WPF属性之理解附加属性
附加属性,顾名思义,和被附加的控件没有依赖关系,只是强行给目标控件挂上一个“属性值”,以便于操作之。就好比,你在学校是学生,那么就要听老师的管教,在公司是下属,就要服从老板的命令一样。
我们常见的附加属性有grid.row,canvas.left等属性,这些属性目标控件并无多大关联,附加到你所使用的控件上,则可以被其真实依赖的对象所"驱动"。
下面我们来简单模拟以下Canvas.Left的实现方式。

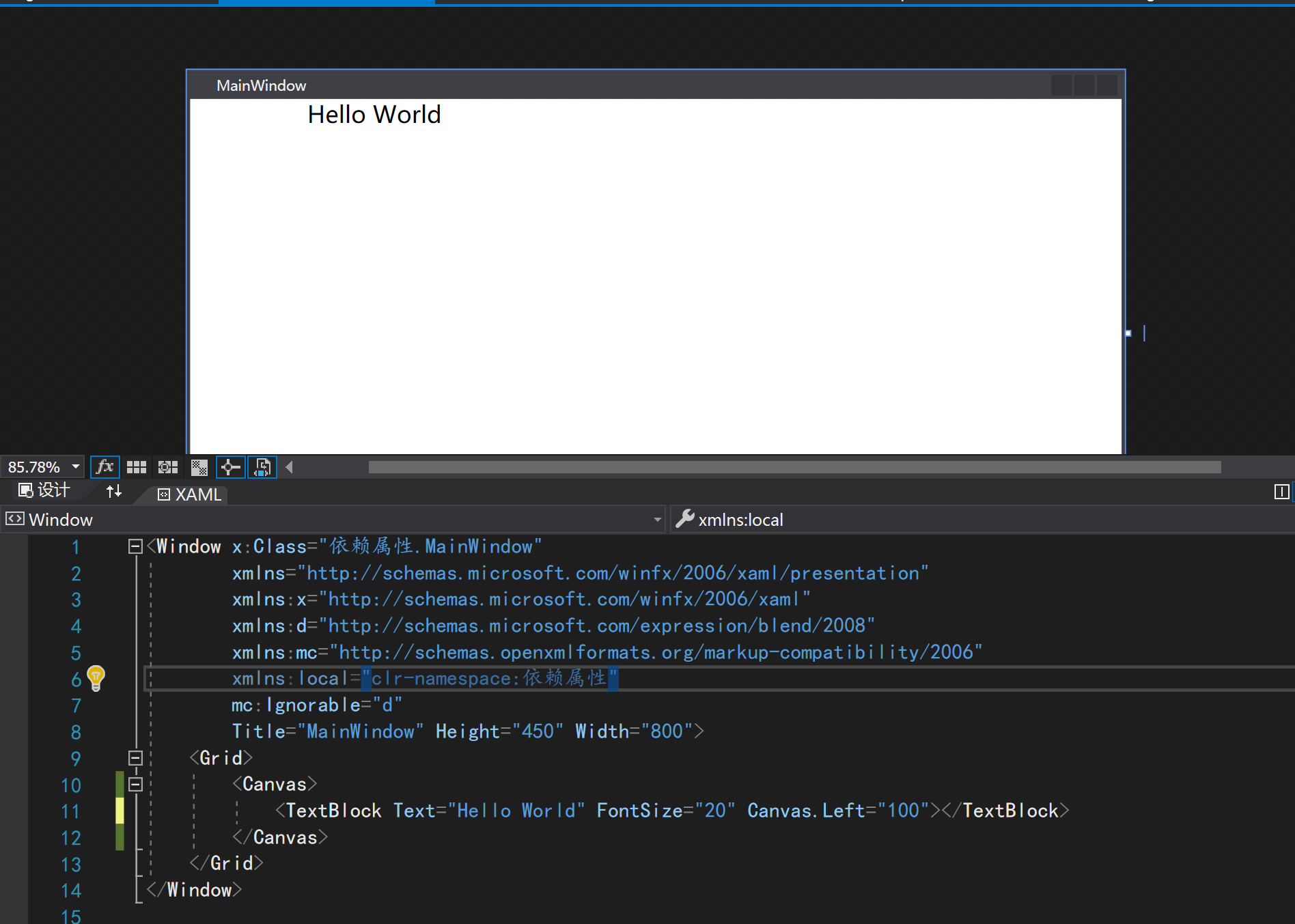
如图,这是我们正常情况下使用附加属性的情景。
现在我们做一个我们自定义的“Canvas.Left”
1.建立附加属性真实依赖对象以及附加属性
新建附加属性与依赖属性如出一辙,只是Api稍不同。
public static DependencyProperty
LeftProperty = DependencyProperty.RegisterAttached
("Left", typeof(double), typeof(Bruce), new PropertyMetadata(0.0)
设置属性的显示名称所属类型以及初始值
之后给该属性设置Get,Set静态方法,不然再Xaml中访问不到,很好理解,你再xaml中某个控件中也不太方便new其他的控件啊!这里的Get,Set猜测是反射获取调用的,熟悉java的同学应该看着比较亲切。
public static double GetLeft(DependencyObject obj)
{
return (double)obj.GetValue(LeftProperty);
}
public static void SetLeft(DependencyObject obj,object value)
{
obj.SetValue(LeftProperty, value);
}
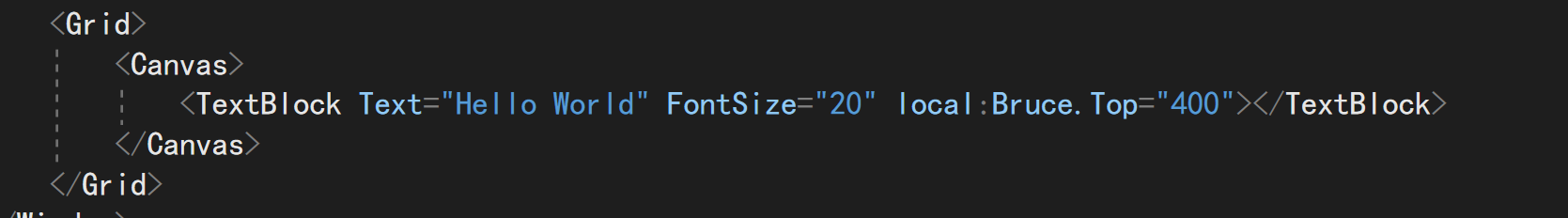
最后在xaml中在目标控件上,添加此属性。

2.添加"行为"
到这边我们的附加属性已经设置好了,但是只是给它赋值了,还没有添加属性的行为。
public static DependencyProperty
LeftProperty = DependencyProperty.RegisterAttached
("Left", typeof(double), typeof(Bruce), new PropertyMetadata(0.0,(obj,e)=>
{
var element=obj as FrameworkElement;//目标控件
if (element.Parent.GetType() == typeof(Canvas))
{
element.Margin = new Thickness((double)e.NewValue,,,);
}
}));
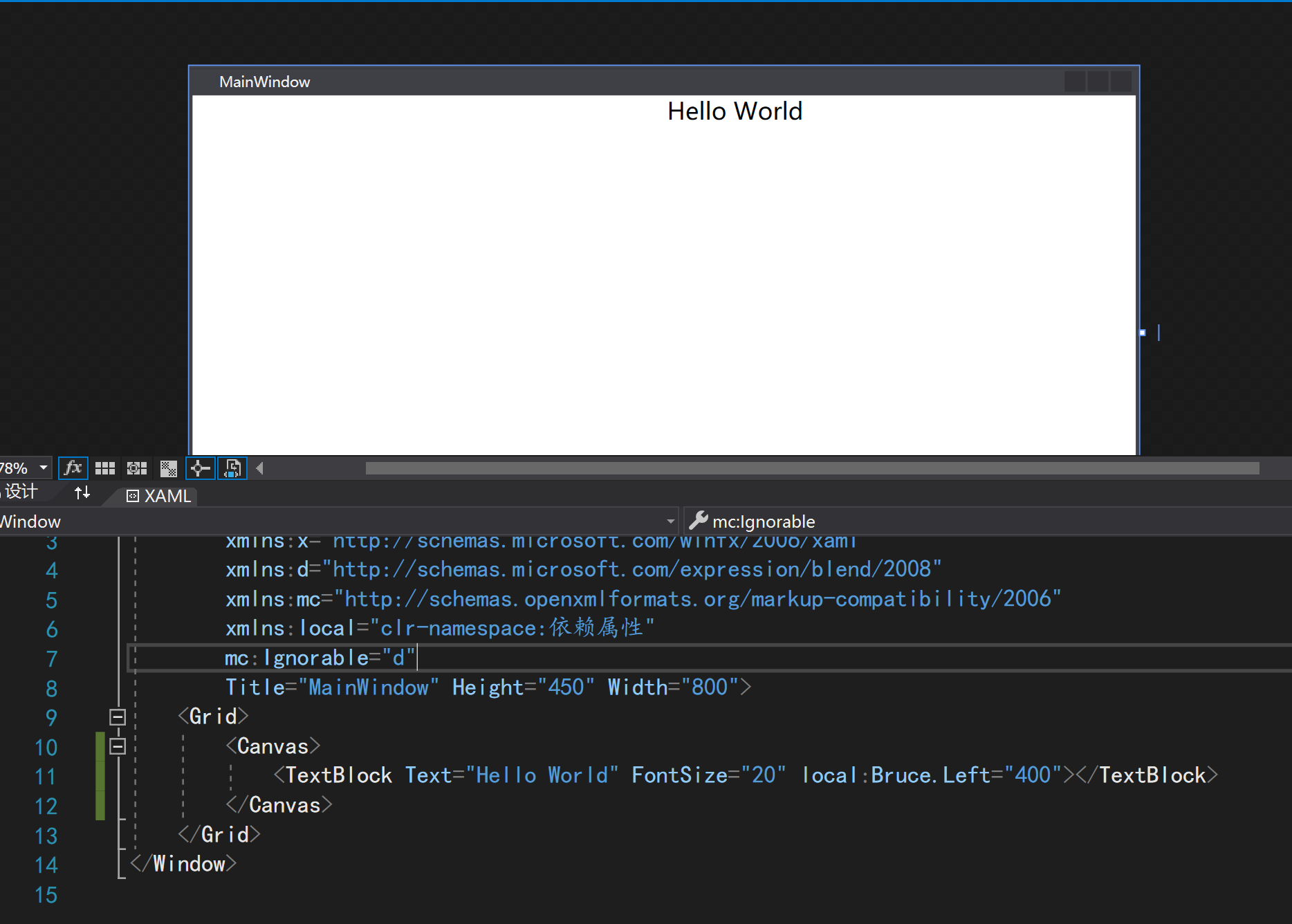
到这里我们的"Bruce.Left"附加属性就完成了,咱们来看看效果。

最后附上全部代码
public class Bruce:DependencyObject
{
public static double GetLeft(DependencyObject obj)
{
return (double)obj.GetValue(LeftProperty);
}
public static void SetLeft(DependencyObject obj,object value)
{
obj.SetValue(LeftProperty, value);
}
public static DependencyProperty
LeftProperty = DependencyProperty.RegisterAttached
("Left", typeof(double), typeof(Bruce), new PropertyMetadata(0.0,(obj,e)=>
{
var element=obj as FrameworkElement;//目标控件
if (element.Parent.GetType() == typeof(Canvas))
{
element.Margin = new Thickness((double)e.NewValue,,,);
}
})); }
WPF属性之理解附加属性的更多相关文章
- WPF属性(二)附加属性
原文:WPF属性(二)附加属性 附加属性是说一个属性本来不属于某个对象,但由于某种需求而被后来附加上,也就是把对象放入一个特定环境后对象才具有的属性就称为附加属性,附加属性的作用就是将属性与数据类型解 ...
- WPF - 属性系统 - APaas(AttachedProperty as a service)
是的,文章的题目看起来很牛,我承认. 附加属性是WPF中的一个非常重要的功能.例如在设置布局的过程中,软件开发人员就常常通过DockPanel的Dock附加属性来设置其各个子元素所处的布局位置.同样地 ...
- WPF - 属性系统 (4 of 4)
依赖项属性的重写 在基于C#的编程中,对属性的重写常常是一种行之有效的解决方案:在基类所提供的属性访问符实现不能满足当前要求的时候,我们就需要重新定义属性的访问符. 但对于依赖项属性而言,属性执行逻辑 ...
- WPF - 属性系统 (2 of 4)
属性更改回调 前一章的示例中,对各个参数的设置都非常容易理解.如果我们仅仅需要创建一个独立的依赖项属性,那么上面所提到的创建依赖项属性的基础知识足以满足需求.但是事情往往并非如此完美.在一个系统中,很 ...
- WPF - 属性系统 (1 of 4)
本来我希望这一系列文章能够深入讲解WPF属性系统的实现以及XAML编译器是如何使用这些依赖项属性的,并在最后分析WPF属性系统的实际实现代码.但是在编写的过程中发现对WPF属性系统代码的讲解要求之前的 ...
- WPF - 属性系统 (3 of 4)
依赖项属性元数据 在前面的章节中,我们已经介绍了WPF依赖项属性元数据中的两个组成:CoerceValueCallback回调以及PropertyChangedCallback.而在本节中,我们将对其 ...
- iOS数据存储之属性列表理解
iOS数据存储之属性列表理解 数据存储简介 数据存储,即数据持久化,是指以何种方式保存应用程序的数据. 我的理解是,开发了一款应用之后,应用在内存中运行时会产生很多数据,这些数据在程序运行时和程序一起 ...
- prototype属性的理解
1.对象:对象是JS的基本数据类型(原始类型(数字.字符串和布尔值),对象类型).对象是一种复合值:它将很多值(原始值或者其他对象)聚合在一起,可通过名字访问这些值. 2.三类JS对象和两类属性: 内 ...
- WPF 属性系统 依赖属性之内存占用分析
关于WPF的属性系统园子内有不少这方面的文章.里面大都提到了WPF依赖属性的在内存方面的优化.但是里面大都一笔带过.那么WPF到底是怎么样节约内存的.我们通过WPF属性和普通的CLR属性对比来看一下W ...
随机推荐
- 哪吒票房超复联4,100行python代码抓取豆瓣短评,看看网友怎么说
<哪吒之魔童降世>这部国产动画巅峰之作,上映快一个月时间,票房口碑双丰收. 迄今已有超一亿人次观看,票房达到42.39亿元,超过复联4,跻身中国票房纪录第三名,仅次于<战狼2> ...
- 什么是 Python 的命名空间?
在 Python 中,所有的名字都存在于一个空间中,它们在该空间中存在和被操作——这就是命名空间.它就好像一个盒子,每一个变量名字都对应装着一个对象.当查询变量的时候,会从该盒子里面寻找相应的对象.
- SCUT - 365 - 鹏哥的数字集合 - wqs二分 - 斜率优化dp
https://scut.online/p/365 https://www.luogu.org/problemnew/solution/P2365 写这篇的时候还不是很明白,看一下这个东西. http ...
- 浅谈原生JavaScript的动画和特效
一.JavaScript中的动画原理 动画效果的实现总的来说可分为两种,一种是利用纯css实现,该方法在css3成熟后广泛应用:另外一种是通过JavaScript(或者一些封装的库如jQuery的an ...
- [转]Tomcat9.0安装教程 Tomcat9.0环境变量配置教程
[转]Tomcat9.0安装教程 Tomcat9.0环境变量配置教程 [转]超详细MySQL安装及基本使用教程
- Linux ssh内置sftp配置说明
centos7 环境下已验证 首先建立两个用户,用于sftp访问使用. eg: useradd -d /opt/sftp -s /bin/nologin sftp 说明 -s /bin/nologi ...
- [php 拓展开发] hello world
1.下载php源码包 2.在php-7.0.9/ext 下执行 ./ext_skel --extname=hello 3. 4.拓展代码 5. 6.编译 多了分号,出错. 重新编译成功,但是生成的文 ...
- JS基础入门篇(七)—运算符
1.算术运算符 1.算术运算符 算术运算符:+ ,- ,* ,/ ,%(取余) ,++ ,-- . 重点:++和--前置和后置的区别. 1.1 前置 ++ 和 后置 ++ 前置++:先自增值,再使用值 ...
- CSS--使用CSS Grid(网格)布局
.一 CSS Grid(网格布局)简介 CSS Grid 布局由两个核心组成部分是父元素和子元素,父元素 是实际的 grid(网格),子元素是 grid(网格) 内的内容.下面是一个父元素和六个子元素 ...
- java 关键字volatile
一.Java内存模型 想要理解volatile为什么能确保可见性,就要先理解Java中的内存模型是什么样的. Java内存模型规定了所有的变量都存储在主内存中.每条线程中还有自己的工作内存,线程的工作 ...
