20165230 《Java程序设计》实验四 Android程序设计实验报告
20165230 《Java程序设计》实验四 Android程序设计实验报告
一、实验报告封面
课程:Java程序设计 班级:1652班 姓名:田坤烨 学号:20165230 成绩:
指导教师:娄嘉鹏 实验日期:2018年5月14日
实验时间:13:45 - 15:25
实验序号:实验四 实验名称:Android程序设计
实验内容:
- 修改res目录中的内容,显示自己的学号
- 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 修改教材代码让Toast消息中显示自己的学号信息
- 修改布局让P290页的界面与教材不同
- 构建项目,运行教材相关代码
实验要求:
- 没有Linux基础的同学建议先学习《Linux基础入门(新版)》《Vim编辑器》 课程;
- 完成实验、撰写实验报告,注意实验报告重点是运行结果,遇到的问题(工具查找,安装,使用,程序的编辑,调试,运行等)、解决办法(空洞的方法如“查网络”、“问同学”、“看书”等一律得0分)以及分析(从中可以得到什么启示,有什么收获,教训等);
- 实验报告中统计自己的PSP(Personal Software Process)时间;
- 严禁抄袭。
二、实验内容及步骤
(一)完成Hello World
- 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号
- 将activity_main.xml中的
android:text="Hello World!"改成android:text="Hello World!20165230 20165229 20165231" - 代码如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!20165230
20165229
20165231"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
- 运行截图

(二) 创建 ThirdActivity
- 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 在MainActivity.java中调用
startActivity方法,使其启动ThirdActivity - 代码如下
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
public class MainActivity extends Activity implements
OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20165230田坤烨");
startActivity(intent);
return true;
}
}
- 运行截图

(三)修改代码让Toast消息中显示自己的学号信息
- 代码如下
activity_main
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="120dp"
tools:context=".MainActivity" >
<EditText
android:id="message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/prompt_email"
android:inputType="textEmailAddress"
android:maxLines="1"
android:singleLine="true" />
<EditText
android:id="password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/prompt_password"
android:imeActionId="@+id/login"
android:imeOptions="actionUnspecified"
android:inputType="textPassword"
android:maxLines="1"
android:singleLine="true" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginTop="16dp"
android:paddingLeft="32dp"
android:paddingRight="32dp"
android:text="@string/action_sign_in" />
</LinearLayout>
MainActivity.java
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1=(Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20165230田坤烨", Toast.LENGTH_LONG);
toast.show();
}
});
}
- 运行截图

(四)修改布局让P290页的界面与教材不同
- 代码如下
activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165230"
android:layout_marginTop="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="田坤烨"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_dialog_email"
android:id="@+id/imageView"
android:layout_below="@+id/saveButton"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
- 运行截图

(五)构建项目,运行教材相关代码
- 代码如下:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.dell1.helloworld"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name="com.example.dell1.helloworld.MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- 运行截图

三、实验遇到的问题
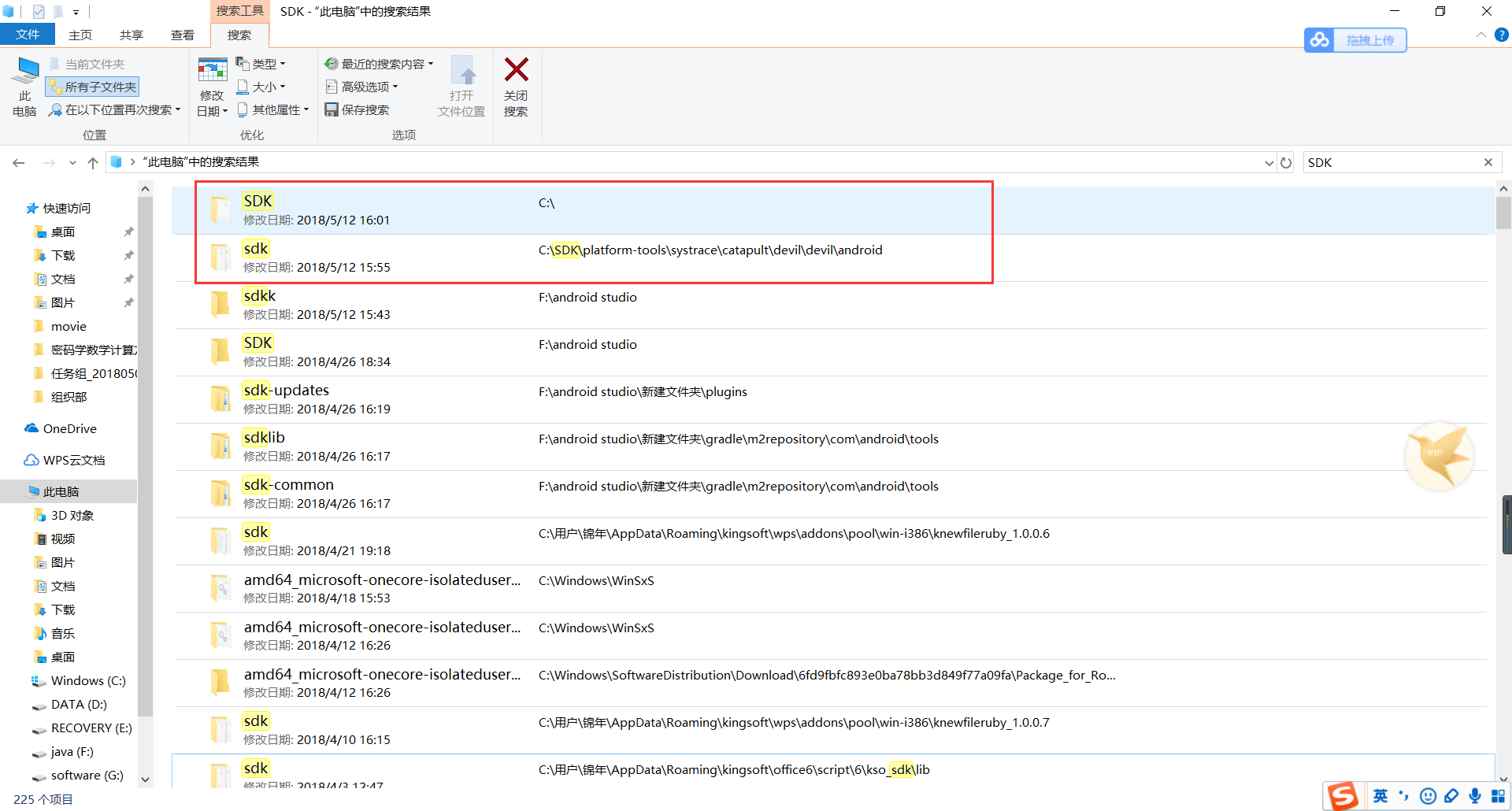
问题1:由于android-stdio在两星期之前下载完成,忘记将sdk下载路径,导致sdk配置失败
问题1解决方案:运用电脑中的搜索工具“sdk”显示出我直接安装到了c盘sdk文件夹下,于是选择该路径,成功配置。

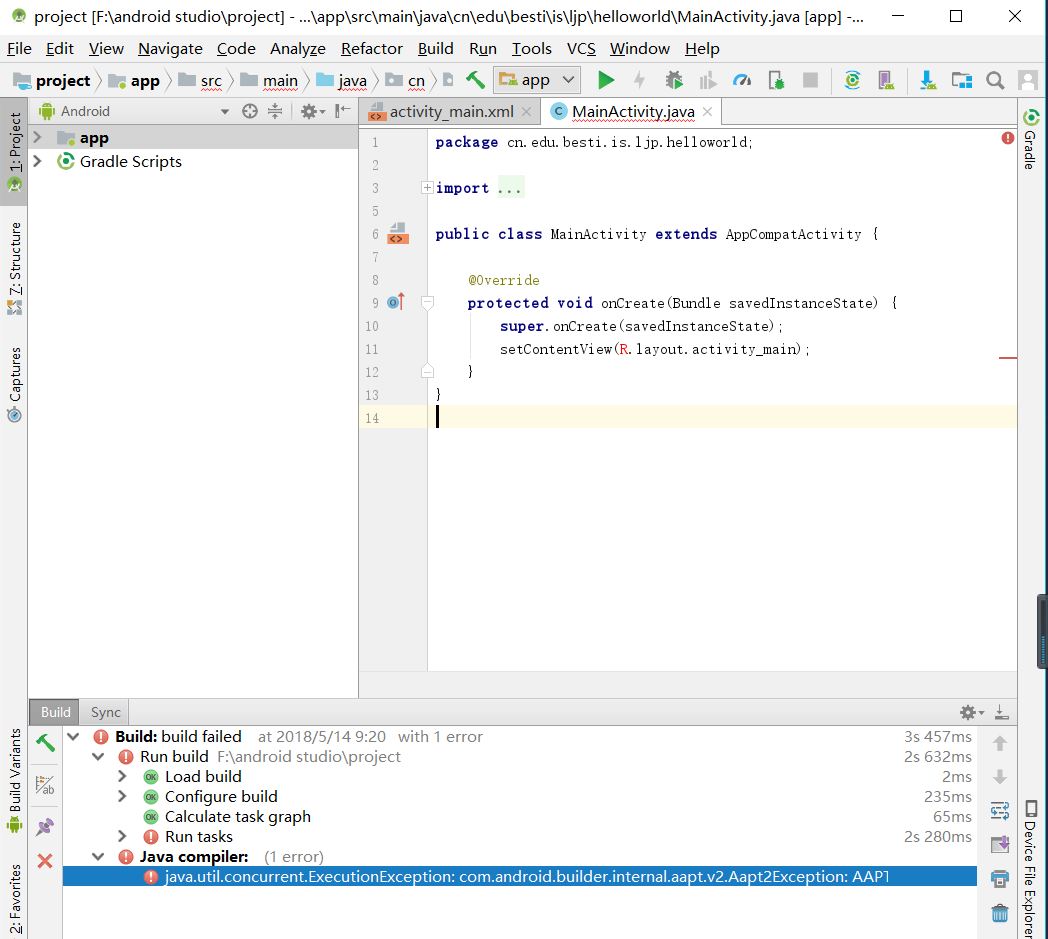
问题2:配置完sdk以后,无法正常编译,显示如下图所示的异常

问题2解决方案:通过查找csdn博客,找到了解决方法:在
gradle.properties文件中添加android.enableAapt2=false语句即可
四、PSP时间
| 步骤 | 耗时 | 百分比 |
|---|
|需求分析 | 30min | 12% |
| 设计 | 40min | 15% |
| 代码实现 | 90min | 34% |
|测试 | 45min | 17% |
|分析总结 | 60min |23% |
六、代码链接
七、参考资料
- Android开发简易教程
- AAPI异常问题解决方法
- [Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)](file:///F:/android%20studio/JAVA和ANDROID开发学习指南%20%20第2版.pdf)
20165230 《Java程序设计》实验四 Android程序设计实验报告的更多相关文章
- 20165205 2017-2018-2 《Java程序设计》实验四 Android程序设计
20165205 2017-2018-2 <Java程序设计>实验四 Android程序设计 实验内容 实验四 Android程序设计-1 Android Stuidio的安装测试: 参考 ...
- 20155205 《Java程序设计》实验四 Android程序设计
20155205 <Java程序设计>实验四 Android程序设计 一.实验内容及步骤 (一) Android Stuidio的安装测试 参考<Java和Android开发学习指南 ...
- 20155314 2016-2017-2 《Java程序设计》实验四 Android程序设计
20155314 2016-2017-2 <Java程序设计>实验四 Android程序设计 实验任务 基于Android Studio开发简单的Android应用并部署测试 了解Andr ...
- 20155211 《Java程序设计》实验四 Android程序设计
20155211 <Java程序设计>实验四 Android程序设计 一.实验内容及步骤 1.Android Stuidio的安装测试: 安装 Android Stuidio 完成Hell ...
- 《JAVA程序设计》 20155208 实验四 Android程序设计
<JAVA程序设计> 20155208 实验四 Android程序设计 实验一: 实验要求: Android Stuidio的安装测试: 参考<Java和Android开发学习指南( ...
- 2016-2017-2 20155339《 java面向对象程序设计》实验四Android程序设计
2016-2017-2 20155339< java面向对象程序设计>实验四Android程序设计 实验内容 1.Android Stuidio的安装测试: 参考<Java和Andr ...
- 20165324 Java实验四 Android程序设计
20165324 Java实验四 Android程序设计 一.实验报告封面 课程:Java程序设计 班级:1653班 姓名:何春江 学号:20165324 指导教师:娄嘉鹏 实验日期:2018年5月1 ...
- 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 目录 代码托管地址 Android程序设计-1 Android程序设计-2 Android程序设计-3 Android程序设计-4 Android程序设计-5 ...
- 第十四周实验报告:实验四 Android程序设计
20162317袁逸灏 第十四周实验报告:实验四 Android程序设计 实验内容 Android Studio 实验要求 学会使用Android Studio 学习 活动 以及相关知识内容 学习 U ...
随机推荐
- how to insert js to iframe page in order to disabled open new page/window
how to insert js to iframe page in order to disabled open new page/window js 禁用 iframe 中的页面打开新页面 htt ...
- java中new两个对象,在堆中开辟几个对象空间
内存堆中有两个对象,两个对象里都有独立的变量.p1 p2指向的不是同一个内存空间. 也可以这样描述引用p1,p2指向两个不同的对象.
- python参数传递方式
原文地址:http://www.cnblogs.com/zhaopengcheng/p/5492183.html python中一切皆对象,函数中参数传递的是对象的引用. 1在函数中改变变量指向的对象 ...
- Little Elephant and Array CodeForces - 220B(莫队)
给一段长为n的序列和m个关于区间的询问,求出每个询问的区间中有多少种数字是 该种数字出现的次数等于该数字 的. #include <iostream> #include <cstdi ...
- c++11 继承构造
c++11 继承构造 #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <string> #includ ...
- 如何合理的规划jvm性能调优
JVM性能调优涉及到方方面面的取舍,往往是牵一发而动全身,需要全盘考虑各方面的影响.但也有一些基础的理论和原则,理解这些理论并遵循这些原则会让你的性能调优任务将会更加轻松.为了更好的理解本篇所介绍的内 ...
- BZOJ 1283: 序列
1283: 序列 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 272 Solved: 151[Submit][Status][Discuss] D ...
- ZOJ 1081 Within(点是否在多边形内)| 计算几何
ZOJ 1081 Within 我使用的是"射线法":从该点出发,作一条向左的水平射线,与多边形的边的交点有奇数个则点在多边形内. 需要注意的点: 如果点在多边形的边上特判. 考虑 ...
- Linux及安全实践三——程序破解
Linux及安全实践三--程序破解 一.基本知识 常用指令机器码 指令 作用 机器码 nop 无作用(no operation) 90 call 调用子程序,子程序以ret结尾 e8 ret 返回程序 ...
- Java考试题之九
QUESTION 177 Given: 1. class TestException extends Exception { } 2. class A { 3. public ...
