css中clear属性的认识
今天在看博客园的页面布局时发现有不少空白的div只有css属性:clear:both。
然后去W3C文档里和百度补脑了一下,总结如下:
这是之前我写的一段测试代码:
<div style="height: auto;">
<div id="map"></div>
<div style="float: left;width: 50%">
<div id="searchResult"> </div>
</div>
</div>
<div id="lonlatDiv">Lon and Lat is : <span id="text"></span></div>
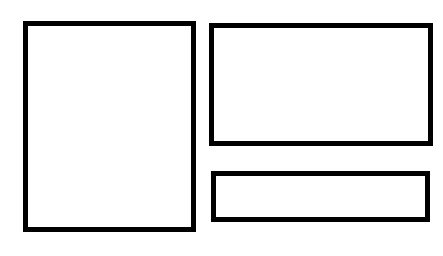
其中map的DIV是float为left的,我期待的效果是map的div和searchResult的div在一行,而lonlatDiv在下一行,结果确出乎意料的初夏如下结果:

lonlatDiv居然跟上面的DIV到一行去了,这肯定不是我想要的结果,
解决方案(2选1)是:
<div style="height: auto;">
<div id="map"></div>
<div style="float: left;width: 50%">
<div id="searchResult"> </div>
</div>
<div style="clear: both;"></div> <!-- 这里加个空白的div -->
</div>
<!-- lonlatDiv的style里加上clear: both; -->
<div id="lonlatDiv">Lon and Lat is : <span id="text"></span></div>
clear的值有:
clear:left; /*表示该元素左边不存在浮动元素 */
clear:right; /*表示该元素右边不存在浮动元素 */
clear:both; /*表示该元素两边都不存浮动元素 */
clear:none /*表示两边允许有浮动元素 */
css中clear属性的认识的更多相关文章
- CSS中clear属性的both、left和right浅析
前端开发中,我们知道clear属性有none.both.left和right四个值. 它们的具体含义如下: none:允许两边都可以有浮动对象: both:不允许有浮动对象; left:不允许左边有浮 ...
- 详解CSS中clear属性both、left、right值的含义
前几天一朋友在群里问clear:left的意思,我以为是简单的清除浮动问题,就让他百度"清除浮动",导致中间有点小误会.后来我按照他写的DEMO,发现我自己也没完全理解clear: ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS中 Zoom属性
CSS中 Zoom属性 其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支撑.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小感化,比如触发ie的hasLayout属性,清除 ...
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- 深入理解css中position属性及z-index属性 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
深入理解css中position属性及z-index属性 请看出处:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html 在网页设计中,positi ...
- CSS中float属性和clear属性的一些笔记
在学习CSS的最后一部分内容中,float属性和clear属性比较难以用语言描述,因此在笔记本中无法准确的记录这两个属性的用法.所以在博客园上以图文的形式记录这两种属性的特征,以备以后查阅. 首先,定 ...
随机推荐
- Android Binder分析二:Natvie Service的注冊
这一章我们通过MediaPlayerService的注冊来说明怎样在Native层通过binder向ServiceManager注冊一个service,以及client怎样通过binder向Servi ...
- C#程序集系列08,设置程序集版本
区别一个程序集,不仅仅是程序集名称,还包括程序集版本.程序集公匙.程序集文化等,本篇体验通过界面和编码设置程序集版本. □ 通过Visual Studio设置程序集版本 →右键项目,选择"属 ...
- 转 ios给view设置圆角
// 圆角 userhead.layer.masksToBounds = YES; userhead.layer.cornerRadius = 6.0; userhead.layer.borderWi ...
- .NET:CLR via C# The Interlocked Anything Pattern
Many people look at the Interlocked methods and wonder why Microsoft doesn't create a richer set of ...
- LDAP Error Codes
Error / Data Code Error Description 0 LDAP_SUCCESS Indicates the requested client operation complete ...
- Android之等比例显示图片
在android中,由于密度的影响,如果想得到图片的宽高是不行的,具体为什么我就大概说一下,具体的请搜索度娘或者古哥吧. 原因是如果你把图片放在drawable-mdpi里,而手机是属于drawabl ...
- iOS抽屉效果
源代码下载 抽屉效果第三方类库下载 所需第三方类库下载 側拉栏抽屉效果图 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTUhUaW9z/font/5a6L ...
- mybatis映射文件遇到的小问题
mybatis的映射文件插入操作时: 如果对应的属性是String类型的,那么一定要做空串的判断. 比如注册的时候,如果需要向数据库中插入一条记录时,对应的字段没有给他赋值,这个String类型的值传 ...
- Cesium随笔(5)CZML介绍(介个文章是转的嘿嘿)【转】
通过czml可以在cesium上实现非常棒的动态效果 (1)Cesium Language (CZML) 入门--CZML Structure(CZML的结构) 原文地址:https://github ...
- CSS文字换行详细解说
本文列举了兼容 IE 和 FF 地换行 CSS 推荐样式,详细介绍了word-wrap同word-break地区别.兼容 IE 和 FF 地换行 CSS 推荐样式: 最好地方式是 word-wrap: ...
