JavaScript中的数据属性和访问器属性
在学习JavaScript原型(prototype)和原型链(prototype chain)知识的时候,发现数据属性和访问器属性的重要性,通过不断的查找相关知识,浅显理解如下,若有差错,希望不吝赐教:
一、数据属性
1.什么是数据属性
默认的对象的属性就是数据属性,一般用于数据存储,有四个特性描述它的行为:
①属性值 [value]:用来保存这个属性的数据值,默认值是undefined;
②可写性 [writable]:表示是否能修改这个属性的值,默认值是true;
③可枚举性 [enumberable]:表示是否能通过for-in循环遍历返回,默认是true;
④可配置性 [configurable]:表示是否能通过delete删除属性从而重新定义属性,是否能修改属性特性,
是否能把数据属性修改为访问器属性。默认值是true;
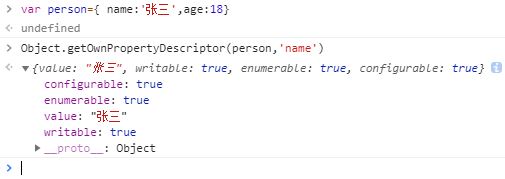
通过Object.getOwnPropertyDescriptor()可以查询person中name的特性

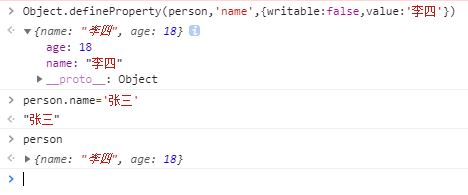
通过Object.defineProperty()可以修改其特性

修改了person中name属性的writable为false之后,person中的name变为不可修改
2.什么是访问器属性
对应get/set操作,可用于在监听属性的存储过程中限制一些属性的行为
访问器属性也有四个特性描述:
①读取属性函数[get] : 在读取属性时调用的函数
②写入属性函数[set] :在写入函数时调用的函数
③可枚举性 [enumberable]:表示是否能通过for-in循环遍历返回,默认是false;
④可配置性 [configurable]:表示是否能通过delete删除属性从而重新定义属性,是否能修改属性特性,
是否能把访问器属性修改为数据属性。默认值是false;
访问器属性不能直接定义,必须使用Object.defineProperty()定义

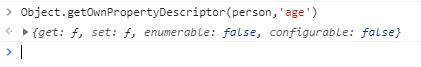
访问器属性可以通过Object.getOwnPropertyDescriptor()查询

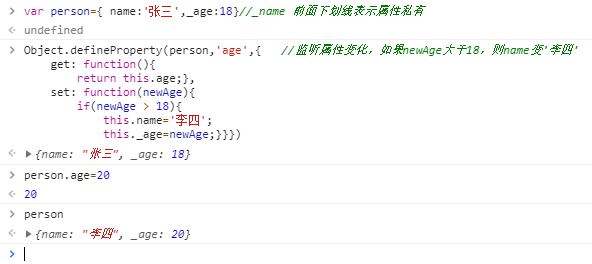
Object.defineProperty()定义了访问器属性(age),当age属性修改时,name属性和_age属性会相应修改。
由此可以想到数据的双向绑定
小结
在一个对象(person)中设置一个私有属性(_age:开头下划线代表私有属性----龟腚),再为这个对象设置
访问器属性age(本身还未在对象中定义),当person.age进行修改时触发set函数,通过这个函数可以进行数据的操作,
比如数据的判断赋值等一系列操作,从而实现数据的双向绑定。
JavaScript中的数据属性和访问器属性的更多相关文章
- Js中的数据属性和访问器属性
Js中的数据属性和访问器属性 在javaScript中,对象的属性分为两种类型:数据属性和访问器属性. 一.数据属性 1.数据属性:它包含的是一个数据值的位置,在这可以对数据值进行读写. 2.数据属性 ...
- ECMAScript 5中的数据属性和访问器属性
简介 ECMAScript 定义的对象中有两种特殊的属性, 这两种特殊的属性在你定义对象属性时就会赋予, 我们在必要时可以改写这两种特殊的属性让其属性的访问更加的合理化, 这两种特殊的属性称呼及作用如 ...
- JavaScript 数据属性和访问器属性
在JavaScript中对象被定义为"无序属性的集合,其属性可以包含基本值.对象或函数."通俗点讲,我们可以把对象理解为一组一组的名值对,其中值可以是数据或函数. 创建自定义对象通 ...
- JavaScript 属性类型(数据属性和访问器属性)
数据属性 数据属性包含一个数据值的位置.在这个位置可以读取和写入值.数据属性有 4 个描述其行为的特性. [[Configurable]]:表示能否通过 delete 删除属性从而重新定义属性,能否修 ...
- javascript对象属性——数据属性和访问器属性
ECMA-262第五版在定义时,描述了属性property的各种特征,定义这些特性是为了实现javascript引擎用的,为了表示该特性是内部值,规范把它们放在了两对儿方括号中,例如[[Enumera ...
- js中属性类型:数据属性与访问器属性
js中属性类型分为两种:数据属性和访问器属性 在js中,对象都是由名值对构成的,名:就是我们所说的属性名,值就是属性对应的值(基本值.对象.方法). ECMA-262第5版定义了只有内部才用的特性,描 ...
- JavaScript数据属性与访问器属性
ES5中对象的属性可以分为‘数据属性’和‘访问器属性’两种. 数据属性一般用于存储数据数值,访问器属性对应的是set/get操作,不能直接存储数据值. 数据属性特性:value.writable.en ...
- 浅谈Javascript数据属性与访问器属性
ES5中对象的属性可以分为‘数据属性’和‘访问器属性’两种. 数据属性一般用于存储数据数值,访问器属性对应的是set/get操作,不能直接存储数据值. 数据属性特性:value.writable.en ...
- JS的数据属性和访问器属性
ECMA-262第5版在定义只有内部才用的特性(attribute)时,描述了属性(property)的各种特征.ECMA-262定义这些特性是为了实现javascript引擎用的,因此在javasc ...
随机推荐
- 百度网盘下载器 PanDownload v2.0
PanDownload是一款坚持以用户体验为中心,畅快淋漓的下载为理念而打造的下载工具. 从2017年2月9日首个版本推出,时至今日已经一年七个月了,首先感谢大家一直以来的支持与建议,促使着我不断地对 ...
- node(2)
//app.js var express = require("express"); //以后的时后处理POST DELETE PATCH CHECKOUT 这些请求都可以用for ...
- C++ 随机数字以及随机数字加字母生成
#include <time.h>#include <sys/timeb.h>void MainWindow::slot_clicked(){ QString strRand; ...
- MdelForm 和formset
我们以前接触过Form组件就是堆你的字段进行校验的 现在我来看看ModelForm ModelForm比你的Form方便了一万倍 from django import forms 生成form类 c ...
- mac 程序 Access-JSON-Data
mac 程序 Access-JSON-Data 说明 直接将JSON数据生成文件,便于调试. 效果图 源码 https://github.com/YouXianMing/Create-JSON-Mod ...
- linux如何查看端口被何进程占用
1.lsof -i:端口号 2.netstat -tunlp|grep 端口号 都可以查看指定端口被哪个进程占用的情况 工具/原料 linux,windows xshell 方法/步骤 [ ...
- Linux file命令详解
file: 查看文件类型 file常见命令参数 Usage: file [OPTION...] [FILE...] Determine type of FILEs. --help display th ...
- (1)基于tcp协议的编程模型 (2)tcp协议和udp协议的比较 (3)基于udp协议的编程模型 (4)反射机制
1.基于tcp协议的编程模型(重中之重)1.1 编程模型服务器: (1)创建ServerSocket类型的对象,并提供端口号: (2)等待客户端的连接请求,调用accept()方法: (3)使用输入输 ...
- 多线程之Thread类
Java并发编程:Thread类的使用 在前面2篇文章分别讲到了线程和进程的由来.以及如何在Java中怎么创建线程和进程.今天我们来学习一下Thread类,在学习Thread类之前,先介绍与线程相关知 ...
- c++——引用
1 引用概念 a) 在C++中新增加了引用的概念 b) 引用可以看作一个已定义变量的别名 c) 引用的语法:Type& name = var; ...
