vue-quill-editor 富文本集成quill-image-extend-module插件实例,以及UglifyJsPlugin打包抱错问题处理
官网
vue-quill-editor
Toolbar Module - Quill
vue-quill-image-upload
图片支持上传服务器并调整大小
1.在 package.json 中加入 "quill-image-extend-module": "^1.1.2" 依赖
2.在编辑器组件中引入以下代码
<template>
<div class="in-editor-panel">
<quill-editor ref="quillEditor" v-model="content" :options="editorOption" @change="onChange">
</quill-editor>
</div>
</template>
<script type="text/ecmascript-6">
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import { quillEditor, Quill } from 'vue-quill-editor'
import { ImageExtend, QuillWatch } from 'quill-image-extend-module'
import { hasClass } from 'assets/scripts/dom/dom'
Quill.register('modules/ImageExtend', ImageExtend)
export default {
props: {
value: {
type: String,
default: ''
},
toolbarMode: {
type: Number,
default: 0
},
placeholder: {
type: String,
default: '请输入内容'
},
height: {
type: Number,
default: 170
},
imagePath: {
type: String,
default: ''
}
},
data () {
return {
content: '',
toolbars: [
[
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{'header': 1}, {'header': 2}],
[{'list': 'ordered'}, {'list': 'bullet'}],
[{'script': 'sub'}, {'script': 'super'}],
[{'indent': '-1'}, {'indent': '+1'}],
[{'direction': 'rtl'}],
[{'size': ['small', false, 'large', 'huge']}],
[{'header': [1, 2, 3, 4, 5, 6, false]}],
[{'font': []}],
[{'color': []}, {'background': []}],
[{'align': []}],
['clean'],
['link', 'image', 'video']
],
[
['bold', 'italic', 'underline'],
['blockquote', 'code-block'],
[{'list': 'ordered'}, {'list': 'bullet'}],
[{'header': [1, 2, 3, 4, 5, 6, false]}],
[{'color': []}, {'background': []}],
[{'align': []}],
['link', 'image', 'video']
],
[
['bold', 'italic', 'underline'],
['blockquote', 'code-block'],
[{'list': 'ordered'}, {'list': 'bullet'}],
[{'color': []}, {'background': []}],
['insert']
]
],
editorOption: {
modules: {
ImageExtend: {
loading: true,
name: 'image',
size: 2,
action: `/api/file/upload/image?filePath=${JSON.stringify(this.imagePath)}`,
response: (res) => {
return res.data
}
},
toolbar: {
container: [],
handlers: {
'image': function () {
QuillWatch.emit(this.quill.id)
}
}
}
},
placeholder: this.placeholder
}
}
},
computed: {
editor () {
return this.$refs.quillEditor.quill
}
},
watch: {
// 监听父组件传入的内容
value (newVal) {
this.$nextTick(() => {
this._listenerImage()
})
if (newVal === this.content) {
return false
}
// 传入的内容不等于编辑器自身内容,则更新
this.content = newVal
},
'content' () {
this._listenerImage()
}
},
created () {
// 指定工具栏
this.editorOption.modules.toolbar.container = this.toolbars[this.toolbarMode]
},
mounted () {
// 设置编辑器高度
this.editor.container.style.height = `${this.height}px`
},
methods: {
// 显示宽度修改框
_showWidthBox (event) {
// 获取当前图片对象
let currentImg = event.target
// 弹出宽度输入框
this.$prompt('请输入宽度', '提示', {
inputValue: currentImg.width,
confirmButtonText: '确定',
cancelButtonText: '取消'
}).then(({value}) => {
// 赋值新宽度
currentImg.width = value
}).catch(() => {})
},
// 监听图片点击
_listenerImage () {
// 获取DOM对象
let editor = document.getElementsByClassName('ql-editor')[0]
let img = editor.getElementsByTagName('img')
// 非空验证
if (img.length === 0) {
return
}
for (let i = 0; i < img.length; i++) {
let currentImg = img[i]
// 绑定且防止重复绑定
currentImg.removeEventListener('dblclick', this._showWidthBox, false)
currentImg.addEventListener('dblclick', this._showWidthBox, false)
}
},
onChange () {
// 告知父组件内容发生变化
this.$emit('input', this.content)
}
},
components: {
quillEditor
}
}
</script>
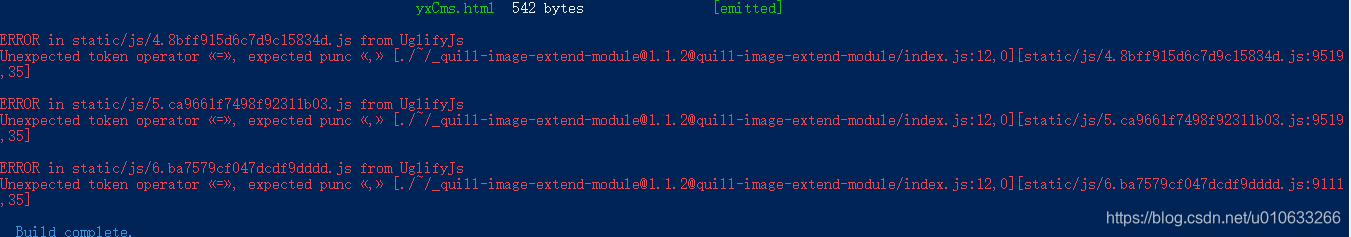
集成quill-image-extend-module后打包抱错:

原因是因为 uglifyjs 不支持ES6 (ES2015), 所以你需要在webpack uglify 之前, 把报错的文件(或文件夹)用babel-loader 处理
vue webpack template 有个 build/webpack.base.conf.js 文件

这文件的有这一段
var path = require('path')
var utils = require('./utils')
...
module.exports = {
...
module: {
...
{
test: /\.js$/,
loader: 'babel-loader',
include: [
resolve('src'),
resolve('test')
]
},
这段代表的就是用 babel-loader 把 这些 include 的所有文件(和文件夹里任何文件), 用babel-loader 处理, 你会发现你的src 也在这个 include 列组里 (很容易理解,因为写Vue, 就基本会用到 ES6 syntax)
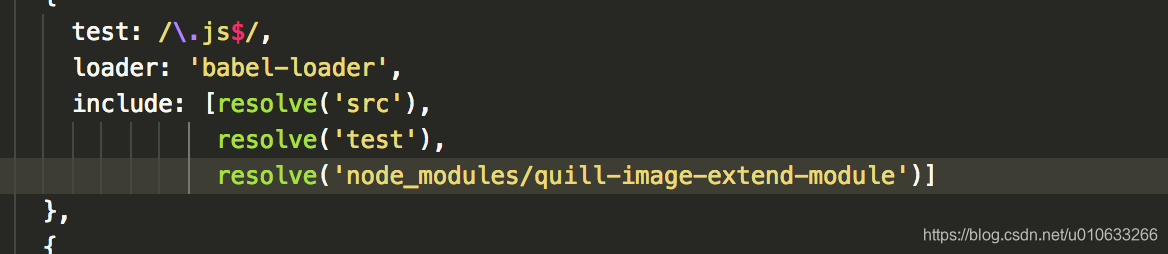
只需要吧这个插件的路径加到下面就行(如下):

主要记住一个原理就是
基本上任何与javascript syntax 有关的问题 (build 会报错是哪个文件, 而且一般都是在uglify 环节), 都可以放到这里。指定先用babel-loader 转换成最基础的javascript 格式, 这样一般后续环节都不会有javascript syntax 问题 (因为最基础的javascript 格式总该都要支持吧)。
vue-quill-editor 富文本集成quill-image-extend-module插件实例,以及UglifyJsPlugin打包抱错问题处理的更多相关文章
- 富文本编辑器Quill(一)简单介绍
Quill是一个很流行的富文本编辑器,github上star大约21k: github:https://github.com/quilljs/quill/ 官网: https://quilljs.co ...
- 富文本编辑器...quill 的使用放...
移动端 quill 时候用的 是 div 而不是 textarea.... 引入 dom <link href="//cdn.quilljs.com/1.3.6/quill.snow. ...
- 现代富文本编辑器Quill的模块化机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 现代富文本编辑器Quill的内容渲染机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- Vue基于vue-quill-editor富文本编辑器使用心得
vue-quill-editor的guthub地址,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! ...
- 富文本编辑器Quill(二)上传图片与视频
image与video在Quill formats中属于Embeds,要在富文本中插入图片或者视频需要使用insertEmbed api. insertEmbed insertEmbed(index: ...
- 关于百度Editor富文本编辑器 自定义上传位置
因为要在网站上编辑富文本数据,所以直接采用百度的富文本编辑器,但是这个编辑器有个缺点,默认情况下,文件只能上传到网站的根目录,不能自定义路径. 而且json配置文件只能和controller.jsp在 ...
- 富文本编辑器Quill的使用
我们经常需要使用富文本编辑器从后台管理系统上传文字,图片等用于前台页面的显示,Quill在后台传值的时候需要传两个参数,一个用于后台管理系统编辑器的显示,一个用前台页面的显示,具体代码如下截图: 另Q ...
- BRAFT EDITOR富文本编辑器
https://braft.margox.cn/demos/basic 官方文档 import React from 'react' import Uploading from '../Upl ...
随机推荐
- 深入理解java内存模型
深入理解Java内存模型(一)——基础 深入理解Java内存模型(二)——重排序 深入理解Java内存模型(三)——顺序一致性 深入理解Java内存模型(四)——volatile 深入理解Java内存 ...
- 《JAVA与模式》之装饰模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述装饰(Decorator)模式的: 装饰模式又名包装(Wrapper)模式.装饰模式以对客户端透明的方式扩展对象的功能,是继承关系的一个替 ...
- AppScan安全测试入门操作
appscan:可以对网站等 Web 应用进行自动化的应用安全扫描和测试,也就是经常说的安全测试 工作原理:是通过对web应用进行安全攻击来检查网站是否存在漏洞. 初步了解到的 创建新的扫描-> ...
- AngularJS入门之Services
关于AngularJS中的DI 在开始说AngularJS的Service之前,我们先来简单讲讲DI(Dependency Injection,通常中文称之为“依赖注入”). DI是一种软件设计模式, ...
- 剑指offer三十七之数字在排序数组中出现的次数
一.题目 统计一个数字在排序数组中出现的次数. 二.思路 解法一:遍历数组计数 解法二:考虑到时有序数组,所以采用分查找,找到第一个K 和 最后一个K的位置, 二者相减. 三.代码 解法一: publ ...
- JavaMail学习之一-邮件传输协议
协议:规定好的格式就是协议.就像http协议有请求协议和响应协议,邮件传输也分为发.收邮件的协议. 邮件协议分3种: 发邮件的:SMTP (Simple Mail Transport Protoca ...
- 《垃圾回收的算法与实现》——GC标记-清除算法
基本算法 标记-清除算法由 ==标记阶段== 和 ==清除阶段== 构成. 标记即将所有活动的对象打上标记. 清除即将那些没有标记的对象进行回收. 标记与清除 遍历GC root引用,递归标记(设置对 ...
- lintcode-->哈希函数
在数据结构中,哈希函数是用来将一个字符串(或任何其他类型)转化为小于哈希表大小且大于等于零的整数.一个好的哈希函数可以尽可能少地产生冲突.一种广泛使用的哈希函数算法是使用数值33,假设任何字符串都是基 ...
- logback 日志打印输出
slf4j 其实是一个日志的抽象层, 其本质仍然需要真正的实现 他可以解决代码中独立于任意特定的日志类库, 可以减少很多维护日志的麻烦, 除此之外, 还有占位符的特性, {}, 类似于String#f ...
- Nodejs学习笔记(三)—模块
简介及资料 通过Node.js的官方API可以看到Node.js本身提供了很多核心模块 http://nodejs.org/api/ ,这些核心模块被编译成二进制文件,可以require('模块名') ...
