微信小程序开发动感十足的加载动画--都在这里!
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现加载动画
- 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画)
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="circle-line">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="circle-line-spin">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="circle-round">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
</view>
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="circle-round-fade">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="line-square">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="line-round">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
</view>
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="line-bounce">
<text></text>
<text></text>
<text></text>
<text></text>
<text></text>
</view>
</view>
<view class="tui-loading-cell">
<view class="loader-circle">
</view>
</view>
<view class="tui-loading-cell">
<view class="loading-circle">
</view>
</view>
</view>
<view class="tui-loading-row">
<view class="tui-loading-cell">
<view class="loading-sun">
</view>
</view>
<view class="tui-loading-cell">
<view class="loading-heart">
</view>
</view>
<view class="tui-loading-cell">
<view class="loading-spinner" style="background: url('../../src/images/load.png') no-repeat center top;">
</view>
</view>
</view>
2.部分index.wxss代码
.tui-loading-row{
width: 100%;
display: table;
table-layout: fixed;
}
.tui-loading-cell{
width: 100%;
display: table-cell;
text-align: center;
}
/*动画一:单个渐变 */
.circle-line{
width: 100px;
height: 100px;
display: inline-block;
position: relative;
}
.circle-line text{
display: block;
width: 50%;
height: 5px;
opacity: .7;
position: absolute;
top: calc(50% - 2.5px);
left: 0px;
transform-origin: center right;
animation: circle 1.5s linear infinite;
}
.circle-line text::before{
content: '';
display: block;
width: 15px;
height: 5px;
position: absolute;
top: 0;
right: 10px;
background-color: blue;
}
.circle-line text:nth-child(1){
transform: rotate(0deg);
animation-delay: 0.2s;
}
.circle-line text:nth-child(2){
transform: rotate(45deg);
animation-delay: 0.4s;
}
.circle-line text:nth-child(3){
transform: rotate(90deg);
animation-delay: 0.6s;
}
.circle-line text:nth-child(4){
transform: rotate(135deg);
animation-delay: 0.8s;
}
.circle-line text:nth-child(5){
transform: rotate(180deg);
animation-delay: 1s;
}
.circle-line text:nth-child(6){
transform: rotate(225deg);
animation-delay: 1.2s;
}
.circle-line text:nth-child(7){
transform: rotate(270deg);
animation-delay: 1.4s;
}
.circle-line text:nth-child(8){
transform: rotate(315deg);
animation-delay: 1.6s;
}
@keyframes circle {
0%{
opacity: 0.05;
}
100%{
opacity: 0.9;
}
}
/*动画二:整体旋转 */
.circle-line-spin{
width: 100px;
height: 100px;
display: inline-block;
position: relative;
animation: circle-line 1.5s linear infinite;
}
.circle-line-spin text{
display: block;
width: 50%;
height: 5px;
opacity: .7;
position: absolute;
top: calc(50% - 2.5px);
left: 0px;
transform-origin: center right;
}
3.index.js逻辑代码
不需要就是这么任性
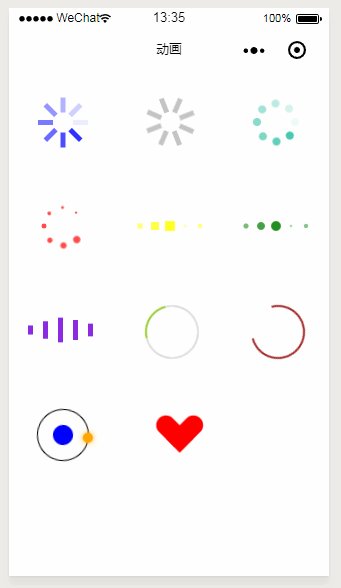
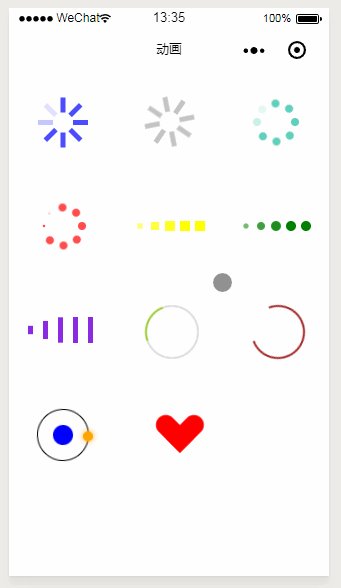
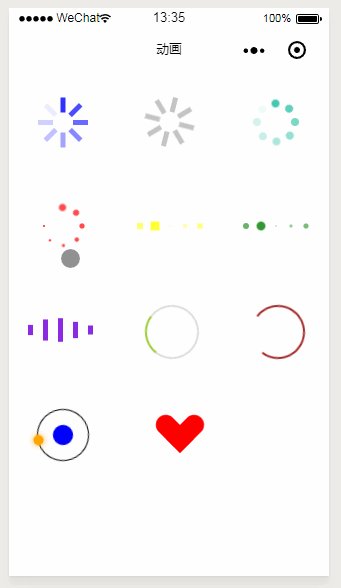
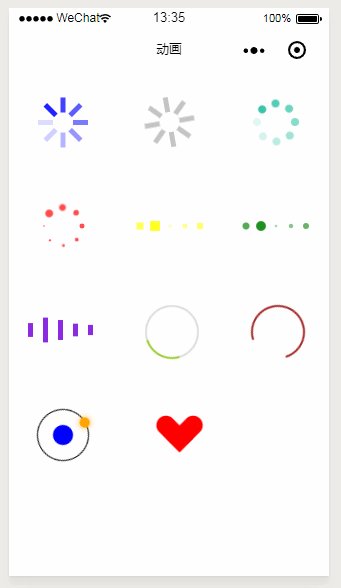
三、案例运行效果图

四、总结与备注
暂无微信小程序开发动感十足的加载动画--都在这里!
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序开发动感十足的加载动画--都在这里!的更多相关文章
- 微信小程序开发——模板中加载html代码
最新方法可以使用微信小程序提供的 rich-text (富文本)组件直接写解析html,详见 rich-text: <rich-text class='f13 c_9' nodes=" ...
- 微信小程序的图片懒加载
在普通的web页面当中,我们都知道图片懒加载可以提升浏览器的加载速度.原理是图片用空或者占位图片进行显示,当屏幕移动到图片位置的时候,再把图片的地址换成它的地址.那么,在小程序当中呢,最近老大让看一下 ...
- 微信小程序web-view之动态加载html页面
官方推出的web-view方便了很多开发人员. 我们在做的时候,经常会想到写一个小程序的page然后通过动态加载web-view的形式来完成其他功能页面的开发. 之前研究web-view的时候发现网上 ...
- 分享下自己写的一个微信小程序请求远程数据加载到页面的代码
1 思路整理 就是页面加载完毕的时候 请求远程接口,然后把数据赋值给页面的变量 ,然后列表循环 2 js相关代码 我是改的 onload函数 /** * 生命周期函数--监听页面加载 */ on ...
- 微信小程序实现滚动分页加载更多
参考网址:https://www.cnblogs.com/Smiled/p/8203306.html 1.wxml: <view class='myScroll' style='float:le ...
- 在应用中显示的图片很多情况不满足业务需求,我们需要动态根据图片的宽高进行缩放或加载中显示的缺省图片,这是我没就需要监听图片加载完成回调,来看看微信小程序怎么实现图片加载完成回调。
<swiper-item> <image src="{{item.image}}" class="slide-image" mode=&quo ...
- 微信小程序交流群,欢迎加入,其中微信小程序开发群、Jenkins开发群是有问必答群
微信小程序开发,请加群511389428,511389428 有问必答群:React开发,请加群523838207:523838207Jenkins开发,请加群155799363,155799363 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
随机推荐
- HostMonitor监控主机状态
HostMonitor 可以对windows和linux下的主机进行很多信息的监控,还提供web方式查看
- 【BZOJ】【2242】【SDOI2011】计算器
快速幂/扩展欧几里得/BSGS 经典好例题!! 三个问题三种算法…… 算法:白书(算法竞赛入门经典——训练指南)全有…… /************************************** ...
- scala编程第17章学习笔记(2)——集和映射
默认情况下在使用“Set”或“Map”的时候,获得的都是不可变对象.如果需要的是可变版本,需要先写明引用. 如果同一个源文件中既要用到可变版本,也要用到不可变版本的集合或映射,方法之一是引用包含了可变 ...
- [每日一题] OCP1z0-047 :2013-08-04 INSERT --- WITH CHECK OPTION
这题是考:insertWITH CHECK OPTION的用法 insert into (<select clause> WITH CHECKOPTION) values (...) 这样 ...
- OkHttp 官方Wiki之【使用案例】
原文位置:https://github.com/square/okhttp/wiki/Recipes Recipes 食谱/知识点清单 We've written some recipes that ...
- 细数IE6的一串串的恼人bug,附加解决方法!
1. li在IE中底部3像素的BUG 解决方案:在<li>上加float:left:即可解决 2. IE6中奇数宽高的BUG. 解决方案:就是将外部相对定位的div宽度改成偶数.高度也是一 ...
- 浅谈jQuery easyui datagrid操作单元格样式
今天项目上遇到问题,就是表格风格统一的问题,由于用了2个不同的框架,所以如果要大修比较麻烦,考虑到修改表格样式工作量会少很多,所以考虑修改jQuery easyui datagrid数据网格的样式. ...
- python中的exec()、eval()以及complie()
参考博客:http://www.cnblogs.com/yyds/p/6276746.html 1.eval函数 函数的作用: 计算指定表达式的值.也就是说它要执行的python代码只能是单个表达式( ...
- ps aux命令解析
auxa 显示所有与终端相关的进程,由终端发起的.x 显示所有与终端无关的进程.u 显示用户导向的用户列表.VSZ 虚拟内存集,进程占用的虚拟内存空间RSS 物理内存集,进程战用实际物理内存空间.S ...
- Cognos第三方权限认证Oracle用户库
一:概要描述 1.1:项目背景 Cognos具有强大的报表功能,但是却没有提供一个完善的用户管理体系,针对商业智能系统对数据的安全性要求,我们必须实现不同用户对不同数据的访问,确保企业级以及部门级的数 ...
