js constructor 和 instanceof
说到这两个属性,那不得不说一下_proto_这个属性,通常这个属性是隐藏属性,是不允许被暴露的,而某些浏览器为了开发者能够很好的理解,而将这个属性暴露出来,比如Mozilla FireFox,这就是为什么有些同学在我的上一节文章测试代码的时候打印不出来了。
不扯远了,先来看一下instanceof 这个关键字,学过java类似的高级语言都应该知道吧 instancaof是用来检测这个实例是不是由这个类所创建的,换言之,就是检测这个实例对象是不是这个类new出来的。
看一段代码
function A(){};
var a = new A();
alert(a instanceof A);
你会发现alert出来的是true ,这正是体现了instanceof的作用了。
接下来我们改动一下_proto_
function A(){};
var a = new A();
a.__proto__ = {};
alert(a instanceof A);
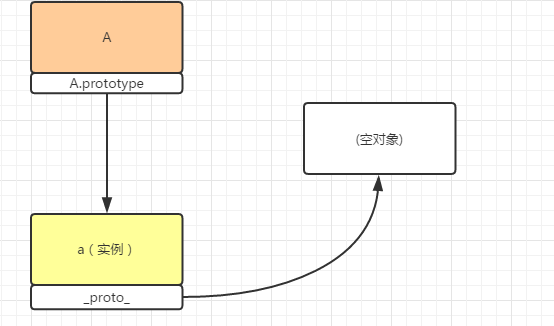
我们让a._proto_指向了一个空对象,而下面alert出来的却是false了,到这里我们就大概知道了instanceof的作用了,instanceof就是用来检测当前对象是否在原型链上的关键字,换言之,就是用来检测当前对象的_proto_属性是否指向了创建它的对象的prototype所指向的那块内存。所以这里就很好解释了,为什么更改了一下_proto_就可以使结果变为false。
画个示意图,其实这个很好理解的

constructor
接下来看一下constructor。
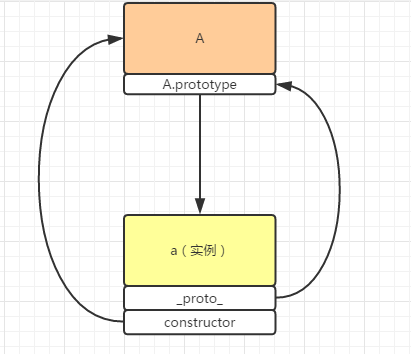
constructor是每一个实例对象都拥有的属性,而这个属性也相当于是一个指针,它指向于创建当前对象的对象,也就是说a的constructor指向于A。
看一段代码
function A(){};
var a = new A();
alert(a.constructor);

接下来你会在屏幕上看到function A(){}; 这就是constructor 这个属性的作用了
这样看来的话它和 instanceof 关键字确实有些相像,可是如果你仔细观察的话你会发现constructor只是个属性,而就于js而言,属性值是可以随时改变的,所以说,constructor具有不确定性,但是通常的话这个值是指向创建当前实例的对象的
而instanceof只返回一个boolean类型的值,无法获取创建当前实例的对象,所以利用constructor可以使创建当前实例的对象暴露出来,从而可以对它进行修改。
js constructor 和 instanceof的更多相关文章
- typeof、constructor和instanceof
在JavaScript中,我们经常使用typeof来判断一个变量的类型,使用格式为:typeof(data)或typeof data.typeof返回的数据类型有六种:number.string.bo ...
- js prototype __proto__ instanceof constructor
JS中有两个特殊的对象:Object与Function,它们都是构造函数,用于生成对象. Object.prototype是所有对象的祖先,Function.prototype是所有函数的原型,包括构 ...
- JS中关于构造函数、原型链、prototype、constructor、instanceof、__proto__属性
在Javascript不存在类(Class)的概念,javascript中不是基于类的,而是通过构造函数(constructor)和原型链(prototype chains)实现的.但是在ES6中引入 ...
- JS - Constructor还可以这样用
JS中Constructor好用法: 即在只知道一个对象实例的情况下(不知道对象名),重新初始化一个新实例: function Person( firstname, lastname, age ) { ...
- JavaScript高级程序设计(五): js的关键字instanceof和typeof使用
JavaScript中instanceof和typeof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的: 一.typeof 1.含义:typeof返回一个表达式的数据类型的字符 ...
- JS中 typeof,instanceof类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- js中的instanceof运算符
概述 instanceof运算符用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上 语法 obj instanceof Object;//true 实例obj ...
- JS typeof与instanceof的区别
typeof 与 instanceof 通常是用来判断一个变量的类型,二者有如下区别: typeof: 判断一个变量的类型,返回值是字符串形式,返回结果有如下几种: number,boolean,st ...
- JS constructor
1.每个对象都有一个constructor,都指向创建该对象的方法. 2.function对象的prototype的constructor也是指向该方法.如果对prototype进行重写,constr ...
随机推荐
- hive介绍
我最近研究了hive的相关技术,有点心得,这里和大家分享下. 首先我们要知道hive到底是做什么的.下面这几段文字很好的描述了hive的特性: 1.hive是基于Hadoop的一个数据仓库工具,可以将 ...
- 网络编程之python zeromq学习系列之一
简介: zeromq中间件,他是一个轻量级的消息中间件,传说是世界上最快的消息中间件,为什么这么说呢? 因为一般的消息中间件都需要启动消息服务器,但是zeromq这厮尽然没有消息服务器,他压根没有消息 ...
- 鸟哥的书——ubuntu命令
纯粹按着鸟哥的书上的基本命令打一遍,不喜勿喷! Chapter5.首次登录 一.基础命令: 1.显示时间和日期的命令:date dzhwen@deng:~$ date 2014年 02月 23日 星期 ...
- 10个好用的JQuery代码片段收集
1.预加载图片 (function($) { var cache = []; // Arguments are image paths relative to the current page. $. ...
- 59、synchronized同步代码块
synchronized同步方法的问题 有些情况下,在方法上面加synchronized同步,会有性能问题.请看下面代码,来计算下两个线程执行的耗时: package com.sutaoyu.Thre ...
- git 放弃本地修改操作
如果在修改时发现修改错误,而要放弃本地修改时, 一, 未使用 git add 缓存代码时. 可以使用 git checkout -- filepathname (比如: git checkout ...
- JavaScript 优雅的实现方式包含你可能不知道的知识点
有些东西很好用,但是你未必知道:有些东西你可能用过,但是你未必知道原理. 实现一个目的有多种途径,俗话说,条条大路通罗马.很多内容来自平时的一些收集以及过往博客文章底下的精彩评论,收集整理拓展一波,发 ...
- ES6简单总结
1.变量声明let和const 我们都是知道在ES6以前,var关键字声明变量.无论声明在何处,都会被视为声明在函数的最顶部(不在函数内即在全局作用域的最顶部).这就是函数变量提升例如: functi ...
- Shell-修改MySQL默认root密码
Code: mysqltmppwd=`cat /tmp/.mysql_secret | cut -b 87-102` mysqladmin -u root -p${mysqltmppwd} passw ...
- Shell-脚本只能运行1次
用空文件进行判断 path=`pwd` if [ -f ${path}/.runned ]; then { echo "This script can only execute once! ...
