CSS文本溢出处理方式
.ellipsis {
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
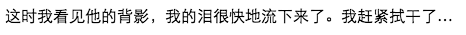
<div class="ellipsis">
这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</div>

.ellipsis_four {
display:-webkit-box; // 必须结合的属性,将对象作为弹性伸缩盒子模型展示
-webkit-line-clamp: 4; // 需要结合其他属性来使用才有效果
-webkit-box-orient: vertical; // 必须结合的属性,设置子元素(在这里指文字)的排列方式
overflow: hidden;
}
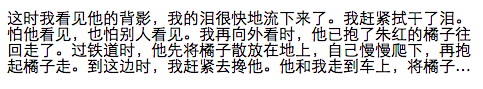
<div class="ellipsis_four">
这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</div>
效果:

.ellipsis_all {
position: relative; // 相对定位,为了让“查看全文”绝对定位到右下角
overflow: hidden;
max-height: 82px; // 指定盒子高度
line-height: 21px; // 指定盒子内文字的行高,防止一行文字只出现一半的情况
border: 1px solid red;
}
.ellipsis_all:after {
content: "查看全文";
color: blue;
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
height:21px;
line-height: 26px;
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%); // 加此渐变背景避免文字值显示一半
background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%);
background: -moz-linear-gradient(right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%);
background: -o-linear-gradient(right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%);
}
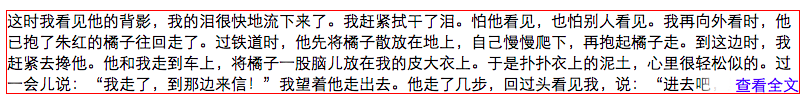
<div class="ellipsis_all">
这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</div>

CSS文本溢出处理方式的更多相关文章
- CSS 文本溢出时显示省略标记
如标题所示... <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.o ...
- CSS文本溢出显示省略号
项目中常常有这种需要我们对溢出文本进行"..."显示的操作,单行多行的情况都有(具体几行得看设计师心情了),这篇随笔是我个人对这种情况解决办法的归纳,欢迎各路英雄指教. 单行 语法 ...
- css文本溢出隐藏显示省略号(单行+多行)
文本超出若干行就换行,这个功能几乎每个文本浏览网站都会用到,实现它的办法也有很多,今天简单的介绍一下实现它的方法. 一. 单行文本不换行,并将超出文本隐藏 .box-content{ ove ...
- CSS ... 文本溢出用省略号代替
{ overflow:hidden; text-overflow:ellipsis; white-space:nowrap } text-overflow 属性规定当文本溢出包含元素时发生的事情. c ...
- css 文本溢出
多行文本溢出处理: display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; // 3 行 overflow ...
- CSS文本溢出效果&滚动条样式设置
一.文本溢出 1.overflow: hidden; 超出文本会被剪裁隐藏不可见 scroll;超出文本会被剪裁, 显示滚动条 auto; 如果文本超出会显示滚动条,没超出不会显示, overflo ...
- css文本溢出解决方案
1.普通单行截断省略 overflow:hidden; 文字长度超出限定宽度,则隐藏超出的内容) text-overflow:ellipsis;(设置文字在一行显示,不能换行) white-space ...
- #CSS 文本溢出部分显示省略号
单行结尾溢出: 用text-overflow:ellipsis属性实现,当然还需要加宽度width属来兼容部分浏览. width:300px;overflow: hidden; text-overfl ...
- css 文本溢出显示省略号
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- 铁乐学python_day21_面向对象编程3
抽象类和接口类 以下内容大部分摘自博客http://www.cnblogs.com/Eva-J/ 继承有两种用途: 一:继承基类的方法,并且做出自己的改变或者扩展(代码重用) 二:声明某个子类兼容于某 ...
- Django ImportError 模块路径正确,且将文件夹设置为Source Root
问题描述: 在用PyCharm进行Django项目开发时,由于业务需求需要增加一个外键字段,但在引入外键关联的model时,报错ImportError 解决方案: 无奈中,尝试更改导入模块语句的位置, ...
- swift的异常处理:本质是错误信息的传递方式
func response(from resultObject: Any) throws -> Response { guard let dict = resultObject as? [Str ...
- Upgrade Oracle Database 12c Release 2(12.2) RAC on RHEL7.3 with RU
Upgrade Oracle Database 12c Release 2(12.2) RAC on RHEL7.3 -- [ RU: 26610291 (GRID INFRASTRUCTURE RE ...
- programming-languages学习笔记--第9部分
programming-languages学习笔记–第9部分 */--> pre.src {background-color: #292b2e; color: #b2b2b2;} pre.src ...
- Redis的Pub/Sub客户端实现
前言 在学习T-io框架,从写一个Redis客户端开始一文中,已经简单介绍了Redis客户端的实现思路,并且基础架构已经搭建完成,只不过支持的命令不全,不过后期在加命令就会很简单了.本篇就要实现P ...
- Error: Couldn't find preset "env" relative to directory "/Users/user/ethereumjs-vm"
运行npm run build时遇见这个问题,解决办法是安装: npm install --save-dev babel-preset-env 就解决了
- PHP开发中遇到的问题
1. 数据库连接 问题:在执行sql语句的函数中,因为strsql用单引号引住,所以里面的变量值无法获得, 方法一: 通过字符串连接的方式完成(.):‘字符串’+.变量来构成一条完整的sql语句.如下 ...
- 访问 IIS 元数据库失败解决问题的方法
近日调试一Asp.net程序,出现了“访问 IIS 元数据库失败”的错误信息,最后经过搜索发现了解决问题的方法. 解决方法如下: 1.依次点击“开始”-“运行”. 2.在“运行”栏内输入 “C:\WI ...
- Kafka设计解析(五)Kafka性能测试方法及Benchmark报告
转载自 技术世界,原文链接 Kafka设计解析(五)- Kafka性能测试方法及Benchmark报告 摘要 本文主要介绍了如何利用Kafka自带的性能测试脚本及Kafka Manager测试Kafk ...
