【转】javascript中值传递,地址传递,引用传递的问题(使用js创建list对象时会用到)
function initEditModal_SI(node) {
if (node.siArray == undefined) {
node.siArray = new Object();
}
var sis = new Array();
// for (var index in node.siArray) {
// sis.push(node.siArray[index]);
// }
if (node.siArray != null) {
$.each(node.siArray, function (id, obj) {
if(obj != null){
var object = new Object();
object.id = obj.id;
object.ip = obj.ip;
object.name = obj.name;
object.portEnd = obj.portEnd;
object.portStart = obj.portStart;
sis.push(object);
}
});
};
。。。。。。。。。。。。。。。
}
原意是想:
new一个数组sis,可以自由修改数组 sis 里面的值,且不会影响到后台获得的node对象里面的siArray里面的值。
这样就可以在想reset这个页面的时候还可以用node对象去做reset,但是,发现,修改了sis数组的值,node.siArray里面的值也跟着变了。
那么,问题来了。
注释掉的部分就是出问题的部分。
为什么会有问题:
因为新建的数组,直接用的就是函数传递过来的参数的地址。(直接给push进去,push进去的不是值,而是值的地址)
所以在以后的代码中修改了做这个新建的数组,看似没有修改原来数据的值,但是在你再次使用原来的参数去初始化页面的时候发现这个时候,原来的参数的值。莫名其妙的改变啦。
这个时候只能用下面代替的方法,其实和clone的性质是一样的,完完全全的真真正正的clone一遍,
然后就可以随便修改这个值,用于页面操作。
只要不提交数据到后台去保存。那么本地的那个node.siArray(即传进方法的node.siArray)就不会被改变,
当然,当你保存数据的时候,这个全局参数才应该跟着刷新一下,才可以保持数据的一致。
至于string类型,不论是java还是js,还是c一旦声明了一个string 那他就固定了。就算修改他,也只是再新建一个而已。(这个东西在新手面试的时候经常被问到)
关于用js创建list对象的实例:
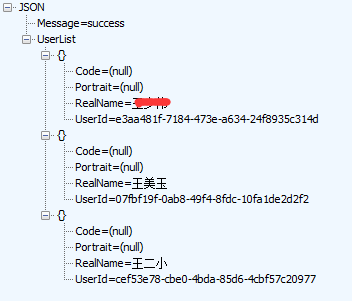
获取到json数据如下:

错误的写法:
var list = [];
var userObj = ret.UserList
var obj = new Object();
for ( i = 0; i < userObj.length; i++)
{
obj.text = userObj[i].RealName;
obj.status = userObj[i].UserId;
list.push(obj.slice());
alert(JSON.stringify(list));
}
这样获取的list的值都是最后一个的值,即都是"王二小"了。
正确的写法:
var list = [];
$.each(userObj, function(id, obj)
{
var object = new Object();
object.text = obj.RealName;
object.status =obj.UserId
list.push(object);
});
alert(JSON.stringify(list));
总结如下:
1.JS的基本类型,是按值传递的。
2.对于对象而言:分两种情况
(a).如果传递给函数的参数是对象,并且修改了这个对象的属性(某些字段的值),那么奇妙的问题就来了。原参数就被修改了。
(b).如果传递给函数的参数是对象,并且没有修改这个对象的属性的值,而是把对象作为一个整体来操作的话。原参数就没有被修改。
【转】javascript中值传递,地址传递,引用传递的问题(使用js创建list对象时会用到)的更多相关文章
- JS 中没有按地址(引用)传递,只有按值传递
很多人,包括我,受书本知识消化不彻底的影响,认为 JS 中参数有两种传递方式:数字.字符串等按值传递:数组.对象等按地址(引用)传递.对此种观点,我们要谨慎. var v1 = [] var v2 = ...
- Java 为值传递而不是引用传递
——reference Java is Pass by Value and Not Pass by Reference 其实这个问题是一个非常初级的问题,相关的概念初学者早已掌握,但是时间长了还是容易 ...
- 【Qt】信号和槽对值传递参数和引用传递参数的总结
在同一个线程中 当信号和槽都在同一个线程中时,值传递参数和引用传递参数有区别: 值传递会复制对象:(测试时,打印传递前后的地址不同) 引用传递不会复制对象:(测试时,打印传递前后的地址相同) 不在同一 ...
- java是值传递,还是引用传递?
原文地址:http://blog.csdn.net/zxmzfbdc/article/details/5401960 java到底是值传递,还是引用传递?以前国内的java开发者有过很多争论,由于& ...
- JavaScript中值类型和引用类型的区别
JavaScript的数据类型分为两类:原始类型和对象类型.其中,原始类型包括:数字.字符串和布尔值.此外,JavaScript中还有两个特殊的原始值:null和undefined,它们既不是数字也不 ...
- JavaScript中的方法、方法引用和参数
首先,我们来看一段代码,如果觉得不甚明白的,则本文会对你有益: var player = function (e) { return (function f(m) { ...
- javascript中值传递与值引用的研究
今天重新看了一下<javascript高级程序设计>,其中讲到了javascript中的值传递和值引用,所以就自己研读了一下,但是刚开始没有明白函数中的参数只有值传递,有的场景好像参数是以 ...
- C/C++中的值传递,引用传递,指针传递,指针引用传递
在面试过程中,被面试官问到传值和传引用的区别,之前没有关注过这个问题,今天在网上找了一篇包含代码和图片的讲解文章,浅显易懂,遂转载备忘. 1. 值传递 void f( int p){ printf(& ...
- java方法中只有值传递,没有引用传递
public class Example { String testString = new String("good"); char[] testCharArray = {'a' ...
随机推荐
- oracle case when exists()
用法如下: select case when exists(select 1 from t_test c where c.name = 'zhangsan' and c.age = 23 ) ...
- Android native层动态库注射
1.简单介绍 本文解说在Android native层.root权限下.注射动态库到目标进程,从而hook目标进程中动态库的函数的实现方式. 文中的源代码所有来源于网络.我仅仅是略微加以整理. 环境: ...
- 《TCP/IP具体解释卷2:实现》笔记--ICMP:Internet控制报文协议
ICMP在IP系统间传递差错和管理报文,是不论什么IP实现必须和要求的组成部分.能够把ICMP分成两类:差错和查询.查询报文 是用一对请求和回答定义的.差错报文通常包括了引起错误的IP包的第一个分片的 ...
- log4j用properties文件配置,无法应用过滤器的解决方法
properties文件仍然有错误 log4j:WARN Failed to set property [filter] to value "org.apache.log4j.varia.L ...
- Windows X64汇编入门(1)
最近断断续续接触了些64位汇编的知识,这里小结一下,一是阶段学习的回顾,二是希望对64位汇编新手有所帮助.我也是刚接触这方面知识,文中肯定有错误之处,大家多指正.文章的标题包含了本文的四方面主要内容: ...
- Myeclipse反编译插件(jad)的安装和使用
在开发过程中我们肯定会遇到这样的问题,当我们调试程序的时候,走到一个地方发现引用了一个第三方的东西,点进去一看,会出现一下的画面,没有源代码!!!! 这让人很头疼,今天给大家介绍一个Myeclipse ...
- iOS开发-多线程简介
多线程从概念上理解是指从软件或者硬件上实现多个线程并发执行的技术,简单点理解就是同一时间可以执行多个事情(比如说一边听歌一边码代码),听歌是一个线程,码代码是一个线程,如果是单核CPU的话,上面两个动 ...
- Longest Common Prefix leetcode java
题目: Write a function to find the longest common prefix string amongst an array of strings. 题解: 解题思路是 ...
- TabLayout ViewPager Fragment 简介 案例 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- JavaScript高级程序设计(第3版)学习笔记·第8章——浏览器对象模型BOM
转自:http://www.shaoqun.com/a/43768.aspx 访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model),但习惯上是把所有针对浏览器 ...
