_param = '';
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == param) {
c_param = arr2[1];
//保存到保存数据的地方
}
}
return c_param;
}
}; function padLeftZero (str) {
return ('00' + str).substr(str.length);
};
2.在登录界面login.vue引用这个js
//cookie
import {setCookie,getCookie}from '../router/cookieUtil'
3.然后储存,取值
//储存用户信息
setCookie('sellerId', this.information.sellerId);
//取值用户信息
this.sellerId = getCookie("sellerId");
4.退出登录
<button @click="Signout">退出</button>
mounted () {
this.sellerId = getCookie("sellerId");
if (this.sellerId==undefined||this.sellerId=="") {
this.$router.push('/')
} else {
}
},
methods: {
//退出
Signout(){
setCookie("sellerId", "", -1);
this.$router.push('/')
},
}
2.Session Storage
A页面缓存aaa的值
sessionStorage.setItem('aaa', "111")
B页面去获取到值
alert(sessionStorage.getItem('aaa'))
3.通过路由带参数进行传值
A和B,A通过query把orderId传递给B
this.$router.push({ path: '/B', query: { orderId: 123 } }) // 跳转到B
B获取
let aaa=this.$route.query.orderId
四.发送验证码
图片如下

1.html部分
<el-button :disabled="disabled" @click="sendcode" class="sendcode">{{btntxt}}</el-button>
2.js部分
export default {
data() {
return {
disabled:false,
time:0,
btntxt:"发送验证码",
};
},
methods: {
//发送手机验证码倒计时
timer() {
if (this.time > 0) {
this.time--;
this.btntxt=this.time+"s后重新获取";
setTimeout(this.timer, 1000);
} else{
this.time=0;
this.btntxt="发送验证码";
this.disabled=false;
}
},
}
}
五.div自适应屏幕宽高
1.像后台管理系统那种格式,有顶部导航栏和左侧导航栏,而切换的那一块盒子怎么能自适应屏幕的宽高减去顶部和左侧固定的宽高呢?
html代码:
<div v-bind:style="{width: myWidth,height: myHeight}"></div>
js代码:
export default {
data() {
return {
myWidth: (window.innerWidth - 240) + 'px',
myHeight: (window.innerHeight - 100) + 'px',
};
},
}
六.实时显示当前时间
图片如下(想后台系统一般都会添加一个当前时间,方便用户了解或记录时间)

html代码
<span class="time">{{nowTime}}</span>
js代码
export default {
data() {
return {
nowTime:"",
nowWeek:"",
};
},
// 创建完成时
created() {
this.nowTimes();
},
methods: {
//当前时间
timeFormate(timeStamp) {
let year = new Date(timeStamp).getFullYear();
let month =new Date(timeStamp).getMonth() + 1 < 10? "0" + (new Date(timeStamp).getMonth() + 1): new Date(timeStamp).getMonth() + 1;
let date =new Date(timeStamp).getDate() < 10? "0" + new Date(timeStamp).getDate(): new Date(timeStamp).getDate();
var week = timeStamp ? new Date(timeStamp) : new Date();
if(week.getDay() == 1){
this.nowWeek="周一"
} else if(week.getDay() == 2){
this.nowWeek="周二"
} else if(week.getDay() == 3){
this.nowWeek="周三"
} else if(week.getDay() == 4){
this.nowWeek="周四"
} else if(week.getDay() == 5){
this.nowWeek="周五"
} else if(week.getDay() == 6){
this.nowWeek="周六"
} else {
this.nowWeek="周日"
}
let hh =new Date(timeStamp).getHours() < 10? "0" + new Date(timeStamp).getHours(): new Date(timeStamp).getHours();
let mm =new Date(timeStamp).getMinutes() < 10? "0" + new Date(timeStamp).getMinutes(): new Date(timeStamp).getMinutes();
this.nowTime = year + "/" + month + "/" + date +" "+ this.nowWeek +" "+ hh +":"+ mm ;
// console.log(this.nowTime)
clearInterval(this.Times);
},
// 定时器函数
nowTimes(){
this.timeFormate(new Date());
this.Times=setInterval(this.nowTimes,1000);
},
},
}
切记一定要清除定时器,当时作者忘记清除定时器页面一直崩溃,后来打印才发现是忘记清除定时器了,
七.自定义滚动列表
图片如下

html代码
<div class="right-select">
<ul>
<li>张三1</li>
<li>张三2</li>
<li>张三3</li>
<li>张三4</li>
<li>张三5</li>
<li>张三6</li>
<li>张三7</li>
</ul>
</div>
css代码
.right-select{
width: 500px;
height: 105px;
overflow-y: scroll;
border: 1px solid #bbbbbb;
border-radius: 5px;
margin-left: 65px;
}
.right-select::-webkit-scrollbar {
width: 12px;
background-color: #fff;
}
.right-select::-webkit-scrollbar-thumb {
height: 26px;
background-color: #666;
border-radius: 50px;
}
.right-select::-moz-scrollbar {
width: 12px;
background-color: #fff;
}
.right-select::-moz-scrollbar-thumb {
height: 26px;
background-color: #666;
border-radius: 50px;
}
自定义滚动条时,请记住要定义盒子的高度,不然滚动条会显示不出来
八.判断数据列表序号
图片如下

html
<ul>
<li v-for="(item,index) in list" :key="item.id" >
<p class="p1">{{ index+1>9?index+1:"0"+(index+1) }}</p>
<p class="p2">{{ item.name }} {{ item.id }} {{ item.source }}</p>
</li>
</ul>
js代码
list: [{
name: '张一',
id: '1241',
source: '经销商',
},{
name: '张二',
id: '1242',
source: '业务员',
},{
name: '张三',
id: '1243',
source: '普通用户',
},{
name: '张四',
id: '1244',
source: '商城',
}],
九.Form表单提交
html代码
<form :model="reportForm">
<input type="text" v-model="reportForm.name" placeholder="姓名"/>
<input type="text" v-model="reportForm.sex" placeholder="性别"/>
<input type="text" v-model="reportForm.age" placeholder="年龄"/>
</form>
<button @click="sub"></button>
js代码
export default {
data() {
return {
reportForm: {
name: '',
sex:'',
age: '',
}
}
},
methods: {
sub() {
let reportdata = this.reportForm;
console.log(reportdata)
}
}
}
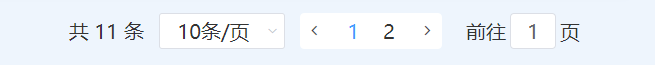
十.实现分页效果
效果图如下

该处是结合element-ui来写的,请记得安装element-ui,不知道安装的请参考第一条
html代码:
<template>
<table>
<thead>
<tr>
<th class="sequence left-radius">序号</th>
<th>姓名</th>
<th>手机号</th>
<th>性别</th>
<th>用户等级</th>
<th>上级用户</th>
<th>创建日期</th>
<th class="right-radius">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" :key="item.id">
<td class="sequence">{{ index+1>9?index+1:"0"+(index+1) }}</td>
<td>{{ item.name }}</td>
<td>{{ item.phone }}</td>
<td>{{ item.sex==1?"男":"女" }}</td>
<td>{{ item.user }}</td>
<td>{{ item.username }}</td>
<td>{{ item.date }}</td>
<td><a @click="See">查看</a><a @click="Edit">修改</a><a @click="Edit">删除</a></td>
</tr>
</tbody>
</table> <div class="page">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 40]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length">
</el-pagination>
</div> </template>
js代码:
<script>
export default {
data() {
return {
currentPage:1, //初始页
pagesize:10,//每页的数据
tableData: [{
name: '张一',
phone: '13111111111',
sex: '1',
user: '普通用户',
username: '李四',
date: '2018/11/30'
},{
name: '张二',
phone: '13122222222',
sex: '0',
user: '特殊用户',
username: '李四',
date: '2018/12/30'
},{
name: '张三',
phone: '13133333333',
sex: '1',
user: '普通用户',
username: '李四',
date: '2018/11/30'
},{
name: '张四',
phone: '13144444444',
sex: '0',
user: '普通用户',
username: '李四',
date: '2018/11/30'
},{
name: '张五',
phone: '13155555555',
sex: '0',
user: '特殊用户',
username: '李四',
date: '2018/05/14'
},{
name: '张六',
phone: '13166666666',
sex: '1',
user: '普通用户',
username: '李四',
date: '2018/10/30'
},{
name: '张七',
phone: '13177777777',
sex: '1',
user: '普通用户',
username: '李四',
date: '2019/01/06'
},{
name: '张八',
phone: '13188888888',
sex: '1',
user: '特殊用户',
username: '李四',
date: '2018/06/17'
},{
name: '张九',
phone: '13199999999',
sex: '0',
user: '普通用户',
username: '李四',
date: '2018/09/25'
},{
name: '张十',
phone: '13110101010',
sex: '1',
user: '特殊用户',
username: '李四',
date: '2019/02/10'
},{
name: '张十一',
phone: '13124683579',
sex: '1',
user: '特殊用户',
username: '李四',
date: '2019/02/10'
}]
}
},
methods: {
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function (size) {
this.pagesize = size;
console.log(this.pagesize) //每页下拉显示数据
},
handleCurrentChange: function(currentPage){
this.currentPage = currentPage;
document.documentElement.scrollTop = 0;//点击翻页的时候回到顶部
console.log(this.currentPage) //点击第几页
},
},
}
</script>
css代码:
//分页
/deep/.el-pagination{ margin-bottom: 30px;
float: right;
font-size: 20px;
color: #333333;
margin-right: 55px;
font-weight: normal; .el-select .el-input{
width: 126px;
height: 36px;
}
.el-select .el-input .el-input__inner{
height: 100%;
font-size: 20px;
color: #333333;
}
.el-pagination__editor.el-input .el-input__inner{
height: 36px;
}
.btn-prev,.btn-next{
height: 36px;
}
.btn-prev{
border-radius: 5px 0 0 5px;
}
.btn-next{
border-radius: 0 5px 5px 0;
}
.el-pager li{
line-height: 36px;
height: 36px;
font-size: 20px;
}
.el-pagination__total{
color: #333333;
}
button,span:not([class*=suffix]){
height: 36px;
line-height: 36px;
font-size: 20px;
color: #333333;
}
.el-pagination__editor.el-input{
font-size: 20px;
}
}
十一.悬浮改变图片和文字颜色
图片事例如下:
起始 悬浮后
悬浮后
html代码:
<div class="UserChoice-listtop">
<div class="listonebtn" @mouseenter="enter1" @mouseleave="leave1">
<img :src="img1" />
<p>所有用户</p>
</div>
</div>
js代码:
export default {
data() {
return {
img1: require('../../images/alluser.png'),
}
},
methods: {
//悬浮切换图片
enter1: function(){
this.img1 = require('../../images/alluser2.png');
},
leave1: function(){
this.img1 = require('../../images/alluser.png');
},
},
}
至于文字样式改变的话,直接用css的:hover解决就好。
十二.单选按钮控制模块显示隐藏
html如下:
<div class="attribute-radio" @change="btn">
<el-radio v-model="radio" label="0">无</el-radio> <el-radio" v-model="radio" label="1">有</el-radio>
</div> <div v-show="show"> <p>我出来了<p> </div>
js如下:
export default {
data () {
return {
radio:'0',
show:false,
}
}
methods: {
//选择代理商属性
btn(){
if(this.radio==="1"){
this.show=true;
}else{
this.show=false;
}
},
}
}
十三.搜索功能
1.点击按钮进行搜索
html代码:
<!-- 搜索框加按钮 -->
<el-input placeholder="请搜索关键词" prefix-icon="el-icon-search" v-model="keyword"></el-input>
<el-button class="searchbtn" @click="search">搜索</el-button>
<!-- 数据 -->
<ul>
<li v-for="(item,index) in agentlisttwo" :key="item.id" >
<p class="p1">{{ index+1>9?index+1:"0"+(index+1) }}</p>
<p>{{item.userID}}</p>
<p>{{item.agentnum}}</p>
<p>{{item.username}}</p>
<p>{{item.phone}}</p>
</li>
</ul>
js代码:
<script>
export default {
data() {
return {
keyword:'',//搜索关键词
agentlisttwo:'',//搜索重定义数组
agentlist: [{
userID: "1240",
agentnum: "22",
username: "张无忌",
phone: "13112345678",
},{
userID: "1241",
agentnum: "23",
username: "林平之",
phone: "13114785236",
},{
userID: "1242",
agentnum: "24",
username: "令狐冲",
phone: "13196584589",
},{
userID: "1243",
agentnum: "25",
username: "独孤求败",
phone: "13115963256",
},{
userID: "1244",
agentnum: "26",
username: "包租婆",
phone: "13110254523",
},{
userID: "1245",
agentnum: "27",
username: "韦小宝",
phone: "13187455236",
},{
userID: "1246",
agentnum: "28",
username: "小燕子",
phone: "13174552223",
},{
userID: "1247",
agentnum: "29",
username: "花无期",
phone: "13174586358",
}],
}
},
// 创建完成时
created() {
//重定义数组
this.agentlisttwo = this.agentlist;
},
methods: {
search(){
//搜索
var keyword = this.keyword;
if (keyword) {
this.agentlisttwo = this.agentlist.filter(function(agentlist) {
return Object.keys(agentlist).some(function(key) {
return String(agentlist[key]).toLowerCase().indexOf(keyword) > -1
})
})
}else{
this.agentlisttwo = this.agentlist;
}
},
},
}
</script>
2.输入框边输入边搜索
html代码:
<!-- 搜索框加按钮 -->
<el-input placeholder="请搜索关键词" prefix-icon="el-icon-search" v-model="keyword" v-on:input ="inputFunc"></el-input>
<!-- 数据 -->
<ul>
<li v-for="(item,index) in agentlisttwo" :key="item.id" >
<p class="p1">{{ index+1>9?index+1:"0"+(index+1) }}</p>
<p>{{item.userID}}</p>
<p>{{item.agentnum}}</p>
<p>{{item.username}}</p>
<p>{{item.phone}}</p>
</li>
</ul>
js代码:
<script>
export default {
data() {
return {
keyword:'',//搜索关键词
agentlisttwo:'',//搜索重定义数组
agentlist: [{
userID: "1240",
agentnum: "22",
username: "张无忌",
phone: "13112345678",
},{
userID: "1241",
agentnum: "23",
username: "林平之",
phone: "13114785236",
},{
userID: "1242",
agentnum: "24",
username: "令狐冲",
phone: "13196584589",
},{
userID: "1243",
agentnum: "25",
username: "独孤求败",
phone: "13115963256",
},{
userID: "1244",
agentnum: "26",
username: "包租婆",
phone: "13110254523",
},{
userID: "1245",
agentnum: "27",
username: "韦小宝",
phone: "13187455236",
},{
userID: "1246",
agentnum: "28",
username: "小燕子",
phone: "13174552223",
},{
userID: "1247",
agentnum: "29",
username: "花无期",
phone: "13174586358",
}],
}
},
// 创建完成时
created() {
//重定义数组
this.agentlisttwo = this.agentlist;
},
methods: {
inputFunc(){
//搜索
var keyword = this.keyword;
if (keyword) {
this.agentlisttwo = this.agentlist.filter(function(agentlist) {
return Object.keys(agentlist).some(function(key) {
return String(agentlist[key]).toLowerCase().indexOf(keyword) > -1
})
})
}else{
this.agentlisttwo = this.agentlist;
}
},
},
}
</script>
或者html:
<el-input placeholder="请搜索关键词" prefix-icon="el-icon-search" v-model="keyword"></el-input>
js:
// 搜索关键字
computed: {
agentlisttwo: function() {
var _keyword = this.keyword;
if (_keyword) {
return this.agentlist.filter(function(product) {
return Object.keys(product).some(function(key) {
return String(product[key]).toLowerCase().indexOf(_keyword) > -1
})
})
}
return this.agentlist;
}
}
十四.点击按钮复制文字
html代码:
<!-- 复制链接 -->
<div class="link-popup">
<div class="link-popup-con">
<div class="linkpopup-title">分享链接</div>
<p>{{address}}</p>
<el-button class="copyurl" @click="copylink">复制链接</el-button>
</div>
</div>
js代码:
export default {
data() {
return {
address:'https://www.baidu.com/',
}
},
methods: {
//复制链接
copylink(){
const input = document.createElement('input')
document.body.appendChild(input)
input.setAttribute('value',this.address)
input.select()
if (document.execCommand('copy')) {
document.execCommand('copy');
}
document.body.removeChild(input)
},
},
}
十五.点击按钮下载图片
html代码:
<!-- 下载二维码 -->
<div class="link-popup">
<div class="link-popup-con">
<div class="linkpopup-title">分享二维码</div>
<img :src="imgs" />
<el-button @click="downloadqrcode">下载二维码</el-button>
</div>
</div>
js代码:
export default {
data() {
return {
imgs:require("../../images/qrcode.png"),
}
},
methods: {
//下载二维码
downloadqrcode(){
//必须同源才能下载
var alink = document.createElement("a");
alink.href = this.imgs;
alink.download = "二维码"; //图片名
alink.click();
this.qrcodeshow=false;
},
},
}
十六.input框禁止输入负数和小数
html代码:
<input type="number" @blur="handleInput($event,index)" v-model="num" />
js代码:
//input框
handleInput(e,i) {
let boolean = new RegExp("^[1-9][0-9]*$").test(e.target.value)
if(!boolean){
this.$message.warning("请输入正整数!")
this..num = '1'
}
},
十七.将表格里面的数据导出Excel文件
1.安装
npm install -S file-saver xlsx
npm install -D script-loader
2.引入两个js文件
在page目录下新建vendor文件夹,里面放入Blob.js和Export2Excel.js两个JS文件
百度网盘地址:链接: https://pan.baidu.com/s/1W9eTSR3-WaT8s-cDspXt0Q 提取码: 8wqc
3.html和js
<el-button class="export" @click="exportExcel">导出Excel文件</el-button>
// 导出Excel
exportExcel(){
require.ensure([], () => {
const { export_json_to_excel } = require('@/vendor/Export2Excel.js'); //引入文件
const tHeader = ['创建时间','订单ID','订单状态','订单金额','订单备注']; //表头
const filterVal = ['time', 'OrderID','OrderState','money','remake'];//table表格中对应的属性名(数据中的字段名)
const data = this.formatJson(filterVal, this.tableData); //表格绑定数据Cashdata转json
export_json_to_excel(tHeader, data, '采购记录');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
补充:我们根据属性名取值是在以数据在一层的基础上,但是如果后台返回的数据为多层,那么表格则取不到数据,数据为空,我们应该把数组重新定义一下,如下:
// 导出Excel
exportExcel(){
require.ensure([], () => {
const { export_json_to_excel } = require('@/vendor/Export2Excel.js'); //引入文件
const tHeader = ['订单ID','订单金额','手机号']; //表头
const filterVal = ['orderId', 'totalPrice',"customerId"];//table表格中对应的属性名(数据中的字段名)
const data = this.formatJson(filterVal, this.directdata); //表格绑定数据Cashdata转json
var datatwo=[];
var j=0;
for(let i in data){
datatwo[j++] = data[i][2].phone;
data[i].splice(2,1)
data[i].splice(2,0,datatwo[i])
}
export_json_to_excel(tHeader, data, '下层业绩');
})
},
十八.axios请求get、post、put、delete方法的使用
1.get方法
axios({
method:'get',
url:this.API.requestuser+getCookie("ID")+'/',
}).then(response => {
console.log(response.data)
}).catch(err => {
console.log(err);
})
axios({
method:'get',
url:this.API.requestuser,
params:{
id:getCookie("ID"),
}
}).then(response => {
console.log(response.data)
}).catch(err => {
console.log(err);
})
2.post方法
axios({
method:'post',
url:this.API.requestLogin,
data:{
username: this.inforForm2.userphone,
password:this.inforForm2.password,
}
}).then(response => {
//获取登录信息
// console.log(response);
}else{
this.$message.error('登录失败!');
}
}).catch(err => {
})
3.put方法
//开始上传文件 新建一个formData
let param = new FormData();
param.append("oldPassWord", this.forgetForm2.password);
//通过append向form对象添加数据
param.append("newPassWord", this.forgetForm2.passwordtwo); //配置
let config = {
//添加请求头
headers: {
"Content-Type": "multipart/form-data",
Authorization: "Bearer " + getCookie("token"),
}, };
var id=getCookie("ID");
axios.put(this.API.requestPswtwo+id+'/', param, config).then(response =>{
//获取信息
console.log(response);
//判断是否修改成功进行跳转
alert("修改密码成功") }).catch(function (error) {
alert("修改密码失败")
});
注意如果是添加数组:param.append("details", JSON.stringify(this.orderdata));
4.delete方法
let id=i;
axios({
method:'delete',
url:this.API.requeststockshop+id+'/', }).then(response => {
// console.log(response)
if(response.status===204){
this.$message({
message: '删除商品成功!',
type: 'success'
});
this.getshoplist()
}
}).catch(err => {
console.log(err);
})
十九.解决vue项目首页加载过慢的情况
点击f12,打开NetWork,我们会看到app.js耗费了大量的时间,所以我们需要把路由懒加载一下
import Login from '@/page/Login'
//把上面这种写法换成下面这种写法
const Login = r => require.ensure([], () => r(require('@/page/Login')), 'Login');
二十.rem的配置
pc端
打开main.js,把以下的代码加入进去,然后换算比例为1rem=100px
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
mounted() {
setRem();
}
})
// rem适配
function setRem() {
var whdef = 100/1920;// 表示1920的设计图,使用100PX的默认值
var bodyWidth = document.body.clientWidth;// 当前窗口的宽度
var rem = bodyWidth * whdef;// 以默认比例值乘以当前窗口宽度,得到该宽度下的相应FONT-SIZE值
document.getElementsByTagName('html')[0].style.fontSize = rem + 'px';
}
window.addEventListener('load', setRem);
window.addEventListener('resize', setRem);
手机端
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
二十一.根据接口返回的地址生成二维码图片
1.安装qrcodejs2插件,在控制台输入:
npm install qrcodejs2 --save
2.在你运用的页面里面引入:
import QRCode from 'qrcodejs2'
3.页面展示 :
html:写入标签
<div id="qrcode"></div>
js:配置,在methods方法里配置:
qrcode () {
let qrcode = new QRCode('qrcode',{
width: 200, // 设置宽度,单位像素
height: 200, // 设置高度,单位像素
text: 'https://www.baidu.com' // 设置二维码内容或跳转地址
})
}
然后,需要调用,如果是接口获取的地址,则在接口里面调用:
this.$nextTick(() => {
this.qrcode()
})
二十二.下载pdf文件
//下载报告
downloadreport(fn){
fetch('http://60.10.25.240/api/common/UEditorDownload?suburl=ueditor/upload/file/20180802/1533197094431007371.pdf').then(function(response) {
if (response.ok) {
return response.arrayBuffer();
} throw new Error('Network response was not ok.');
}).then(function(arraybuffer) {
let blob = new Blob([arraybuffer], {
type: `application/pdf;charset-UTF-8` //word文档为msword,pdf文档为pdf
});
let objectURL = URL.createObjectURL(blob);
let downEle = document.createElement("a");
let fname = `download`; //下载文件的名字
downEle.href = objectURL;
downEle.setAttribute("download", fname);
document.body.appendChild(downEle);
downEle.click();
}).catch(function(error) {
console.log('There has been a problem with your fetch operation: ', error.message);
});
},
二十三.去掉地址栏的#符号
打开路由router文件夹里面的index.js文件,改变hash模式
export default new Router({
mode:'history',//默认是hash模式,去除#/
routes: [
{
......
此处需要后台配合,后台需要进行更改,否则上线后刷新页面会为404
还在持续更新中~,觉得有帮助的麻烦关注一下,谢谢!
我的Vue之小功能统计的更多相关文章
- 任务清单小功能的实现(任务的增、删、改、查、存储)使用Vue实现
文章目录 1.实现的效果(视频演示) 2.重点讲解(编辑的实现) 2.1 提示(官网介绍nextTick的用法) 3.编辑功能的核心代码 4.完整的代码 5.以往练习 任务清单案例(纯Vue) 实现的 ...
- Vue小功能-视频播放之video.js
最近在练手一个小项目,想给首页增加一个视频介绍(如下图).涉及到了vue视频播放的功能,所以在网上了解了一下. 相关的插件是Video.js,官网讲解比较详细,我罗列出来,可以根据自己 ...
- HotApp小程序统计,第一个专业的微信第三方小程序统计工具
1.什么是HotApp小程序统计 HotApp小程序统计是第一个微信第三方小程序统计工具,就像做android 和 ios开发的人知道友盟统计一样,小程序也需要有个统计工具. 通过这个工具,可以知道小 ...
- 基于Vue的小日历(支持按周切换)
基于Vue的日历小功能,可根据实际开发情况按每年.每月.每周.进行切换 <template> <div class="date"> <!-- 年份 ...
- Vue + WebApi 小项目:构造自己的在线 Markdown 笔记本应用
Vue + WebApi 小项目:构造自己的在线 Markdown 笔记本应用 目录 概要 知识点 完整示例图 代码与资源文件 流程步骤 概要 基于 MVP 最小可行性产品设计理念,我们先完成一个可以 ...
- Vue之小入门
Vue之小入门 <div id="app">{{ greeting }}</div> <script> let oDiv = document. ...
- js小功能整理
/** * 判断是否包含字符串某字符串 * @param {[type]} str [被检测的字符串] * @param {[type]} substr [检测是否含有的字符串] * @return ...
- iOS--知识综合应用成就时髦小功能点
iOS--知识综合应用成就时髦小功能点
- Java实现点击一个Jlabel增加一个Jlabel的小功能
当界面生成以后,自己想做一个点击一个Jlabel增加一个Jlabel,即类似于QQ的添加好友以后可以及时的加进一个好友.自己做了好久,发现不能及时刷新.在网上查了一下,然后自己研究了一小会.发现需要v ...
随机推荐
- Python学习-2.安装IDE
Python安装包中已经包含了一个IDE了,叫IDLE,可以在Python的安装目录内找到路径为 ./Lib/idlelib/idle.bat 或者可以在开始菜单中找到. 但是这个IDE功能很弱,缺少 ...
- CSharp程序员学Android开发---3.Android内部元素不填充BUG
最近公司组织项目组成员开发一个Android项目的Demo,之前没有人有Andoid方面的开发经验,都是开发C#的. 虽说项目要求并不是很高,但是对于没有这方面经验的人来说,第一步是最困难的. 项目历 ...
- Alwayson--使用证书创建高可用性组
--场景: --有服务器SQLNode11,SQLNODE21,SQLNODE31三台在同一故障转移群集SQLNode01中 --的数据库服务器,安装SQL SERVER 2012 并配置启动alwa ...
- 使用n g r o k将本地主机URL暴露给互联网
在本地开发对接第三方服务的时候,对方有的时候会要求我们提供一个线上的URL地址.例如微信登录 1.下载ngrok https://ngrok.com/download 顺便注册一个账号(使用GitHu ...
- mysql数据库binlog日志的异地备份
MySQL数据库的二进制日志binlog记录了对数据库的全量DDL和DML操作,对数据库的point to point灾难恢复起着无法替代的关键作用.因此,基于此类考虑,需要对生产环境产生的binlo ...
- django 使用celery 实现异步任务
celery 情景:用户发起request,并等待response返回.在本些views中,可能需要执行一段耗时的程序,那么用户就会等待很长时间,造成不好的用户体验,比如发送邮件.手机验证码等. 使用 ...
- jzoj3519
我們考慮將一個節點x的所有兒子的數都改成y 記lcm[x]表示一個點的所有子節點的lcm值 那麼我們會發現y*deg[x] 要被lcm[x]整除 那麼x就會比x所有子節點最小的數小,記為z 那麼x就是 ...
- 队列的实现——c++
一.介绍 队列(Queue),是一种线性存储结构.它有以下几个特点:(01) 队列中数据是按照"先进先出(FIFO, First-In-First-Out)"方式进出队列的.(02 ...
- poj1681 Painter's Problem(高斯消元法,染色问题)
题意: 一个n*n 的木板 ,每个格子 都 可以 染成 白色和黄色,( 一旦我们对也个格子染色 ,他的上下左右都将改变颜色): 给定一个初始状态 , 求将 所有的 格子 染成黄色 最少需要染几次? ...
- centos7硬盘分区
首先在虚拟机的设置中为系统添加硬盘 使用fdisk -l /dev/sdb 查看未分区的硬盘 fdisk -l /dev/sda 这是已经分区好得 接下来我们就要对sdb进行分区: 首先使用fd ...
