POP数值动画
POP数值动画

效果


源码
https://github.com/YouXianMing/Animations
//
// PopNumberController.m
// Animations
//
// Created by YouXianMing on 15/11/18.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "PopNumberController.h"
#import "POPNumberAnimation.h"
#import "GCD.h"
#import "StringAttributeHelper.h" @interface PopNumberController () <POPNumberAnimationDelegate> @property (nonatomic, strong) POPNumberAnimation *numberAnimation;
@property (nonatomic, strong) GCDTimer *timer;
@property (nonatomic, strong) UILabel *label; @end @implementation PopNumberController - (void)viewDidLoad { [super viewDidLoad];
} - (void)setup { [super setup]; _label = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
_label.textAlignment = NSTextAlignmentCenter;
_label.center = self.view.center;
[self.view addSubview:_label]; // Init numberAnimation.
self.numberAnimation = [[POPNumberAnimation alloc] init];
self.numberAnimation.delegate = self; // Timer event.
__weak PopNumberController *weakSelf = self;
self.timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[self.timer event:^{ // Start animation.
[weakSelf configNumberAnimation];
[weakSelf.numberAnimation startAnimation]; } timeIntervalWithSecs:.f];
[self.timer start];
} - (void)configNumberAnimation { self.numberAnimation.fromValue = self.numberAnimation.currentValue;
self.numberAnimation.toValue = (arc4random() % / .f);
self.numberAnimation.duration = .f;
self.numberAnimation.timingFunction = [CAMediaTimingFunction functionWithControlPoints:0.69 :0.11 :0.32 :0.88];
[self.numberAnimation saveValues];
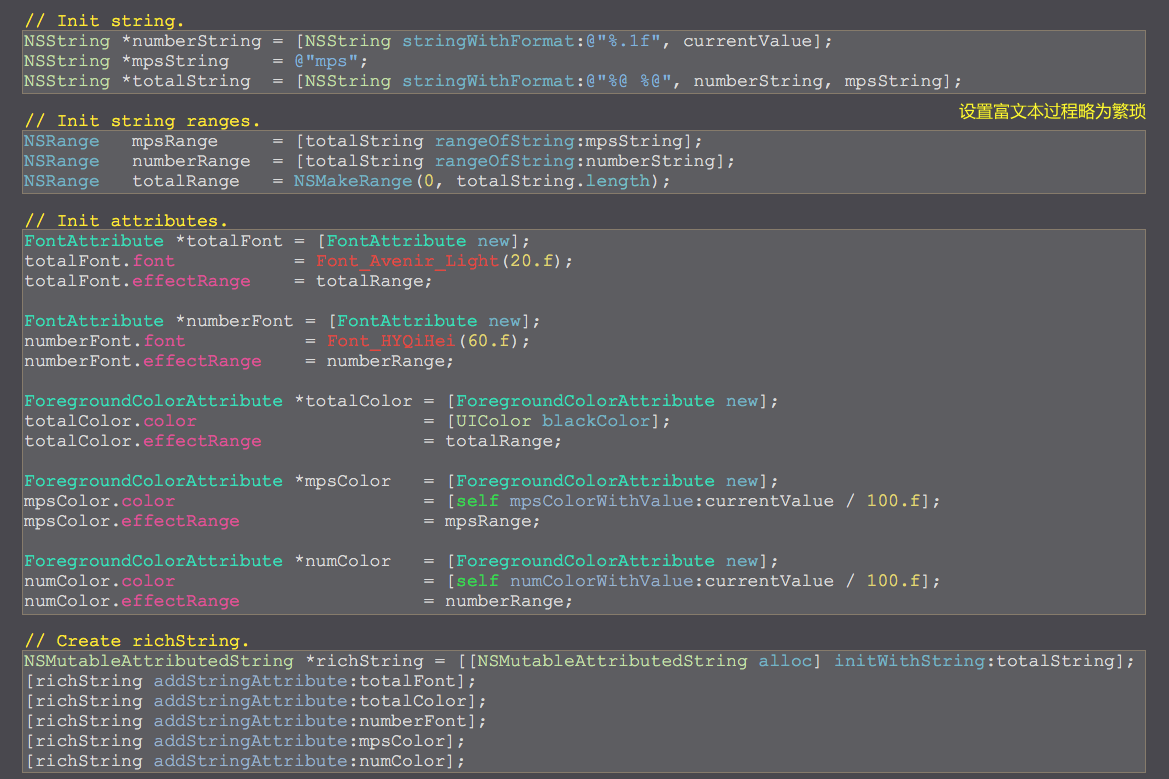
} - (void)POPNumberAnimation:(POPNumberAnimation *)numberAnimation currentValue:(CGFloat)currentValue { // Init string.
NSString *numberString = [NSString stringWithFormat:@"%.1f", currentValue];
NSString *mpsString = @"mps";
NSString *totalString = [NSString stringWithFormat:@"%@ %@", numberString, mpsString]; // Init string ranges.
NSRange mpsRange = [totalString rangeOfString:mpsString];
NSRange numberRange = [totalString rangeOfString:numberString];
NSRange totalRange = NSMakeRange(, totalString.length); // Init attributes.
FontAttribute *totalFont = [FontAttribute new];
totalFont.font = Font_Avenir_Light(.f);
totalFont.effectRange = totalRange; FontAttribute *numberFont = [FontAttribute new];
numberFont.font = Font_HYQiHei(.f);
numberFont.effectRange = numberRange; ForegroundColorAttribute *totalColor = [ForegroundColorAttribute new];
totalColor.color = [UIColor blackColor];
totalColor.effectRange = totalRange; ForegroundColorAttribute *mpsColor = [ForegroundColorAttribute new];
mpsColor.color = [self mpsColorWithValue:currentValue / .f];
mpsColor.effectRange = mpsRange; ForegroundColorAttribute *numColor = [ForegroundColorAttribute new];
numColor.color = [self numColorWithValue:currentValue / .f];
numColor.effectRange = numberRange; // Create richString.
NSMutableAttributedString *richString = [[NSMutableAttributedString alloc] initWithString:totalString];
[richString addStringAttribute:totalFont];
[richString addStringAttribute:totalColor];
[richString addStringAttribute:numberFont];
[richString addStringAttribute:mpsColor];
[richString addStringAttribute:numColor]; _label.attributedText = richString;
} - (UIColor *)numColorWithValue:(CGFloat)value { return [UIColor colorWithRed:value green: blue: alpha:.f];
} - (UIColor *)mpsColorWithValue:(CGFloat)value { return [UIColor colorWithRed: green:value / .f blue:value / .f alpha:value];
} @end
细节

POP数值动画的更多相关文章
- iOS利用Runtime自定义控制器POP手势动画
前言 苹果在iOS 7以后给导航控制器增加了一个Pop的手势,只要手指在屏幕边缘滑动,当前的控制器的视图就会跟随你的手指移动,当用户松手后,系统会判断手指拖动出来的大小来决定是否要执行控制器的Pop操 ...
- pop弹簧动画实现
POP是一个在iOS与OS X上通用的极具扩展性的动画引擎.它在基本的静态动画的基础上增加的弹簧动画与衰减动画,使之能创造出更真实更具物理性的交互动画.POP的API可以快速的与现有的ObjC代码集成 ...
- POP缩放动画
POP缩放动画 效果 源码 https://github.com/YouXianMing/Animations // // SpringScaleViewController.m // Animati ...
- POP按钮动画
POP按钮动画 效果 源码 https://github.com/YouXianMing/Animations // // ButtonPressViewController.m // Faceboo ...
- 在SOUI3.0中使用数值动画
上一篇介绍了插值动画,插值动画是直接作用于窗口对象的. 数值动画则可以作用于任何对象. SOUI内置了3种数值类型的动画,分别是SIntAnimator, SFloatAnimator, SColor ...
- POP简单动画简单使用 (入门级别)
动画可以让APP“更友好”的与用户交互,苹果提供很多的好看的动画供开发者使用,不过简单的平移.旋转.缩放.......使用起来很简单,但是想要进行一些比较复杂的动画效果,使用起来就比较难以实现,俗话说 ...
- ios pop 折叠动画
今天写了一个很有趣的电影太,我们可以去githoub下载. 这部动画是高级写作,我参考了它.而凝视,我希望你能看的懂. 各种动画.事实上,一些不起眼的开始.我也只是摸索. 我希望有更多的交流.[ ...
- Swift基础之自定义PUSH和POP跳转动画
之前用OC代码写过PUSH和POP的转场动画,闲来无事,将其转换成Swift语言,希望对大家有帮助,转载请注明.... 如何实现PUSH和POP的转场动画? 首先,创建一个NSObject的类,分别用 ...
- POP介绍与使用实践(快速上手动画)[转]
前言 动画在APP开发过程中 大家多多少少都会接触到 而且随着ios7的扁平化风格启用之后 越来越多的APP开始尝试加入各种绚丽的动画交互效果以增加APP的用户体验(当然 还是以国外的APP居多) 有 ...
随机推荐
- android拾遗——AlarmManager的使用
AlarmManager的作用文档中的解释是:在特定的时刻为我们广播一个指定的Intent.简单的说就是我们设定一个时间,然后在该时间到来时,AlarmManager为我们广播一个我们设定的Inten ...
- Web Api之Cors跨域以及其他跨域方式(三)
我们知道ajax不能跨域访问,但是有时我们确实需要跨域访问获取数据,所以JSONP就此诞生了,其本质使用的是Script标签,除JSONP以外还有另外实现跨域方式 一.手动实现JSONP跨域 1.首先 ...
- 【LOJ】#2038. 「SHOI2015」超能粒子炮・改
题解 用lucas随便分析一波就出来了 \(\binom{n}{k} = \binom{n % p}{k % p}\binom{n / p}{k / p}\) 那么对于一个余数r,如果r <= ...
- bzoj 3926 转换+广义后缀自动机
思路:重点在于叶子节点只有20个,我们把叶子节点提到根,把20个trie图插入后缀自动机,然后就是算有多少个本质不同的字串. #include<bits/stdc++.h> #define ...
- bzoj 1899 贪心+dp
思路:这个贪心排顺序我居然没看出来. 吃饭时间长的在前面, 用反证法很容易得出. 剩下的就是瞎dp啦. #include<bits/stdc++.h> #define LL long lo ...
- 003 Scipy库简介
参考文档补充原本的文档: https://www.cnblogs.com/mrchige/p/6504324.html 一:原本的简单介绍 1.Scipy库 Scipy库是基于python生态的一款开 ...
- 005 爬虫(requests与beautifulSoup库的使用)
一:知识点 1.安装requests库 2.Brautiful soup 可以提供一些简单的,python式的函数来处理导航,搜索,修改分析树等功能. 她是一个工具箱,通过解析文档为用户提供需要抓去的 ...
- 用html5实现的flappy-bird
可能网上早就有几个flappy-bird的html5版本啦,到这个时候flappy-bird可能也没有之前那么火了,但是作为一个新手,自己思考,自己动手写一个flappy-bird的demo还是很有成 ...
- rabbitmq学习之路-rabbitmqctl
rabbitmqctl使用 学习rabbitmq,原理之后第一个要掌握的就是rabbitmqctl这个命令的用法了,rabbitmq的管理功能最全的就是rabbitmqctl命令了,当然还有HTTP ...
- JAVAEE——ssm综合练习:CRM系统(包含ssm整合)
1 CRM项目外观 1. 开发环境 IDE: Eclipse Mars2 Jdk: 1.7 数据库: MySQL 2. 创建数据库 数据库sql文件位置如下图: 创建crm数据库,执行sql 效果 ...
