基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
前言
最近学习了 HT for Web flow 插件,除了正常的 flow 效果,其中还有两个十分好用的两个接口 getPercentPosition() 和 getPercentAngle(), 通过这两个接口可以达到很多的效果,这个 demo 我就是利用这两个接口进行对的巡逻人员的角度位置和速度进行控制。

代码实现
绘制背景色
首先结合 addBottomPainter() 在 HT 拓扑图形组件 graphView 底层上使用 Canvas 画笔进行绘制背景色。
// 画背景
graphView.addBottomPainter(function (g) {
g.save();
g.beginPath();
g.rect(0, 0, 2000, 1600);
g.fillStyle = "rgb(39,48,74)";
g.fill();
g.restore();
});
加载基础图元
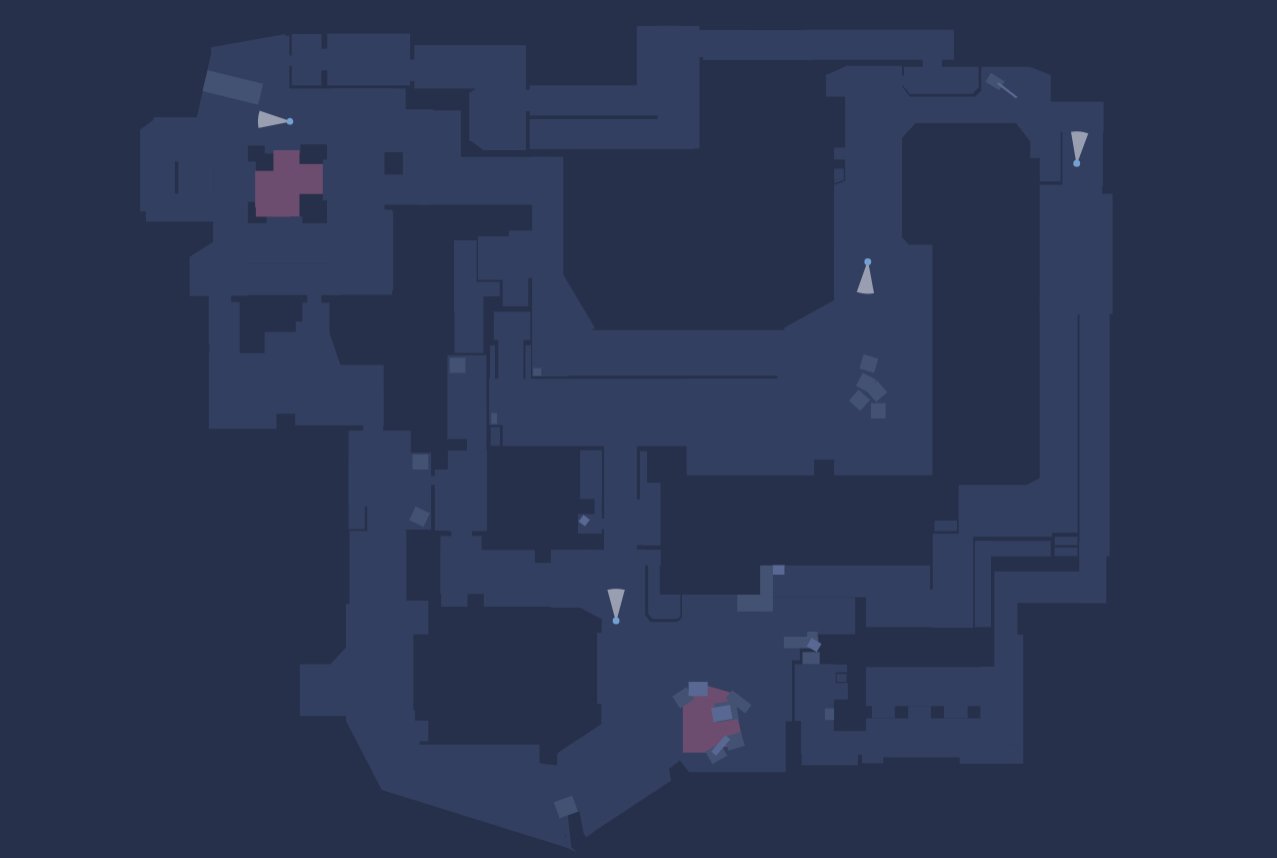
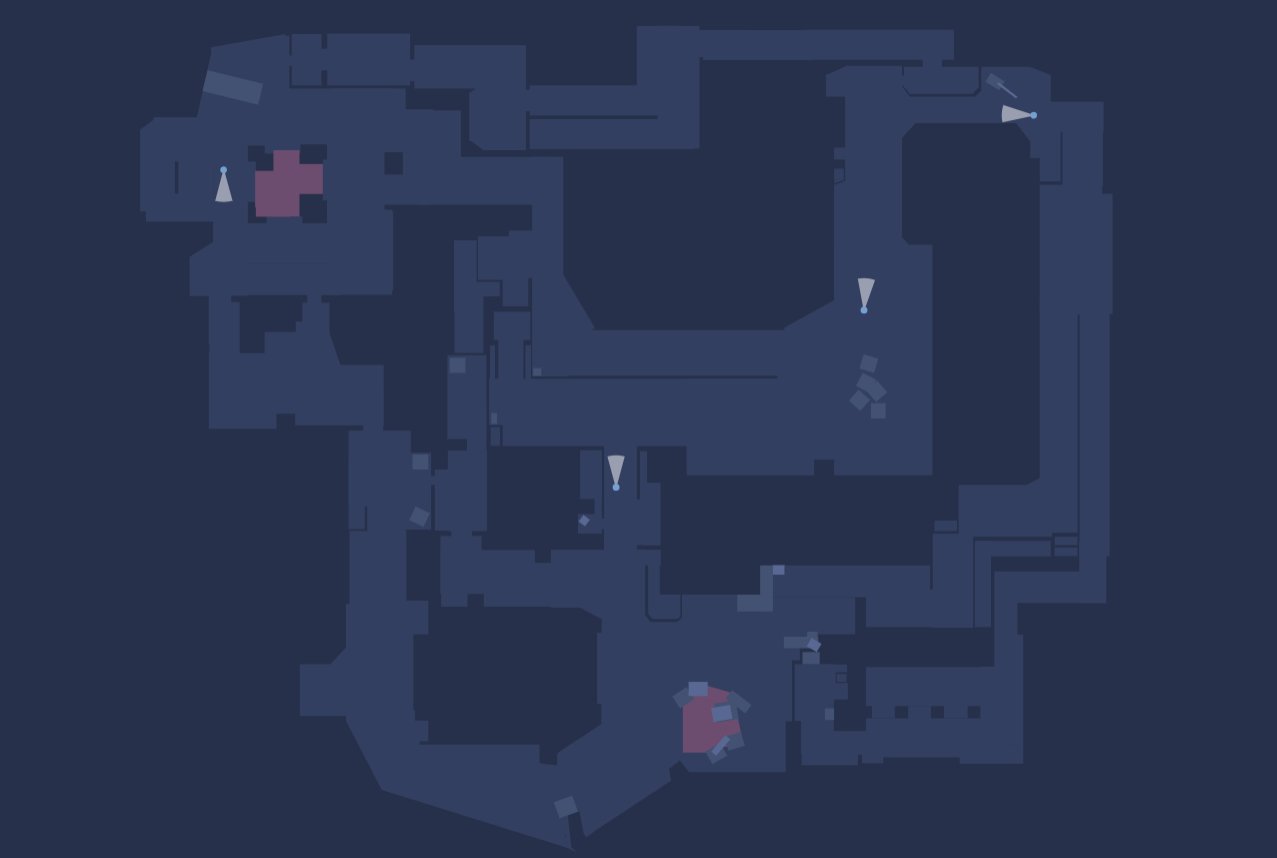
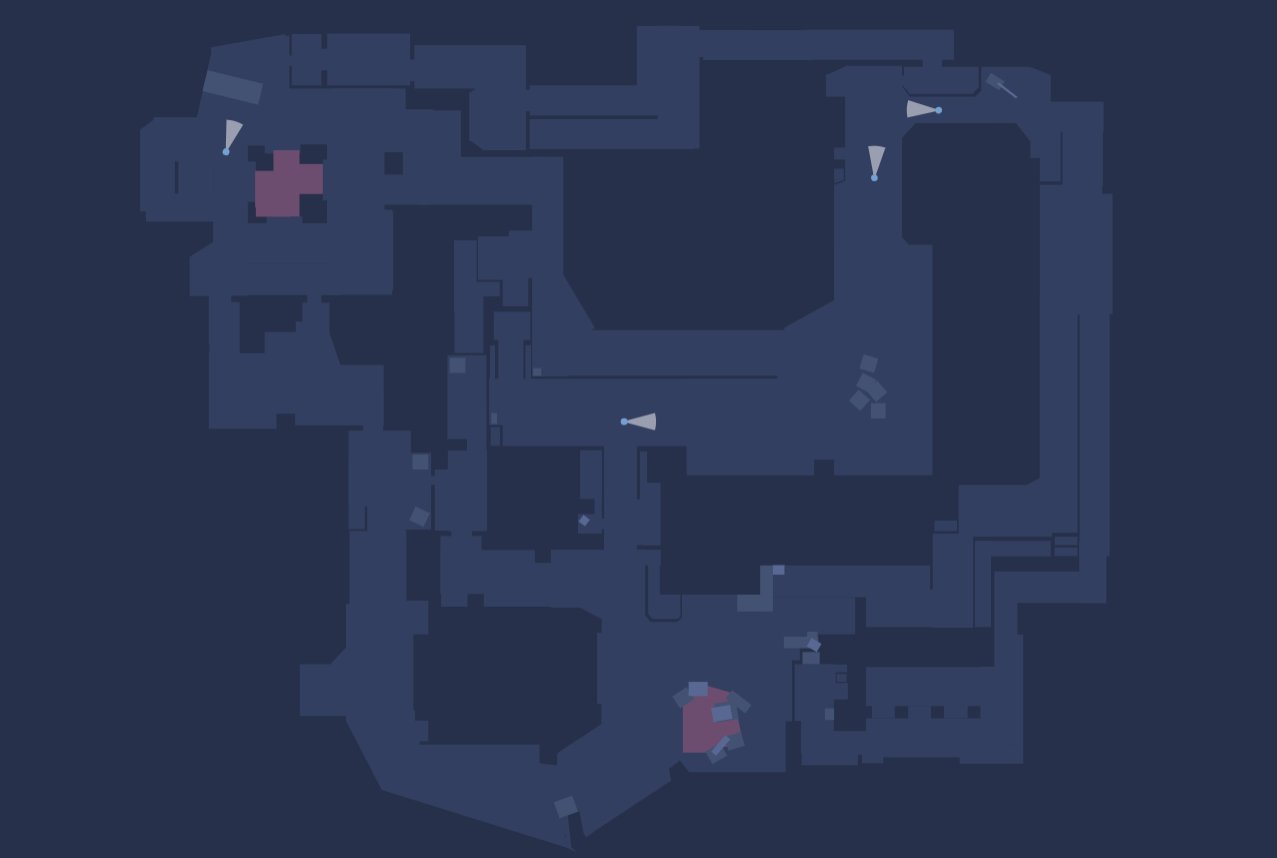
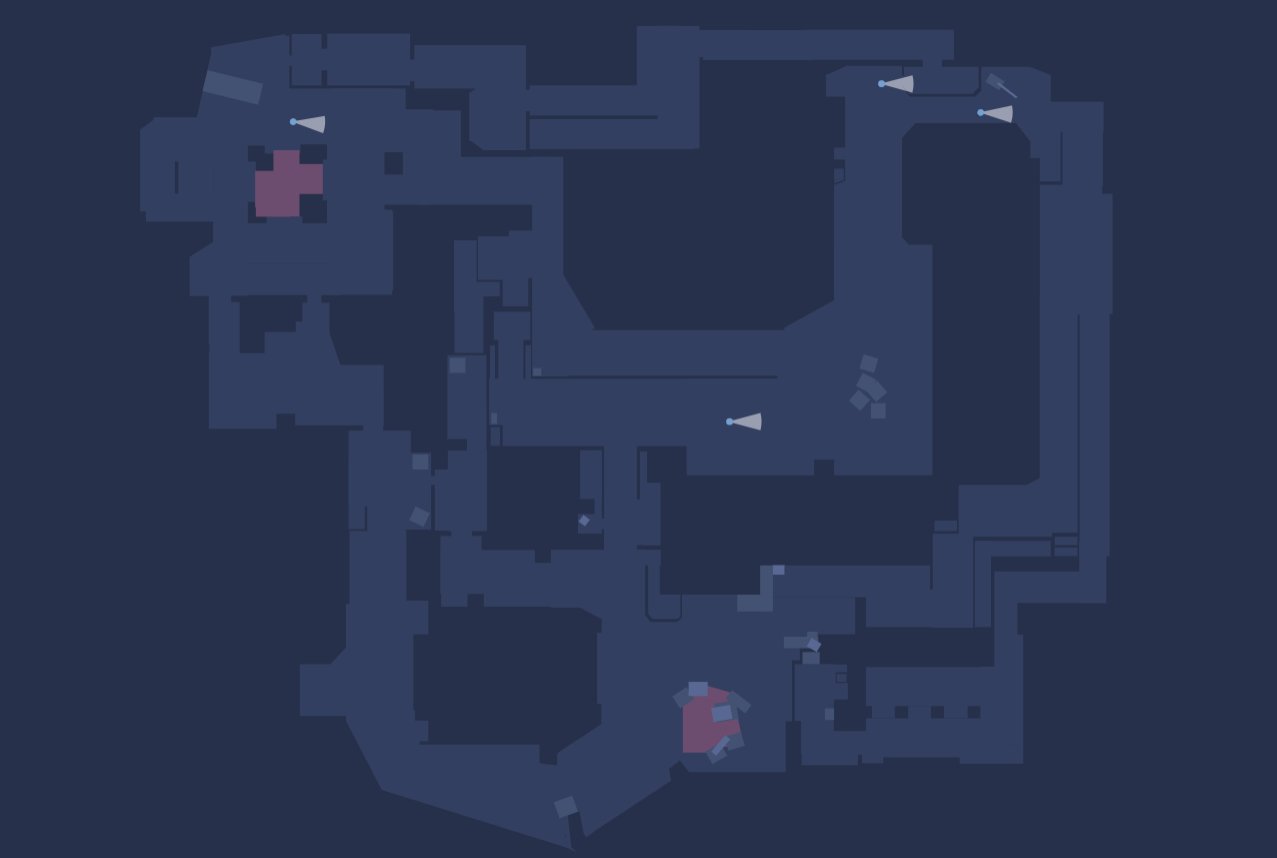
然后将视图背景、人员视角俯视图和提示通过 setImage() 在拓扑组件 graphView 上以图元的形式加载出来,用 setScale() 控制图元的缩放比例使视图更具有真实感,用 setAnchor() 更改锚点,以便旋转时有视角旋转的感觉,最后通过加入 dataModel 的方式使图元加载到拓扑组件 graphView 上,其设计原理是 Object View Mapping (OVM),通过统一的模型驱动视图组件。

// 加载人物基础图元
var people = new ht.Node();
// 设置 Tag
people.setTag(id + 'People');
people.setImage('people');
// 设置缩放倍数
people.setScale(10, 10);
people.setPosition(100, 100);
// 设置锚点
people.setAnchor(.5, .2);
dataModel.add(people);
设置人员属性
将巡逻路径和相关人员属性以对象形式设置,其中巡逻路径按照点的形式保存在 points ,其中的转折逻辑通过 segments 进行控制,其规则如下:
- 1: moveTo,占用1个点信息,代表一个新路径的起点
- 2: lineTo,占用1个点信息,代表从上次最后点连接到该点
- 3: quadraticCurveTo,占用2个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点
- 4: bezierCurveTo,占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点
- 5: closePath,不占用点信息,代表本次路径绘制结束,并闭合到路径的起始点

var people4 = {
id: '437904',
source: {x: 270,y: 352,},
target: {x: 270,y: 352,},
points: [
{x: 262,y: 220,},{x: 380,y: 228,},{x: 509,y: 234,},{x: 509,y: 316,},{x: 513,y: 452,},{x: 382,y: 454,},{x: 278,y: 454,}
],
segments: [1, 3, 3, 3, 3]
};
获得路径上点和角度
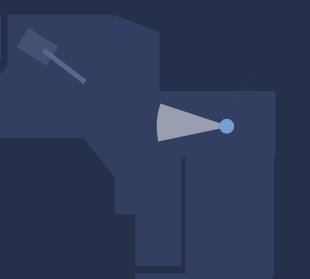
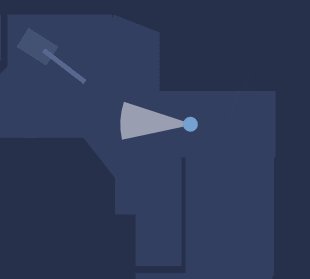
通过 getPercentPosition() 和 getPercentAngle() 获得路径 edge 上的点和角度,从而可以通过 setPosition() 控制基础图元位置,再加上动画函数 startAnim() , 从而达到在路径上进行运动旋转的效果。
var position = graphView.getPercentPosition(data, i);
var angle = graphView.getPercentAngle(data, i) - Math.PI * .5;
根据路线转角大小控制图元在转角停留时间

// 转角大小
var rotationAngle = Math.abs((people.getRotation() - angle) % (Math.PI * 2));
// 通过转角大小判断是否需要动画
if (rotationAngle > .2) {
// 判断转角是否大于180度
if (rotationAngle > Math.PI) {
if (people.getRotation() - angle < 0) {
people.setRotation(angle + (Math.PI * 2 - rotationAngle));
} else {
people.setRotation(angle - (Math.PI * 2 - rotationAngle));
}
}
计算路径总距离,控制行进速度
通过路径上各个点的距离计算出总路径然后按距离控制控制路径百分比获得相应的点和旋转角度。
// 计算路径长短
var distance = 0;
for (let i = 0; i + 1 < path.points.length; i++) {
var x = path.points[i + 1].x - path.points[i].x;
var y = path.points[i + 1].y - path.points[i].y;
var pathDistance = Math.sqrt(x * x + y * y);
distance += pathDistance;
}
增加监听显示标记ID

var preMoveData, preClickData;
// 增加鼠标移动标记显示
graphView.getView().addEventListener('mousemove', (e) => {
const data = graphView.getDataAt(e);
if (preMoveData === preClickData && (!data || !data.mark)) return;
if (!data || !data.mark) {
preMoveData && preMoveData.mark && preMoveData.mark.s('2d.visible', false);
return;
}
data.mark.s('2d.visible', true);
preMoveData = data;
});
// 增加鼠标点击标记显示
graphView.mi(e => {
if (e.kind === 'clickData' && e.data.mark) {
preClickData && preClickData.mark.s('2d.visible', false);
e.data.mark.s('2d.visible', true);
if (preClickData === e.data) {
e.data.mark.s('2d.visible', false);
preClickData = undefined;
}else {
preClickData = e.data;
}
}
})
总结
flow 是十分适合这种 2d 路线规划,或者是 SCADA 的可视化数据展示,尤其是 getPercentPosition() 和 getPercentAngle() 两个接口, 十分适合用于高自定义的路线可视化图形展示。
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块的更多相关文章
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
- 基于HTML5 Canvas实现用户交互
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用到HT for Web(http://www.hightopo.com/guide/guide/core/b ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 基于html5 canvas 的客户端异步上传图片的插件,支持客户端压缩图片尺寸
/** * Created by xx on 15-05-28. * 基于html5 canvas 的客户端异步上传画片的插件 * 在实际应用中,常常要用于上传图片的功能.在现在越来越多的手机weba ...
- 基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的.今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的 ...
- 一款基于HTML5 Canvas的画板涂鸦动画
今天给各网友分享一款基于HTML5 Canvas的画板涂鸦动画.记得之前我们分享过一款HTML5 Canvas画板工具,可以切换不同的笔刷,功能十分强大.本文今天要再来分享一款基于HTML5 Canv ...
随机推荐
- Material适配1 - 入门篇
版权声明: 欢迎转载,但请保留文章原始出处 作者:GavinCT 出处:http://www.cnblogs.com/ct2011/p/4493384.html 随着Material Design的普 ...
- Surface电池阈值
Surface电池阈值 笔记本电脑一般都会提供一个电池保养的软件,其主要最用是让电池在插电情况下保持在50%-80%之间,以延长电池寿命,减少电池损耗.而微软自家的Surface却一直没有这个设置. ...
- 结对编程——四则运算器(UI第十组)
博客目录: 一.问题描述 二.设计思路 三.UI开发过程 四.对接过程 ...
- Asp.net mvc Kendo UI Grid的使用(三)
上一篇的操作已经能够显示基本数据了,这次介绍一下如何进行数据操作以及显现自定义命令. 第一步当然还是准备数据: [HttpPost] public ActionResult PersonalList_ ...
- 树莓派2 raspyberry Pi2 交叉编译app
Pi 使用的是ARMV7架构的BCM2836, 下载交叉编译器 arm-linux-gnueabihf-gcc 即可. 本地环境: Ubuntu14 + x86_64 1. 下载编译器地址: 1). ...
- 304 Not Modified 简述
在客户端向服务端发送http请求时,若返回状态码为304 Not Modified 则表明此次请求为条件请求.在请求头中有两个请求参数:If-Modified-Since 和 If-None-Matc ...
- C语言const与#define
const 定义的是变量不是常量,只是这个变量的值不允许改变是常变量!带有类型.编译运行的时候起作用存在类型检查. define 定义的是不带类型的常数,只进行简单的字符替换.在预编译的时候起作用,不 ...
- [翻译] JKLLockScreenViewController
JKLLockScreenViewController https://github.com/tiny2n/JKLLockScreenViewController Overview It is Loc ...
- LintCode,hihoCoder,LeetCode有什么区别?
https://www.zhihu.com/question/31218682 知乎用户 9 人赞同了该回答 LintCode 和LeetCode的题差不太多LintCode 有中文,不过没有用户讨论 ...
- [BZOJ 4031][LOJ 2122][HEOI 2015] 小Z的房间
[BZOJ 4031][LOJ 2122][HEOI 2015] 小Z的房间 题意 给定一个 \(n\times m\) 的矩阵, 一些格子是障碍, 相邻的格子(四联通)之间可以连边, 求把非障碍的格 ...
