web前端之css快速入门
css简介
css概述
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
css基础语法
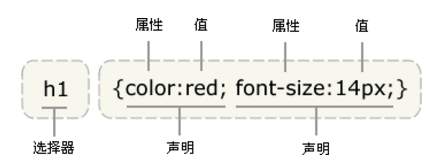
css规则由两个主要部分构成:选择器,以及一条或多条声明
selector选择器 declaration声明
selector {declaration1; declaration2; ... declarationN }
选择器通常是需要改变样式的html元素
每条声明由一个属性(property)和一个值(value)组成
每个声明之间是分号(;) 间隔
属性(property)是设置样式的属性( style attibute)。每个属性一般有一个值或多个值,属性和值被冒号(:)分开.
h1 {color:red; font-size:14px;}
语法解释:

css样式以及存放位置
css样式有四种:
1. 行内式(也叫内联式)
行内式是标记在html标签里style属性中设定css样式。这种方式没有体现出css的优势,不推荐使用(具体的使用,还是要看实际的不同的应用环境)
<h1 style="background-color: rebeccapurple">hello xixi</h1>
2. 嵌入式(也叫html内部样式)
嵌入式是将css样式几种写在网页的<head></head>标签对<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3. l链接式
将一个css代码放在单独一个css文件,通过link方式引入到html文件中,推荐(经常)使用,:格式如下:
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4. 导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,`<style>`标记也是写在`<head>`标记中,不是很常用,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
链接式与导入式的区别
- 导入式会在整个网页装载完后再装载CSS文件(因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。),这是导入式的缺陷
- 使用链接式时它会以网页文件主体装载前装载CSS文件(因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
1. 内联样式(在 HTML 元素内部)
2. 内部样式表(位于 `head> `签内部)
3. 外部样式表(link方式)
4. 浏览器缺省设置
其中1的元素最高,依次顺序
css的选择器(selctor)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1. 基础选择器
分为两种:
通用元素选择器(*)
html标签选择器
* {} 通用元素选择器(*),匹配任何元素 例:* { margin:0; padding:0; }
html元素 {} 标签选择器 就是html基本标签 例: p { color:green; }
2. id选择器
id 选择器特点:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式(注:id唯一性,不可设置相同id值)。
id 选择器以 "#" 来定义。
元素也可以基于它们的id而被选择:
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#red {color:red;}
#green {color:green;}
</style>
</head>
<body>
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
</body>
</html>
3. 类选择器(class)
类选择器特点:
在 CSS 中,类选择器以一个点号显示
元素也可以基于它们的类而被选择
注意:类名的第一个字符不能使用数字!
clss的值可以重复使用
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.red {color:red;}
h1.green {color: green} </style>
</head>
<body>
<p class="red">这个段落是红色。</p>
<p class="red">这个段落是红色。</p> <h1 class="green">这个标题是绿色</h1>
<h1 class="green">这个标题是绿色</h1>
</body>
</html>
4. 组合选择器
注:元素(可以是HTML标签,也可以是id选择器,也可以是类选择器,也可以是属性(属性选择器在5中写))
E,F 多元素选择器,元素之间使用逗号(,)做间隔,同时匹配所有E元素或F元素,E和F之间用逗号分隔 E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 例:li a { font-weight:bold; E > F 子元素选择器,匹配所有E元素的子元素F (不是很常用 ) 例: div > p { color:#f00; } E + F 毗邻(相邻的意思)元素选择器,匹配所有紧随E元素之后的同级元素F (不是很常用) 例: div + p { color:#f00; }
组合选择器中的多元素选择器代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p,h1,div {color: red;font-size: 50px} </style>
</head>
<body>
<p>这个段落是红色。字体是50px</p>
<p>这个段落是红色。字体是50px</p> <h1>这个标题是红色,字体是50px</h1>
<h1>这个标题是红色,字体是50px</h1> <div>div是红色,字体是50px</div>
</body>
</html>
组合选择器中的后代选择器,代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div p {font-size: large;color: blue} </style>
</head>
<body>
<div>
<p>这是后代选择器</p>
</div> </html>
不常用的子元素选择器,和毗邻选择器就不举例了
5. 属性选择器
属性选择器用中括号表示 [attribute]
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
属性选择器代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> [attribute="basic"] {color: red} [class=attr] {color: green} [name~=val] {color:blue} [class^=xi] {background: red} [class$=ha] {background: green} [class*=te] {background: yellow} </style>
</head>
<body>
<!--注attribute是自定义的属性,用其他的HTML内置的属性也可以,这里只是做测试用的-->
<p attribute="basic">基本basic的属性选择器 字体变红</p>
<p class="attr">匹配所有attr属性选择器,字体变绿</p>
<p class="attr">匹配所有attr属性选择器,字体变绿</p>
<p name="attr val">匹配所有attr属性具有多个空格分隔的值、其中一个值等于“val”的E元素 字体变蓝</p>
<div class="xixi">匹配属性值以指定值xi开头的每个元素,背景变红</div>
<div class="haha">匹配属性值以指定值ha结尾的每个元素,背景变绿</div>
<div class="test1">匹配属性值中包含指定值te的每个元素类似通配符。背景变黄</div>
<div class="test2">匹配属性值中包含指定值te的每个元素类似通配符,背景变黄</div>
</html>
6. CSS伪类(Pseudo-classes)
css伪类用于向某些选择器添加特殊的效果
语法:
selector : pseudo-class {property: value}
css伪类可以与类搭配使用
selector.class : pseudo-class {property: value}
常用伪类:
:active 向被激活的元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:link 向未被访问的链接添加样式。
:visited 向已被访问的链接添加样式。
:first-child 向元素的第一个子元素添加样式。
:lang 向带有指定 lang 属性的元素添加样式。
锚伪类
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
注:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
伪类名称对大小写不敏感。
锚伪类代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">hello 百度</a>
</body>
</html>
伪元素
CSS 伪元素也是用于向某些选择器设置特殊效果。
常用伪元素
:first-letter 向文本的第一个字母添加特殊样式。
:first-line 向文本的首行添加特殊样式。
:before 在元素之前添加内容。 例p:before {content}
:after 在元素之后添加内容。
CSS的优先级和继承
css优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000;
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
css的继承性
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>hello xixix</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
附加说明:
css的优先级有个强制的规则:!important,用了此规则高于一切css优先级
注:!important放在属性值里面,不能单独使用,单独使用此规则无效 如果有多个选择器的属性值引用了!import的优先级顺序。 1、有!important声明的规则高于一切。 2、如果!important声明冲突,则比较优先权。 3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 4、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)
!important代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
p{ background: blue !important;
}
</style> </head>
<body>
<p style="background: yellow">backgroud 变blue,important测试</p>
</body>
</html>
CSS的常用属性
1. 颜色属性
颜色一般按照是RGB规则:如果不知道请google或者google,所有的都是由RGB这三种颜色调出来的
<div style="color:blueviolet">用单词表示颜色属性</div> <div style="color:#ffee33">用16进制方式表示颜色属性</div> <div style="color:rgb(255,0,0)">用rgb规则来设置颜色的属性,255是最高的</div> <div style="color:rgba(255,0,0,0.5)">用rgb规则来设置颜色的属性,rgba中的a指的是颜色的透明度</div>
2. 背景属性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
3. 字体属性
font 简写属性。作用是把所有针对字体的属性设置在一个声明中。
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-size-adjust 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。)
font-stretch 对字体进行水平拉伸。(CSS2.1 已删除该属性。)
font-style 设置字体风格。
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 设置字体的粗细。
4. 文本属性
color 设置文本颜色
direction 设置文本方向。
line-height 设置行高。
letter-spacing 设置字符间距。
text-align 对齐元素中的文本。
text-decoration 向文本添加修饰。
text-indent 缩进元素中文本的首行。
text-shadow 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。
text-transform 控制元素中的字母。
unicode-bidi 设置文本方向。
white-space 设置元素中空白的处理方式。
word-spacing 设置单词间距。
letter-spacing: 设置字符间距
5. 边框属性
border-style: solid; #边框样式 border-color: chartreuse; #边框颜色 border-width: 20px; #边框宽度 简写:border: 30px rebeccapurple solid; #可简写不分顺序
6. 列表属性
通过css样式自定义ul和ol的显示方式
ul,ol{ list-style: decimal-leading-zero;
list-style: none;
list-style: circle;
list-style: upper-alpha;
list-style: disc; }
7. display属性
在html中分为块标签和内联标签,他们之间都有自已的特点
在css中的display属性中,
可以让内联标签可以变块级标签,块级标签可以变内联标签,可以自定义块级标签和内联标签的宽度和高度等等
常用的display属性值:
display:none 不设置属性
display:block 让某标签变成块级标签
display:inline 让某标签变成内联标签
display:inline-block 让该标签有内联标签和块级标签的特点(一般用来做自定义布局用的)
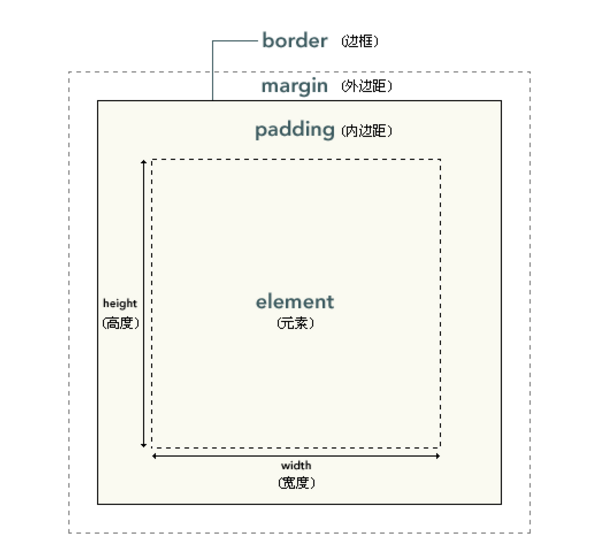
8. 框模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
css框模型描述:

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
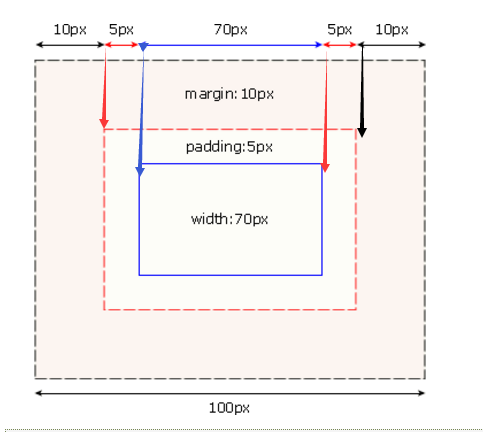
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框) 围绕在内边距和内容外的边框。
element(元素) 盒子的内容,显示文本和图像。
重要:
当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
margin:10px 5px 15px 20px;-----------上 右 下 左 完全写方式: 四个方式
margin:10px 5px 15px;----------------上 右左 下 简写方式:三个方式
margin:10px 5px;---------------------上下 右左 简写:两个方式
margin:10px; ---------------------上右下左 简写:一个方式
练习: `300px*300px的盒子装着100px*100px`的盒子,分别通过margin和padding设置将小盒子 移到大盒子的中间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> .div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
关于样式重叠
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。
设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
用div举列:
1. 兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#gege {
width: 200px;
height: 200px;
border: solid 5px red;
margin-bottom: 50px;
} #didi {
margin-top: 30px;
width: 200px;
height: 200px;
border: solid 5px blue;
} </style>
</head>
<body>
兄弟div之间,哥哥margin-bottom是50px,弟弟margin-top: 30px 这里重叠了,大的作为显示值
<div id="gege">这是哥哥</div>
<div id="didi">这是弟弟</div> </body>
</html>
2. 父子div
如果父级div中没有border,padding,inline content(文本信息),子级div的margin会一直想向上找,知道找个某个标签包括border,padding,inline content 中的其中一个,然后按此div(按子级找到的那个div)进行margin,与兄弟的div之间没关系
注:都是在父级div中添加
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> body{
margin: 0px;
} .father {
background-color: red;
width: 300px;
height: 300px;
/*border: solid 2px;*/
}
.son {
background-color: blue;
width: 100px;
height: 100px;
margin: 20px; }
</style>
</head>
<body>
<div class="uncle" style="background-color: green;width: 300px;height: 300px">
</div>
<div class="father">
文本信息
<div class="son"></div>
<div class="son"></div>
</div> </body>
</html> 注:把父级的border和文本信息都注释掉查看区别
解决方式:
1. border:1px solid transparent border方式
2: padding:1px padding方式
3: over-flow:hidden; over-flow方式
4 .父级中的标签体中加文本信息
css浮动属性
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
float属性的常用值:
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
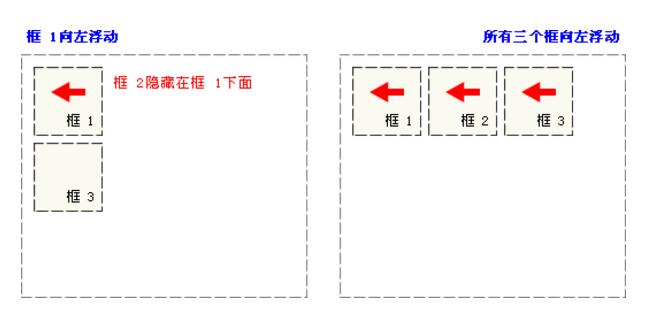
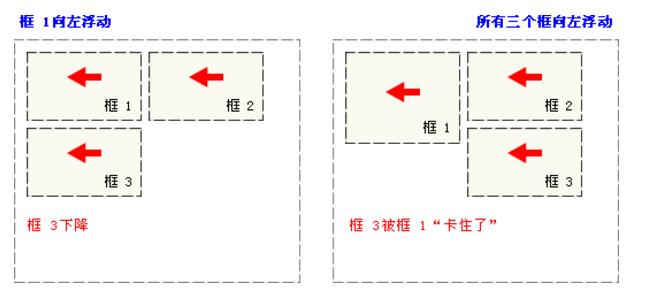
浮动的表现

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动现象测试
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:10px solid red;width:300px;
}
#box1{
background-color:green;float:left;width:100px;height:100px;
}
#box2{
background-color:deeppink; float:right;width:100px;height:100px;
}
#box3{
background-color:pink;height:40px;
}
</style>
</head>
<body> <div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、要么清除浮动
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
clear属性常用的值:
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。 注:但是需要注意的是:
clear属性只会对自身起作用,而不会影响其他元素。
如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,
即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
方式1(推荐)
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
方式2:
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。
如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动.
浮动和定位(position)
css定位和浮动
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对 CSS2 中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 `<a> `元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待。
css定位机制
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
css position属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。 relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。 absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
position属性常用值
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit 规定应该从父元素继承 position 属性的值。
相对定位代码示例:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head> <body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body> </html>
绝对定位的代码示例:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head> <body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body> </html>
web前端之css快速入门的更多相关文章
- 前端学习 node 快速入门 系列 —— 报名系统 - [express]
其他章节请看: 前端学习 node 快速入门 系列 报名系统 - [express] 最简单的报名系统: 只有两个页面 人员信息列表页:展示已报名的人员信息列表.里面有一个报名按钮,点击按钮则会跳转到 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 前端学习 node 快速入门 系列 —— 初步认识 node
其他章节请看: 前端学习 node 快速入门 系列 初步认识 node node 是什么 node(或者称node.js)是 javaScript(以下简称js) 运行时的一个环境.不是一门语言. 以 ...
- 前端学习 node 快速入门 系列 —— 简易版 Apache
其他章节请看: 前端学习 node 快速入门 系列 简易版 Apache 我们用 node 来实现一个简易版的 Apache:提供静态资源访问的能力. 实现 直接上代码. - demo - stati ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
随机推荐
- MySQL性能调优与架构设计——第13章 可扩展性设计之 MySQL Replication
第13章 可扩展性设计之 MySQL Replication 前言: MySQL Replication 是 MySQL 非常有特色的一个功能,他能够将一个 MySQL Server 的 Instan ...
- (连通图 模板题 出度和入度)Network of Schools--POJ--1236
链接: http://poj.org/problem?id=1236 http://acm.hust.edu.cn/vjudge/contest/view.action?cid=82833#probl ...
- hdu 1300 Deck
题目 分析:对于n张卡片的最佳摆法,我们只需要在n-1张卡片的摆法下面加一张边缘与桌檐重合的卡片,并将所有卡片一起向桌檐外移动.对于一种最佳摆法,其中心一定在桌檐上,所以一定符合杠杆原理,支点是桌檐. ...
- hdu 5037 周期优化
http://acm.hdu.edu.cn/showproblem.php?pid=5037 有只青蛙踩石子过河,河宽m,有n个石子坐标已知.青蛙每次最多跳L.现在可以在河中再放一些石子,使得青蛙过河 ...
- 【Win10】页面的导航效果
CommonNavigationTransitionInfo ContinuumNavigationTransitionInfo DrillInNavigationTransitionInfo Ent ...
- QTP之回放模式(ReplayType)
QTP的回放模式有两种,如下所示: 1. Event模式 -- 事件跟踪 2. Mouse模式 -- 鼠标跟踪 Event模式就是我们平时默认用的模式,也就是事件,其实QTP的click方 ...
- [JS] Ajax请求会话过期处理
对于页面来说,处理session过期比较简单,一般只需在过滤器里面判断session用户是否存在,不存在则跳转页面到登陆页即可. 对于Ajax请求来说,这个办法则无效,只能获取到登录页的html代码. ...
- MySQL远程连接失败,MySQL远程连接出现Using password:YES错误的解决办法
相信很多实用MYSQL的朋友都遇到过这种问题,就是MySQL使用localhost能够连接成功,但是使用IP连接却出现Using password:YES或者其它的连接错误.今天就把解决方法给大家说一 ...
- [ASP.NET]ASP.NET中常用的26个优化性能方法
1. 数据库访问性能优化 数据库的连接和关闭 访问数据库资源需要创建连接.打开连接和关闭连接几个操作.这些过程需要多次与数据库交换信息以通过身份验证,比较耗费服务器资源.ASP.NET中提供了连接池( ...
- Python:Selenium+Webdriver安装
本人小白一枚,今天在使用selenium+webdriver的时候遇到了一个小问题: WebDriverException: 'chromedriver' executable needs to be ...
