JavaScript基础函数和词法分析以及常用的内置对象和使用方法(4)
day52
参考:https://www.cnblogs.com/liwenzhou/p/8004649.html
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
function foo(a, b) {
console.log("a:", a)
console.log("b:", b)
return a+b;
};
//匿名函数
var func = function (a, b){
console.log("a:", a);
console.log("b:", b);
return a+b;
};
//立即执行函数
(function (a, b) {
console.log("立即执行函数");
console.log(a+b);
})(11, 22);
console.log("=================================================");
//函数调用
var ret = foo(11, 22);
console.log("a+b=", ret);
func(11,33);
函数中的arguments参数
//arguments
function foo2(a, b) { console.log("总共有" + arguments.length + "个参数");//参数的个数
var ret = 0;
for (var i = 0; i<arguments.length; i++)
{
ret += arguments[i]
}
return ret;
}; console.log(foo2(11, 22))

函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
1.

var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
} f(); //输出结果是?

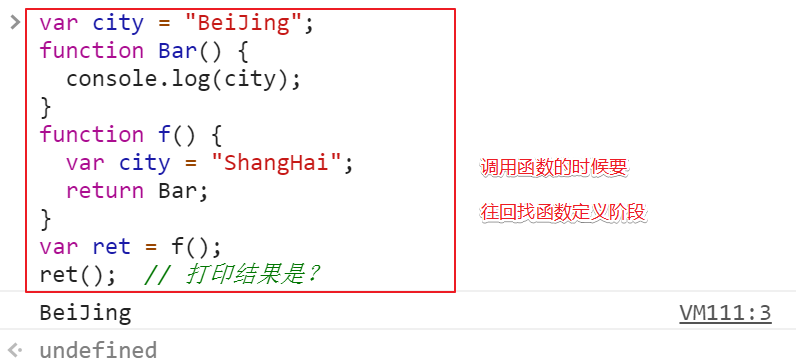
2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?

结果是beijing
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
结果:ShangHai
作用域
函数的调用 要往回找 函数的定义阶段
首先在函数内部找 -> 内部找不到就往外找,直到找到全局为止
词法分析(尝试理解)
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:

var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?

第二题:

var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?


词法分析过程:
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age = 22, 发现 AO 上面已经有一个 AO.age = underfined,前后一行的console.log()没什么用,因此不做任何处理
3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 最终,AO上的属性只有一个age,并且值为一个函数声明 执行过程:
注意:执行过程中所有的值都是从AO对象上去寻找 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数
2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2
3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了

内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
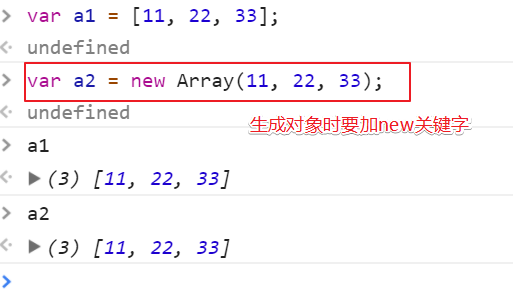
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
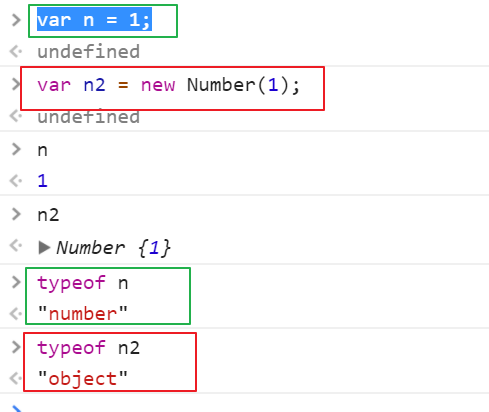
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object


创见对象的方式

自定义对象
//JS自定义对象
var person = {"name": "丁丁", "age":38};
console.log(person);
//单独取
console.log("name:", person.name);
console.log("age:", person.age);
//遍历
for (var i in person){
console.log(i);
console.log(person[i]);
}
-键不用加引号,加上也不出错
-值如果是字符串必须写双引号
结果:

对象取值的方式区别

内置的Date对象
//Date对象
var d1 = new Date();
console.log(d1);
console.log(typeof d1);
console.log(d1.toLocaleString());
console.log(typeof d1.toLocaleString()); //生成指定时间的Date对象
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());//转成字符串格式的本地时间
console.log(d2.toUTCString());//转成字符串格式的UTC时间 var d3 = new Date("2004-3-20 11:12");
console.log(d2.toLocaleString());//转成字符串格式的本地时间
console.log(d2.toUTCString());//转成字符串格式的UTC时间 console.log(d2.getDate()); //获取几号
console.log(d2.getDay()); //获取星期
console.log(d2.getMonth());//获取月份2 表示3月
console.log(d2.getFullYear()); //获取年 console.log(d2.getHours());
console.log(d2.getMinutes());
console.log(d2.getSeconds());//秒
console.log(d2.getTime()); //时间戳
结果:

JSON对象

var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成 对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);

str1为字符串、obj1为对象。
JSON对象 (背会)
1. 字符串转对象 --> obj = JSON.parse(string)
2. 对象转字符串 --> s = JSON.stringify(obj)
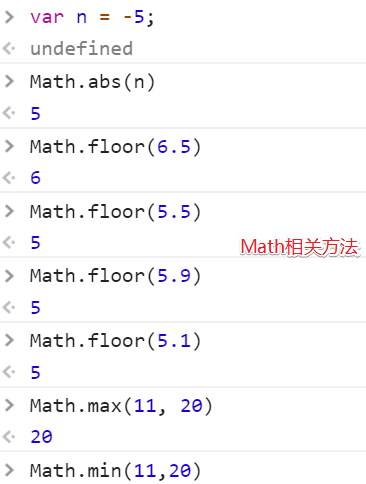
Math对象

abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。

网页中效果:

RegExp对象
[09]表示0或者9,[a-zA-Z]表示小写字母或者大写字母
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{3,11}$")
var regexpRet1 = reg1.test("xiaoqiang");
console.log(regexpRet1);
var regexpRet2 = reg1.test("2xiaoqiang");
console.log(regexpRet2);
//(坑)正则表达式中间一定不能有空格
console.log(/^[a-zA-Z][a-zA-Z0-9_]{3,11}$/.test("xiangang"));
console.log(/^[a-zA-Z][a-zA-Z0-9_]{3,11}$/.test("2xiangang"));
//坑 不传值相当于传undefined 当做“undefined”
console.log("==============================================");
console.log(/^[a-zA-Z][a-zA-Z0-9_]{3,11}$/.test());
console.log(/^[0-9a-zA-Z][a-zA-Z0-9_]{3,11}$/.test());//不传值,相当于传undefined
console.log(/^[0-9a-zA-Z][a-zA-Z0-9_]{3,11}$/.test(undefined));
//g 表示全局
//i 忽略大小写
var ss = "Alexadfsa";
//不是改变默认字符串,而是生成一个新的字符串
var s3 = ss.replace(/a/gi, "哈哈哈哈");
console.log(s3);
//坑
// 当正则表达式使用了全局模式(g)的时候,并且你还让它去检测一个字符串,此时会引出来一个lastIndex
// lastIndex会记住上一次匹配成功的位置,并把下一次要开始校验的位置记住
console.log("=============================================");
var r = /alex/g; //全局情况下
console.log(r.test("alex"));//test判断能否匹配 true
console.log(r.lastIndex); //
console.log(r.test("alex")); //会从索引4位置匹配,这必然是找不到的 false 若"1234alex"便能找到
console.log(r.lastIndex); // 0 false之后从0开始
console.log(r.test("alex")); // true
console.log(r.lastIndex); //
console.log(r.test("alex")); //false
console.log(r.lastIndex); //
效果:

邮件正则验证:

有13213adda@qq.com.cn这种类型的邮件,所以(\.[a-z]+)为一组,小括号()内表示一组{.小写字母}。
JavaScript基础函数和词法分析以及常用的内置对象和使用方法(4)的更多相关文章
- JS中一些常用的内置对象
在JS中,经常会遇到明明知道一个对象有某个属性或方法,可是又不知道怎么写的情况.下面,我就罗列了一些JS中常用的内置对象的属性和方法. Math对象: Math对象的作用是执行常见的算术任务. 首先M ...
- Js基础知识7-JavaScript所有内置对象属性和方法汇总
对象什么的,程序员可是有很多呢... JS三大对象 对象,是任何一个开发者都无法绕开和逃避的话题,她似乎有些深不可测,但如此伟大和巧妙的存在,一定值得你去摸索.发现.征服. 我们都知道,JavaScr ...
- web前端学习(四)JavaScript学习笔记部分(6)-- js内置对象
1.JS内置对象-什么是对象 1.1.什么是对象: JavaScript中的所有事物都是对象:字符串.数值.数组.函数 每个对象带有属性和方法 JavaScript允许自定义对象 1.2.自定义对象: ...
- js学习---常用的内置对象(API)小结 :
内置对象(API): 日期 Date: getFullYear() 返回完整的4位的年份 如:2016 getMonth() 返回月份,从0开始 getDate() 返回当前月的第几天,当 ...
- 在jsp中常用的内置对象(5个)小总结和两种页面跳转方式(服务器端调转、客户端跳转)的区别
jsp中常用的几个内置对象: 一.request对象 主要作用: (1)获取请求页面的信息 比如:request.getParameter("参数名"); (2)获取客户端 ...
- javascript常用的内置对象实用操作
1.indexOf() 方法 -----这个方法比较常用 返回某个指定的字符串值在字符串中首次出现的位置 使用格式:stringObject.indexOf(substring, startpos) ...
- js中常用的内置对象
Arguments 函数参数集合 arguments[ ] 函数参数的数组 Arguments 一个函数的参数和其他属性 Arguments.callee 当前正在运行的函数 Argument ...
- 实现type函数用于识别标准类型和内置对象类型
function type(obj){ return Object.prototype.toString.call(obj).slice(8,-1); } var t=type(new Number( ...
- python基础--递归、三元表达式、列表(字典)生成式、匿名函数、常用的内置函数
函数的递归:函数在调用阶段直接或者间接的又调用自身 递归的两个阶段: 1.回溯:就是一次次重复的过程,这个重复的过程必须建立在每一次重复问题的复杂度都是应该下降的,直接有一个最终的结束条件(这个结束条 ...
随机推荐
- [PHP]require include
- Codeforces C. NP-Hard Problem 搜索
C. NP-Hard Problem time limit per test:2 seconds memory limit per test:256 megabytes input:standard ...
- FEATURE_MCT_READERDIRECT问题
刚才查了一下,好像与一个叫CCID的驱动有关.你把FEATURE_MCT_READEDIRECT定义成0x08,再make一下试试.
- Debian Buster 配置 Laravel 运行环境(nginx + redis + supervisor)
1 目标 将开发完成的 Laravel 项目布署于 Debian 之上.由于项目要求使用 horizon 官方扩展,要求 PHP7.1+,故采用 Debian buster (下一版) 2 材料 IP ...
- 测试这个才可以打包 我的PYQt matplotlib numpy 等程序
from distutils.core import setup import py2exe import matplotlib import sys import FileDialog import ...
- 关于adbd进程的ROOT权限问题
http://blog.csdn.net/a345017062/article/details/6254402 adbd源码位于system/core/adb/目录下,可执行文件位于/sbin/adb ...
- python数据类型4
一浮点数 什么叫做浮点数:浮点数就相当于小数,但是浮点数不包括无限循环又不重复的小数. 小数分为 有限小数和无限小数 无限小数又分为 无限循环小数和无限不循环小数 而 浮点数就是有限小数和无限循环小数 ...
- Mac pro 安装IntelliJ IDEA 2017版
1.官网下载这个版本https://www.jetbrains.com 2.点击下载即可 3.下载好后放入本地 4.启动mac终端进行破解 输入命令:sudo vim /private/etc/hos ...
- Ubuntu在命令行开启远程桌面
在终端执行下列三个命令即可 gsettings set org.gnome.Vino enabled truegsettings set org.gnome.Vino prompt-enabled f ...
- vc中使用SendMessage正确发送自定义消息的方法
最近在用VC2008做开发,后来由于要用到消息的发送,而且需要自定义消息,在网上查找了很多例子,根据他们所说的,虽然大致都差不多,但是基本上没有 一个能完全做出来的.要知道VC编程有一个小地方出错,都 ...
