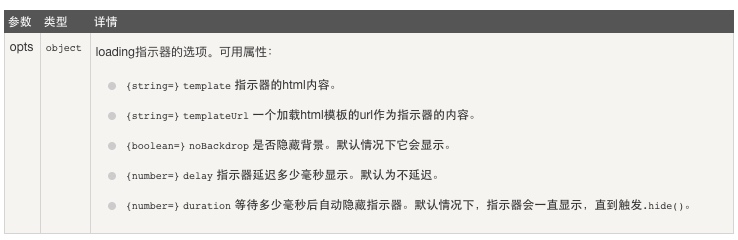
Ionic Js十:加载动作
$ionicLoading 是 ionic 默认的一个加载交互效果。里面的内容也是可以在模板里面修改。
用法
angular.module('LoadingApp', ['ionic'])
.controller('LoadingCtrl', function($scope, $ionicLoading) {
$scope.show = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hide = function(){
$ionicLoading.hide();
};
});
方法
显示一个加载效果。
show(opts)
 

隐藏一个加载效果。
hide()
 

实例
HTML 代码
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>Ionic Modal</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head>
<body ng-controller="AppCtrl"> <ion-view title="Home">
<ion-header-bar>
<h1 class="title">The Stooges</h1>
</ion-header-bar>
<ion-content has-header="true">
<ion-list>
<ion-item ng-repeat="stooge in stooges" href="#">{{stooge.name}}</ion-item>
</ion-list>
</ion-content>
</ion-view> </body>
</html>
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('AppCtrl', function($scope, $timeout, $ionicLoading) {
// Setup the loader
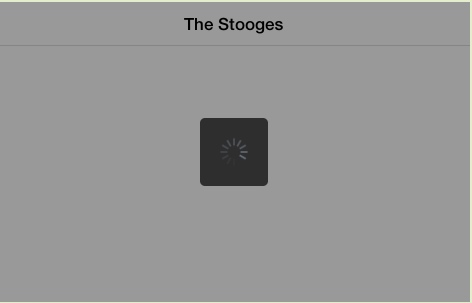
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// Set a timeout to clear loader, however you would actually call the $ionicLoading.hide(); method whenever everything is ready or loaded.
$timeout(function () {
$ionicLoading.hide();
$scope.stooges = [{name: 'Moe'}, {name: 'Larry'}, {name: 'Curly'}];
}, 2000);
});
 

 

 

Ionic Js十:加载动作的更多相关文章
- Arcgis for Js之加载wms服务
概述:本节讲述Arcgis for Js加载ArcgisServer和GeoServer发布的wms服务. 1.定义resourceInfo var resourceInfo = { extent: ...
- js 模版加载到前端
js 模版加载到前端 简单有效不高端 配个路由 /js/:filename , 用 readTemplate 响应请求,前端可以按模块方式直接 require 模板 'use strict' var ...
- 前端设计中关于外部js文件加载的速度优化
在一般情况下,许多人都是将<script>写在了<head>标签中,而许多浏览器都是使用单一的线程来加载js文件的,从上往下,从左往右. 若是加载过程出错,那么网页就会阻塞,就 ...
- js动态加载以及确定加载完成的代码
利用原生js动态加载js文件到页面,并在确定加载完成后调用相关function var otherJScipt = document.createElement("script") ...
- 第三课:sea.js模块加载原理
模块加载,其实就是把js分成很多个模块,便于开发和维护.因此加载很多js模块的时候,需要动态的加载,以便提高用户体验. 在介绍模块加载库之前,先介绍一个方法. 动态加载js方法: function l ...
- js资源加载优化
互联网应用或者访问量大的应用,对js的加载优化是不可少的.下面记录几种优化方法 CDN + 浏览器缓存 CDN(content delivery network)内容分发网络, 最传统的优化方式.其 ...
- 判断JS是否加载完成
在正常的加载过程中,js的加载都是同步的,也就是在加载过程中,浏览器会阻塞接下来的内容的加载.这时候我们就要用到动态加载,动态加载是异步的,如果我们在后边要用到这个动态加载的js文件里的东西,就要保证 ...
- js动态加载css文件和js文件的方法
今天研究了下js动态加载js文件和css文件的方法. 网上发现一个动态加载的方法.摘抄下来,方便自己以后使用 [code lang="html"] <html xmlns=& ...
- JS懒加载
4.如何使用js懒加载图片 a.懒加载图片是基于jquery.js的,所以: <script src="jquery.js" type="text/ja ...
- JS 动态加载脚本 执行回调_转
关于在javascript里面加载其它的js文件的问题可能很多人都遇到过,但很多朋友可能并不知道怎么判断我们要加载的js文件是否加载完成,如果没有加载完成我们就调用文件里面的函数是不会成功的.本文讲解 ...
随机推荐
- 算法进阶之Leetcode刷题记录
目录 引言 题目 1.两数之和 题目 解题笔记 7.反转整数 题目 解题笔记 9.回文数 题目 解题笔记 13.罗马数字转整数 题目 解题笔记 14.最长公共前缀 题目 解题笔记 20.有效的括号 题 ...
- poj 2728 Desert King (最优比率生成树)
Desert King http://poj.org/problem?id=2728 Time Limit: 3000MS Memory Limit: 65536K Descripti ...
- Could not parse multipart servlet request; nested exception is java.io.IOException: The temporary upload location
spring-boot项目,生产环境运行一段时间后,上传图片报错,如下: threw exception [Request processing failed; nested exception is ...
- 博主退役了qwq
noip靠太差的(蒟蒻)博主退役了qwq 感觉以后都没什么机会可以继续写博客了 这个博客八成是坟了呀qwq 其实感觉也没有什么人关注qwq 所以也不长篇大论些什么了 就这样吧qwq
- Spring4笔记7--AspectJ 对 AOP 的实现
AspectJ 对 AOP 的实现: 对于 AOP 这种编程思想,很多框架都进行了实现.Spring 就是其中之一,可以完成面向切面编程.然而,AspectJ 也实现了 AOP 的功能,且其实现方式更 ...
- 从零单排Hadoop——1.搭建Hadoop开发环境
Hadoop环境准备:ubuntu 12.05.Hadoop 2.4 一.安装ssh 由于hadoop可以配置为集群运行,因此系统需要安装ssh工具保证集群中各节点可以互相访问. 获取ssh软件: s ...
- 使用 script 命令记录用户操作行为
Script 命令可以帮助管理员记录用户的操作行为,包括用户查看文件中的哪些具体内容,写入了哪些文件,写了些什么都能看到,比较详细的记录了用户的操作行为. 本文对此进行简要说明. 1.添加日志记录 e ...
- 三、springcloud之服务调用Feign
一.背景 项目中接口调用: Httpclient Okhttp Httpurlconnection RestTemplate 微服务提供了更简单,方便的Feign 二.Feign简介 Feign是一个 ...
- vue总结 06组件
组件基础 基本示例 这里有一个 Vue 组件的示例: // 定义一个名为 button-counter 的新组件Vue.component('button-counter', { data: func ...
- python中的多进程
具体参考这个博客地址:http://www.cnblogs.com/lxmhhy/p/6052167.html
