AspNetPager分页控件的使用
下面所记得东西仅仅是使用方法,详细知识点请看链接:http://www.webdiyer.com/Controls/AspNetPager/Downloads
首先:从网站上下载并安装控件
下载地址: http://www.nuget.org/packages/AspNetPager_CN/(若无法打开,直接在Nuget中输入以下命令进行安装)
PM> Install-Package AspNetPager_CN
将控件拖进web窗体中,设置如下格式
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" UrlPaging="true" AlwaysShow="true"
FirstPageText="首页" LastPageText="末页" OnPageChanged="AspNetPager1_PageChanged"
NextPageText="下一页" PrevPageText="上一页" CustomInfoHTML="目前是第%CurrentPageIndex%页 / 总共%PageCount%页"
ShowCustomInfoSection="Right" PagingButtonSpacing="0px" NumericButtonCount="5"
CssClass="anpager" CurrentPageButtonClass="cpb" Width="850px">
</webdiyer:AspNetPager>
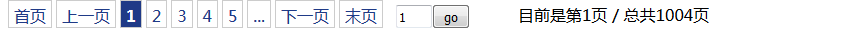
样式如下:

后台代码
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindRepeater();
}
} private void BindRepeater()
{
int currentPage = AspNetPager1.CurrentPageIndex;
int pageSize = AspNetPager1.PageSize;
int recordCount; StudentDAL dal = new StudentDAL();
DataSet ds = dal.GetPage(currentPage, pageSize, out recordCount);
AspNetPager1.RecordCount = recordCount;
string ss = AspNetPager1.CustomInfoHTML;
//AspNetPager1.CustomInfoHTML += "共" + recordCount + "条新闻"; Repeater1.DataSource = ds;
Repeater1.DataBind(); } protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
BindRepeater();
}
DAL层代码
/// <summary>
/// 得到数据页
/// </summary>
/// <param name="currentPage">当前第几页</param>
/// <param name="pageSize">每页有多少条数据</param>
/// <param name="recordCount">数据总条数</param>
/// <returns></returns>
public DataSet GetPage(int currentPage, int pageSize, out int recordCount)
{
int start=;
if(currentPage<=)
{
}
else
{
start=(currentPage-)*pageSize;
} int end=currentPage*pageSize;
string sql = "select top "+pageSize+" * from T_Student where Id not in(select top "+start+" Id from T_Student)"; //SqlParameter[] ps = {
// new SqlParameter("@takeNum",pageSize),
// new SqlParameter("@skipNum",start)
// };
recordCount = (int)SqlHelper.ExecuteScalar("select count(1) from T_Student");
return SqlHelper.ExecuteDatable(CommandType.Text, sql);
}
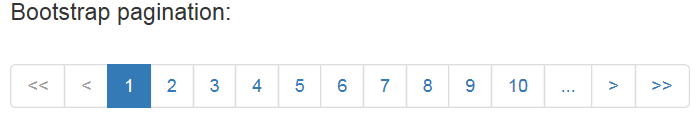
同样可以设置控件css样式:

CSS样式:
/*先引入bootstrap.css*/
.pagination a[disabled]{ color: #777;cursor: not-allowed;background-color: #fff;border-color: #ddd;}
.pagination span.active{z-index: 2;color: #fff;cursor: default;background-color: #337ab7;border-color: #337ab7;}
属性设置:CssClass="pagination" LayoutType="Ul" PagingButtonLayoutType="UnorderedList" PagingButtonSpacing="0" CurrentPageButtonClass="active"
网易风格:

CSS样式:
.anpager .cpb {background:#1F3A87 none repeat scroll 0 0;border:1px solid #CCCCCC;color:#FFFFFF;font-weight:bold;margin:5px 4px 0 0;padding:4px 5px 0;}
.anpager a {background:#FFFFFF none repeat scroll 0 0;border:1px solid #CCCCCC;color:#1F3A87;margin:5px 4px 0 0;padding:4px 5px 0;text-decoration:none}
.anpager a:hover{background:#1F3A87 none repeat scroll 0 0;border:1px solid #1F3A87;color:#FFFFFF;}
属性设置:CssClass="anpager" CurrentPageButtonClass="cpb" PagingButtonSpacing="0"
拍拍网风格:

CSS样式:
.paginator { font: 11px Arial, Helvetica, sans-serif;padding:10px 20px 10px 0; margin: 0px;}
.paginator a {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;margin-right:2px}
.paginator a:visited {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;}
.paginator .cpb {padding: 1px 6px;font-weight: bold; font-size: 13px;border:none}
.paginator a:hover {color: #fff; background: #ffa501;border-color:#ffa501;text-decoration: none;}
属性设置:CssClass="paginator" CurrentPageButtonClass="cpb" PagingButtonSpacing="0"
迅雷风格:

CSS样式:
.pages { color: #999;overflow: auto; }
.pages a, .pages .cpb { text-decoration:none;float: left; padding: 0 5px; border: 1px solid #ddd;background: #ffff;margin:0 2px; font-size:11px; color:#000;}
.pages a:hover { background-color: #E61636; color:#fff;border:1px solid #E61636; text-decoration:none;}
.pages .cpb { font-weight: bold; color: #fff; background: #E61636; border:1px solid #E61636;}
属性设置:CssClass="pages" CurrentPageButtonClass="cpb" PagingButtonSpacing="0"
AspNetPager分页控件的使用的更多相关文章
- AspNetPager分页控件
AspNetPager分页控件解决了分页中的很多问题,直接采用该控件进行分页处理,会将繁琐的分页工作变得简单化,下面是我如何使用AspNetPager控件进行分页处理的详细代码:1.首先到www.we ...
- 【转】AspNetPager分页控件用法
AspNetPager分页控件解决了分页中的很多问题,直接采用该控件进行分页处理,会将繁琐的分页工作变得简单化,下面是我如何使用AspNetPager控件进行分页处理的详细代码: 1.首先到www.w ...
- 给AspNetPager分页控件添加bootstrap样式
AspNetPager分页控件算是比较好用的一个分页控件了.想要结合bootstrap使用,官方代码入口 .pagination a[disabled]{ color: #777;cursor: no ...
- PagedDataSource数据绑定控件和AspNetPager分页控件结合使用列表分页
1.引用AspNetPager.dll. 2.放置Repeater数据绑定控件. <asp:Repeater ID="Repeater1" runat="serve ...
- AspNetPager分页控件配置
AspNetPager是asp.net中常用的分页控件,下载AspNetPager.dll,添加引用,在工具栏就可以看到AspNetPager控件: 拖过来之后,设置如下属性: <webdiye ...
- AspNetPager分页控件使用方法
一.下载AspNetPager.dll 二.AspNetPager.dll复制于应用程序下的bin目录,打开解决方案,引用dll文件 三. 在工具栏中添加控件,这样可以支持拖拽使用 四. 要使用Asp ...
- AspNetPager分页控件的使用方法
1. 首先将AspNetPager.dll复制于应用程序下的bin目录,打开解决方案,引入dll文件 (通过NuGet获取) 2. 在工具栏中添加控件,这样可以支持拖拽使用 3.页面拖入分页控件,设置 ...
- AspNetPager分页控件样式的使用
分页是Web应用程序中最常用到的功能之一,AspNetPager 简单实用,应用到项目后台中,棒极了! 自定义样式: <style type="text/css"> ...
- AspNetPager分页控件官方网站
原文发布时间为:2009-12-04 -- 来源于本人的百度文章 [由搬家工具导入] http://www.webdiyer.com/AspNetPager
随机推荐
- 使用charles V3.11.2 实现SSL抓包
首先,确认开启了SSL选项: 然后到Help->SSL Proxying里查看帮助; 根据提示,将android手机连接到局域网的wifi上,然后将wifi连接的代理设置为192.168.21. ...
- struts-hibernate-ajax完成区县和街道级联下拉框功能
前言:这次dao用的是hibernate,控制层和显示层用的是struts,页面用的是ajax... 啰嗦:我做这个用了很久,用了2周,难点没破解的地方,hibernate的多对一关系生成实体类中属性 ...
- HTTP Cookie详解
1.什么是HTTP Cookie? Wikipedia给出的定义是:An HTTP cookie is a small piece of data sent from a website and st ...
- Bootstrap学习笔记博客
本片博客用于记录之后要用到Bootstrap的学习笔记 概括: Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASC ...
- 在UP Board 上搭建M——L服务器
前言 原创文章,转载引用务必注明链接,水平有限,欢迎指正. 本文环境:ubilinux 3.0 on UP Board 初识免流 所谓免流,就是免除手机访问网络产生的流量费用.其原理在乌云网上有过报道 ...
- 高端大气上档次的fullPage.js
简介 4月15日,网易邮箱升级到6.0版本,并发布了介绍页面,页面采用了时下非常流行的"全屏"效果,文字.图片再加上 CSS3 动画,让用户非常直观.清晰的了解6.0版本的功能及特 ...
- myeclipse环境下开发freemarker
最近在着手一个项目,其中就要使用到freemarker模版,当把html漂亮写完时,改写成freemarker时,问题来了.全屏都是白底黑色,没有高亮显示,没有语法提示,不能格式化.看着眼花,还容易出 ...
- Visual SVN 5.01 Po jie 笔记
最近搞项目要与几个同事一起coding,鉴于代码的合并和提交的问题,所以要搞个版本管理.由于是私有的项目,所以退git 求SVN了.装了乌龟和Visual SVN,才发现Visual SVN的客户端不 ...
- ebay api接口开发基本步骤
因公司项目需求,要进行ebay api开发,网上很多资料已过时,自己记录一下. 准备工作 一.注册账号 1开发者账号注册 https://developer.ebay.com/signin?retur ...
- 浅谈Android样式开发之layer-list
引言 在开发某些有层叠效果App时,我们第一个想到的就是让UI进行切图.下面我们来这样的一个例子.如图所示: 上图Tab的背景效果,和带阴影的圆角矩形,是怎么实现的呢?大部分的人会让美工切图,用点九图 ...
