CSS快速入门-盒子模型
一、CSS盒子模型概述
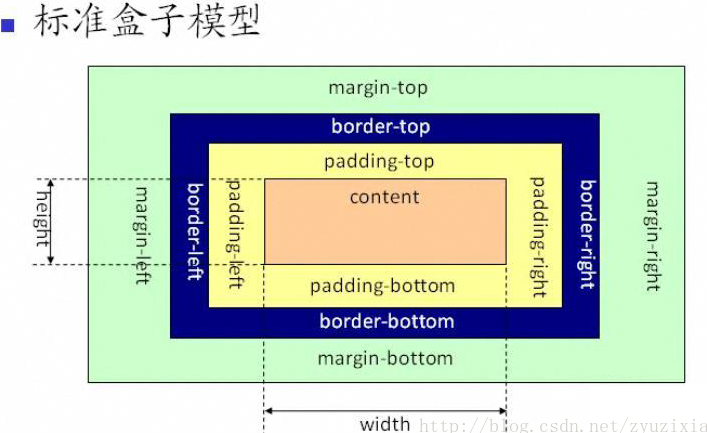
css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
content:内容的实际空间
padding:边框和内容之间的空间
margin:盒子与盒子之间的空间
border:边框
二、盒子模型的类型
盒子模型分为IE盒子模型和标准盒子模型
起因
为什么会有IE盒子模型呢?当年微软的IE浏览器占据超过80%市场份额的时候,想自己独立制定一套浏览器标准,其中就包括IE的盒模型。
但是其他诸如Mozilla,Google等公司不同意IE的做法,他们遵循的是W3C的标准来定制浏览器,也就是W3C标准盒模型,因此就造成了现在浏览器不同的CSS盒模型了。
1、IE盒子模型(width包括了padding)

2、标准盒子模型

1、区分比较简单:IE模型:width=boder*2+padding*2+content
标准模型:width=content
2、选择
实际当中,我们选择哪个模型呢?当然是标准模板了。
3、怎么操作?
在网页上定义:<!DOCTYPE html>
三、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
div {
width:40px;
height:40px;
border:2px dashed red;
margin-top:20px;
padding-left:10px;
padding-top:20px;
padding-right:30px;
padding-bottom:40px; }
</style>
</head>
<body>
<div>
aaa
</div>
</body>
</html>
我们定义了一个div,然后设定高度、宽度、边框、margin、padding参数,从浏览器上我们可以清晰的看到盒子模型。


CSS快速入门-盒子模型的更多相关文章
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- 前端开发HTML&css入门——盒子模型以及部分CSS样式
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里.• 为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于是摆放盒子.• 我们只需要将相应的盒子摆放到网页中相 ...
- HTML/CSS快速入门
Web概念 JavaWeb 使用java语言开发基于互联网的项目 软件架构 C/S架构:Client/Server 客户端/服务器 用户本地有一个客户端程序,在远程有一个服务端程序 如QQ,英雄联盟. ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
随机推荐
- 排序算法(2) 堆排序 C++实现
堆 1 数组对象 2 可以视为一棵完全二叉树 3 一个堆可以被看作一棵二叉树和一个数组,如下图所示: 4 下标计算(通常使用内联函数或者宏来定义下标操作): 已知某个结点的下标为i 其父节点下标:i/ ...
- SpringBoot整合Redis初实践
Redis是一个开源(BSD许可),内存存储的数据结构服务器,可用作数据库,高速缓存和消息队列代理. 有时,为了提升整个网站的性能,在开发时会将经常访问的数据进行缓存,这样在调用这个数据接口时,可以提 ...
- Visual Studio 2013 Web开发新特性
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- ZT 二叉树的非递归遍历
ZT 二叉树的非递归遍历 二叉树的非递归遍历 二叉树是一种非常重要的数据结构,很多其它数据结构都是基于二叉树的基础演变而来的.对于二叉树,有前序.中序以及后序三种遍历方法.因为树的定义本身就 是递归定 ...
- Basestation函数解析(一)
---恢复内容开始--- 1._tmain _tmain()是微软操作系统(windows)提供的对unicode字符集和ANSI字符集进行自动转换用的程序入口点函数. 首先,这个_tmain() ...
- 【连接】Spring事物的传播行为
http://blog.csdn.net/it_wangxiangpan/article/details/24180085 PROPAGATION_REQUIRED--支持当前事务,如果当前没有事务, ...
- 1084. [SCOI2005]最大子矩阵【网格DP】
Description 这里有一个n*m的矩阵,请你选出其中k个子矩阵,使得这个k个子矩阵分值之和最大.注意:选出的k个子矩阵 不能相互重叠. Input 第一行为n,m,k(1≤n≤100,1≤m≤ ...
- Day2 CSS
什么是CSS 层叠样式表(cascading style sheet) 控制页面元素的显示方式.(添加样式) CSS语法 行间样式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出C ...
- [翻译]怎么写一个React组件库(一)
本文同步发布于知乎专栏 https://zhuanlan.zhihu.com/p/27401329,喜欢本文的就去知乎点个赞支持下吧- 引言 该系列文章将通过创建一个组件库来引导你学习如何构建自己的组 ...
- HDU 1715 (大数相加,斐波拉契数列)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1715 大菲波数 Time Limit: 1000/1000 MS (Java/Others) ...
