html 中shadow DOM 的使用
什么是shadow DOM?
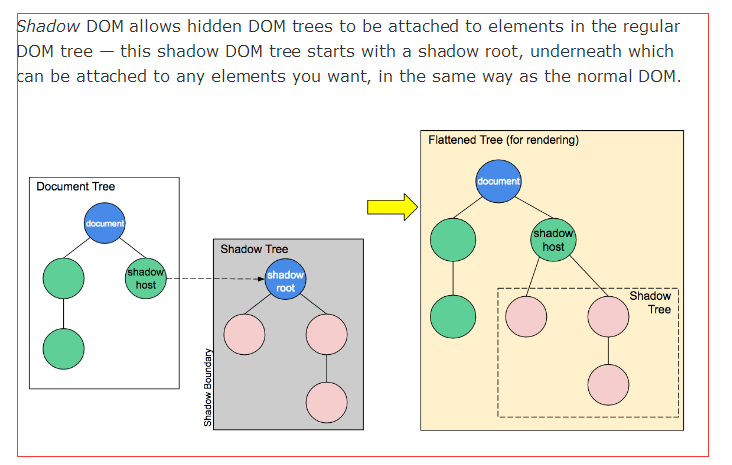
An important aspect of web components is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separated DOM to an element. This article covers the basics of using the Shadow DOM.
下面这个是shadow DOM 的使用例子:
html:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>shadowDOM</title>
- <style type="text/css">
- #div {
- width: 300px;
- height: 50px;
- border: 1px solid #666;
- padding: 15px;
- }
- </style>
- </head>
- <body>
- <div id="div">这里是不显示出来的</div>
- <button>点我点我</button>
- </body>
- </html>
javascript:
- function createShadowDOM(elem) {
- var root = elem.createShadowRoot();
- root.appendChild(createStyle());
- root.appendChild(createInputDiv("姓名","name"));
- }
- function createStyle() {
- var style = document.createElement('style');
- style.textContent = 'div.input-div { height: 30px; width: 250px; }' +
- 'font.input-font { line-height: 30px;font-size: 16px;color: #495A80; margin-right: 10px;}'+
- 'span.input-area {width: 200px;height: 25px;line-height: 25px;padding-left: 5px;display:inline-block;color: #666;font-size: 16px;border: 1px solid #999;border-radius: 3px;}';
- return style;
- }
- function createInputDiv(font, name) {
- var inputDiv = document.createElement('div');
- inputDiv.className = 'input-div';
- inputDiv.innerHTML = "<font class='input-font'>" + font + "</font><span class='input-area' contentEditable='true' id=" + name + "></span>";
- return inputDiv;
- }
- createShadowDOM(document.querySelector("#div"));
- document.querySelector('button').addEventListener('click', function() {
- console.log(document.querySelector('#div').shadowRoot.querySelector('#name').innerHTML);
- })
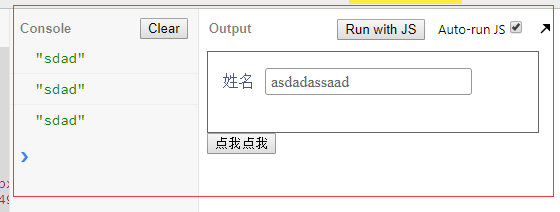
结果:


This article assumes you are already familiar with the concept of the DOM (Document Object Model) — a tree-like structure of connected nodes that represents the different elements and strings of text appearing in a markup document (usually an HTML document in the case of web documents). As an example, consider the following HTML fragment:
两个其前端前沿网站:
js代码在线编辑:https://jsbin.com/?html,output
兼容性查询:https://caniuse.com/
----------------------------------------------------------------------------------------------------------
参考:https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_shadow_DOM
https://blog.csdn.net/qq_31280709/article/details/75577439
html 中shadow DOM 的使用的更多相关文章
- 【Web技术】401- 在 React 中使用 Shadow DOM
本文作者:houfeng 1. Shadow DOM 是什么 Shadow DOM 是什么?我们先来打开 Chrome 的 DevTool,并在 'Settings -> Preferences ...
- 【shadow dom入UI】web components思想如何应用于实际项目
回顾 经过昨天的优化处理([前端优化之拆分CSS]前端三剑客的分分合合),我们在UI一块做了几个关键动作: ① CSS入UI ② CSS作为组件的一个节点而存在,并且会被“格式化”,即选择器带id前缀 ...
- 封印术:shadow dom
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<鼠标滚动插件smoovejs和wowjs> 作者主页:myvin 博主QQ:851399101(点击Q ...
- 使用shadow dom封装web组件
什么是shadow dom? 首先我们先来看看它长什么样子.在HTML5中,我们只用写如下简单的两行代码,就可以通过 <video> 标签来创建一个浏览器自带的视频播放器控件. <v ...
- shadow dom
初识shadow dom 我们先看个input="range"的表现: what amazing ! 一个dom能表现出这么多样式嘛? 无论是初学者和老鸟都是不肯相信的,于是在好奇 ...
- shadow dom 隔离代码 封装
Shadow DOM是指浏览器的一种能力,它允许在文档(document)渲染时插入一棵DOM元素子树,但是这棵子树不在主DOM树中. Shadow DOM 解决了 DOM 树的封装问题. ...
- 纯CSS菜单样式,及其Shadow DOM,Json接口 实现
先声明,要看懂这篇博客要求你具备少量基础CSS知识, 当然如果你只是要用的话就随便了,不用了解任何知识 完整项目github链接:https://github.com/git-Code-Shelf/M ...
- JavaScript 是如何工作:Shadow DOM 的内部结构 + 如何编写独立的组件!
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 17 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- Shadow DOM及自定义标签
参考链接:点我 一.什么是Shadow DOM Shadow DOM,直接翻译的话就是 影子 DOM,可以理解为潜藏在 DOM 结构中并且我们无法直接控制操纵的 DOM 结构.类似于下面这种结构 Sh ...
随机推荐
- golang make()的第三个参数
golang分配内存有一个make函数,该函数第一个参数是类型,第二个参数是分配的空间,第三个参数是预留分配空间,前两个参数都很好理解, 对于第三个参数,例如a:=make([]int, 5, 10) ...
- Redis在Window服务下的安装
Redis 安装 1.首先在Windows下下载安装Redis 下载地址:https://github.com/MicrosoftArchive/redis/releases 根据你电脑系统的实际情况 ...
- ZOJ 3631 Watashi's BG DFS
J - Watashi's BG Time Limit:3000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu Subm ...
- Pycharm报错解决:error:please select a valid Python interpreter
问题描述: 之前PC上安装的是Python2,后来工作需要转成Python3了.然后在用pycharm运行Python2的程序时发现源程序运行报错(出去语法错误) error:please selec ...
- LNMP环境下打击那搭建Bugfree
说明: LNMP: L=linx;N= Nginx:M=MySQL:p=PHP 本文分四部分进行讲解说明: 1.Nginx的搭建:2.php-fpm安装配置:3.源码安装Mysql5.6版本的数据库: ...
- thrift 安装 make 失败 ar: .libs/ThriftTest_constants.o: No such file or directory
$wget http://mirrors.cnnic.cn/apache/thrift/0.9.1/thrift-0.9.1.tar.gz $tar zxvf thrift-0.9.1.tar.gz ...
- 华为S5300系列升级固件S5300SI-V100R005C00SPC100.cc
这个固件附带了web,注意,这个插件是升级V200的必经固件,所以必须升级为此固件之后才能往下升级. 升级小插曲: 1.升级的使用使用Windows,不要用Mac或者Linux,因为从Mac/Linu ...
- 能够区分光驱的类型么?比如CDROM、DVD还是CD-RW
http://www.jubao163.com/it/bianchengwendang/2007-06-17/14948.shtml typedef struct _SCSI_PASS_THROUGH ...
- js删除字符串的最后一个字符三种方法
字符串 var basic = "abc,def,ghi,"; 第一种 basic = basic.substr(0, basic.length - 1); 第二种 basic = ...
- SQL Server 中添加表注释
今天在创建完表之后,发现没有办法给表添加注释说明,字段的注释可以在建表的时候就添加,上网查了一下使用SQL给表添加注释的方法,方法如下: -- 表加注释 EXEC sys.sp_addextended ...
