所谓jQuery.append()、jQuery.html()存在的XSS漏洞
使用jQuery.append()、jQuery.html()方法时,如果其中内容包含<script>脚本而没有经过任何处理的话,会执行它。
简单的示例代码如下:
var xssStr = '<script>console.log(1)</script>';
$('#test').html(xssStr);
控制台会打印出“1”。
同样的情况也存在于jQuery.append(),因为jQuery.html()内部也是调用jQuery.append()。

既然会存在执行<script>脚本的情况,那么就会有xss风险。
解决办法也很简单,将需要作为参数的字符串进行转义:
var xssEscapeStr = xssStr.replace(/</g, '<').replace(/>/g, '>');
这样输出在页面上的只是单纯的一段<script>字符串,并未执行。
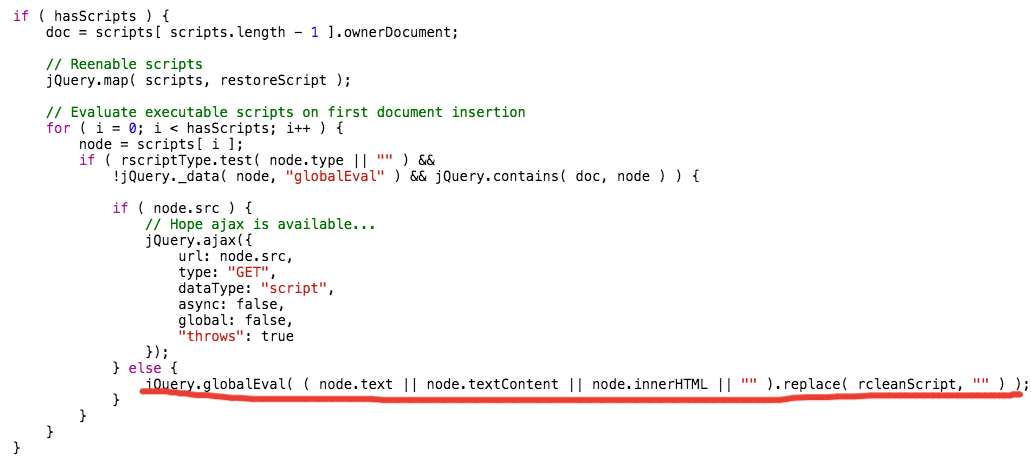
但这并不是jQuery的一个bug,查看jQuery源码,jQuery.append()对于<script>的处理似乎是有意为之。

jQuery文档上是这样解释的:
By design, any jQuery constructor or method that accepts an HTML string — jQuery(), .append(), .after(), etc. — can potentially execute code. This can occur by injection of script tags or use of HTML attributes that execute code (for example,
<img onload="">). Do not use these methods to insert strings obtained from untrusted sources such as URL query parameters, cookies, or form inputs. Doing so can introduce cross-site-scripting (XSS) vulnerabilities. Remove or escape any user input before adding content to the document.
jQuery.append()等方法在设计的初衷就考虑到了允许执行其中的脚本,所以,jQuery不建议使用如URL、cookie、input输入等内容作为append()的参数。
如果实在有需求,那就转义吧。。。^_^
所谓jQuery.append()、jQuery.html()存在的XSS漏洞的更多相关文章
- [转]jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- jquery append()详解
1 http://www.365mini.com/page/jquery-append.htm 2 http://blog.csdn.net/chaiyining007/article/details ...
- jQuery append xmlNode 修改 xml 内容
jQuery append xmlNode 修改 xml 内容 http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/04/29/jqu ...
- jQuery DOM XSS漏洞
jQuery DOM XSS漏洞http://automationqa.com/forum.php?mod=viewthread&tid=2943&fromuid=21
- jquery append
将已经存在的一个dom对象A,通过jquery append插入另一个dom对象B,将会改变dom树结构--即A成为了B的子元素. 举个例子: js: $(".table-container ...
- jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- 处理jQuery append加入的元素 绑定事件无效的方法
通过jquery append(或者before.after,一样)新添加进网页的元素,常用的事件不能触发,比如:append了id 为 abc 的元素,那么 $(#abc).click(functi ...
- jquery append 动态添加的元素绑定事件on
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- 用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
随机推荐
- poj1077
题意:给出一个八数码问题,求解法,不可解则输出unsolvable. 分析:可以用ida*算法,估价函数可以使用每个数码到其最终位置的最短距离之和.对于不可解的判断,我这里用迭代深度大于100时判定为 ...
- Vue项目之IE下打开页面是空白
原因是:Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API ,比如 Iterator.Generator.Set.Maps.Proxy.Reflect.Sym ...
- 从bind函数看js中的柯里化
以下是百度百科对柯里化函数的解释:柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术.概念太抽象,可能 ...
- day10作业
1.Java中,用{}括起来的代码称为代码块. 代码块分为局部代码块,构造代码块,静态代码块,同步代码块 局部代码块:在方法中出现,限定生命周期,及早释放,提高内存利用率 构造代码块:在类中方法外出现 ...
- 基于docker 搭建Elasticsearch6.2.4(centos)
一.介绍 ElasticSearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elasticsearch是用Java开发的,并作为 ...
- Effective STL 学习笔记 Item 21:Comparison Function 相关
Effective STL 学习笔记 Item 21:Comparison Function 相关 */--> div.org-src-container { font-size: 85%; f ...
- ssh连接报错Write failed: Broken pipe Resource temporarily unavailable
问题描述 使用root连接服务器正常,切换普通用户连接报错 具体报错如下:Write failed: Broken pipe 或者:failed to execute /bin/bash: Resou ...
- vue-cli中如何集成UEditor 富文本编辑器?
1.根据后台语言下载对应的editor插件版本 地址:https://ueditor.baidu.com/website/download.html 2.将下载好的资源放在/static/uedito ...
- 一步一步学习IdentityServer3 (12) 授权模式
Idr3中的授权模式也是基于OAuth2 来看看例子中的说明 // // 摘要: // OpenID Connect flows. public enum Flows { // // 摘要: // a ...
- SQL中format()函数对应的格式
http://www.cnbeta.com/articles/tech/632057.htm
