python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)
01-jQuery的介绍
1.为什么要使用jQuery
在用js写代码时,会遇到一些问题:
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
代码容错性差。
浏览器兼容性问题。
书写很繁琐,代码量多。
代码很乱,各个页面到处都是。
动画效果很难实现。

jQuery的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于jQuery的相关资料:
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
学习jQuery,主要是学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery的第一个代码
用原生js来实现下面代码效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style> <script type="text/javascript">
window.onload = function () {
var oBtn = document.getElementsByTagName('button')[0];
var divArr = document.getElementsByTagName('div');
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block";
divArr[i].innerHTML = "赵云";
}
}
}
</script> </head>
<body> <button>操作</button>
<div></div>
<div></div>
<div></div> </body>
</html>
如果用 jQuery 来写,保持其他的代码不变,<script>部分的代码修改为:(需要提前引入 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 获取dom元素
var oBtn = $('button'); //根据标签名获取元素
var oDiv = $('div'); //根据标签名获取元素
oBtn.click(function(){
oDiv.show(1000);//显示盒子
oDiv.html('赵云'); // 设置内容
});//事件是通过方法绑定的
})
</script> </body>
</html>
jQuery 的两大特点
链式编程:比如
.show()和.html()可以连写成.show().html()。隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
jQuery 的使用
使用 jQuery 的基本步骤
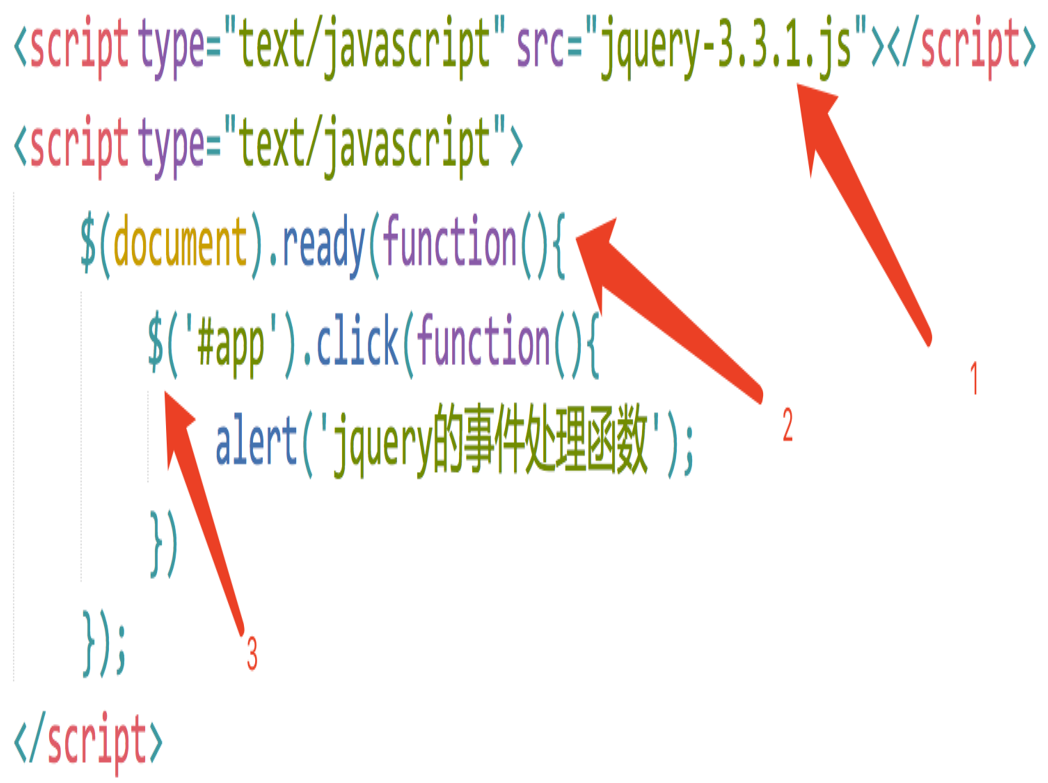
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
如图

主要:导包的代码一定要放在js代码的最上面。
jQuery 的版本
jQuery 有两个大版本:
1.x版本:最新版为 v1.11.3。
2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
3.x版本。
下载jQuery包之后里面会有两个文件,一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js
它们的区别是:
第一个是未压缩版,第二个是压缩版。
平时开发过程中,可以使用任意一个版本;但是,项目上线的时候,推荐使用压缩版。
jQuery 的入口函数和 $ 符号
入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}
而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})
写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
});
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="jquery-3.3.1.min.js"></script>
<script>
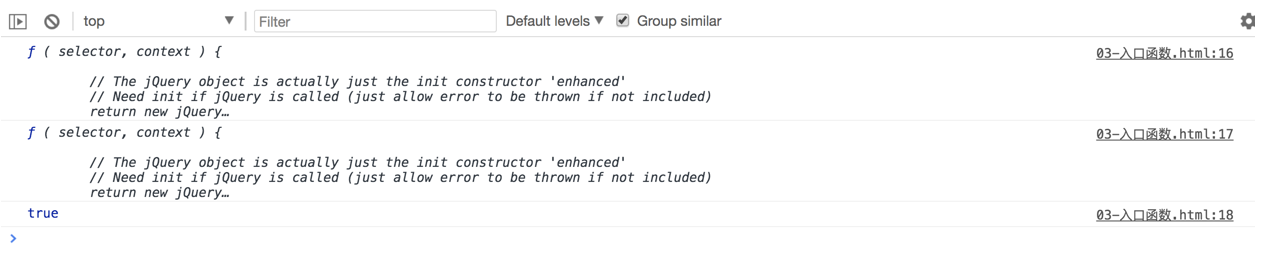
console.log($);
console.log(jQuery);
console.log($===jQuery)
</script>
打印结果:

从打印结果可以看出,$ 代表的就是 jQuery。
那怎么理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$(“#btnShow”) // 获取id属性为btnShow的元素
$(“div”) // 获取所有的div标签元素
如上方所示,jQuery 里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery === $。
js中的DOM对象 和 jQuery对象 比较(重点,难点)
二者的区别
通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div
通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("app"); //通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组
var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
console.log($('#app'));
console.log($('.box'));
console.log($('div'));

设置当前4个div的样式:
$('div').css({
'width': '200px',
'height': '200px',
"background-color":'red',
'margin-top':'20px'
})
由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置 css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐) jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
举例:
隔行换色
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
jQuery(function () {
var jqLi = $("li");
for (var i = 0; i < jqLi.length; i++) {
if (i % 2 === 0) {
//jquery对象,转换成了js对象
jqLi[i].style.backgroundColor = "pink";
} else {
jqLi[i].style.backgroundColor = "yellow";
}
}
});
</script>
</head>
<body>
<ul>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
</ul>
</body>
</html>
效果如下:

02-jQuery的选择器
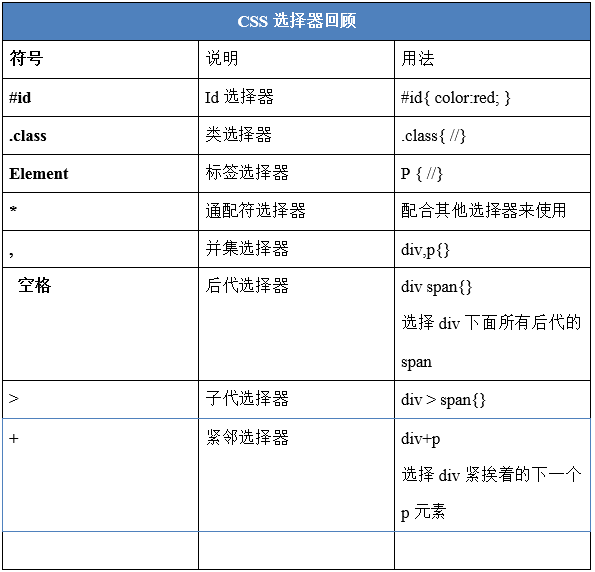
我们以前在CSS中学习的选择器有:

今天来学习一下jQuery 选择器。
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
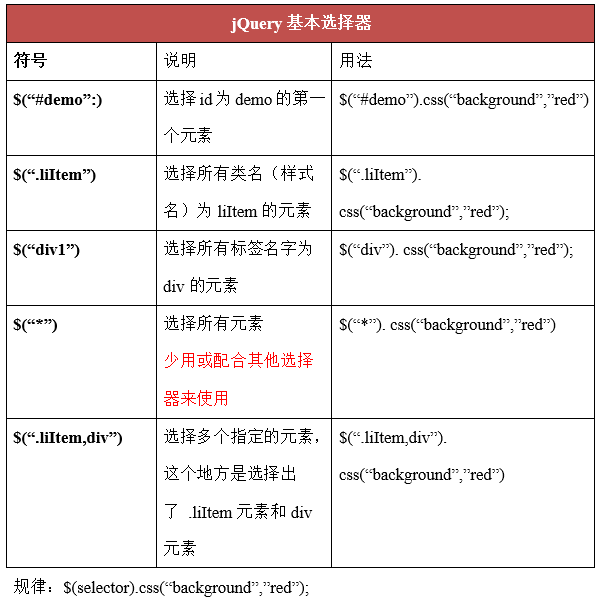
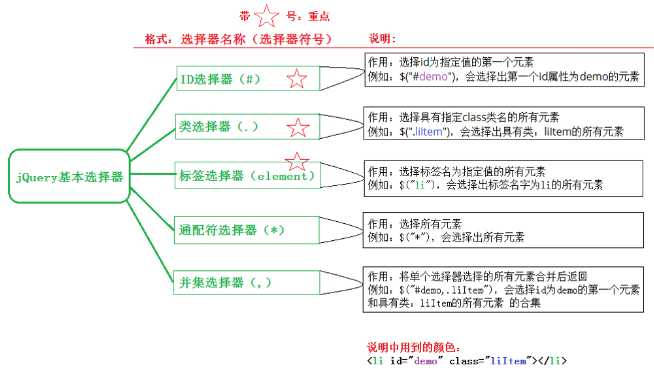
1、jQuery 的基本选择器


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div'); //操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10); //操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈') //操作id选择器
jqBox1.css("background", "yellow"); })
</script> </body>
</html>
效果如下:

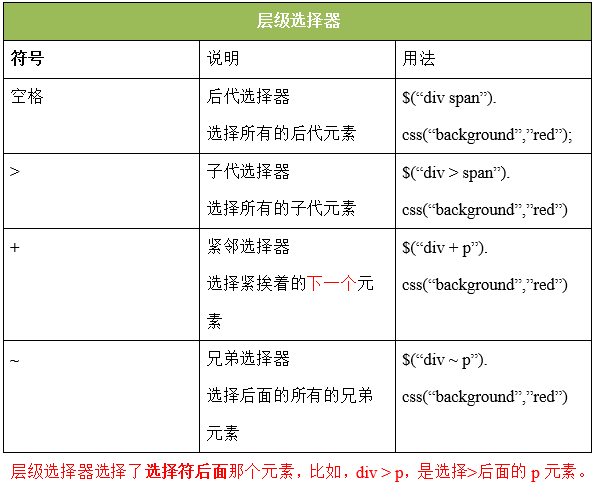
2、层级选择器


代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink"); //子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
效果如下:

3、基本过滤选择器

解释:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li> </ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript"> $(function(){
//获取第一个 :first ,获取最后一个 :last //奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green'); //选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px'); //大于索引值1
$('li:gt(1)').css('font-size','50px'); //小于索引值1
$('li:lt(1)').css('font-size','12px'); }) </script>
</html>
效果如下:

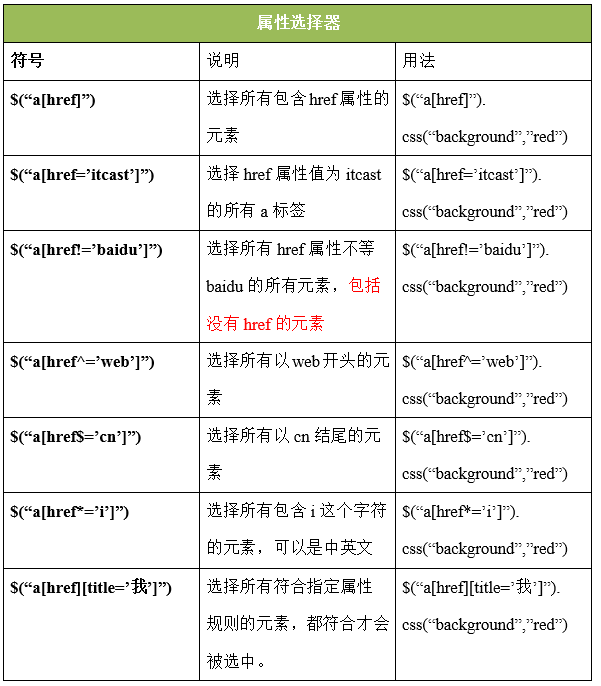
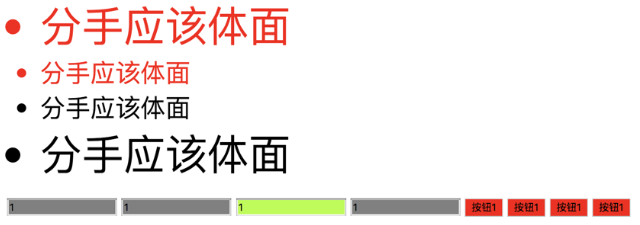
4、属性选择器

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li> </ul> <form action="" method="post"> <input name="username" type='text' value="1" checked="checked"></input>
<input name="username1111" type='text' value="1"></input>
<input name="username2222" type='text' value="1"></input>
<input name="username3333" type='text' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button> </form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> $(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red'); //匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px'); //匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow'); //匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red') }) </script>
</html>
效果如下:

5.筛选选择器

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> //获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000'); //获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow'); //查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'}); //选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red'); //查找所有的后代元素
$('div').find('button').css('background','yellow'); //不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10); </script>
</html>
效果如下:

选择器介绍完毕,内容比较多,大家根据之前学习到的css选择器可以更好的使用jquery选择器的用法
03-jQuery动画效果
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
显示动画
方式一:
$("div").show();
方式二:
$('div').show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
方式三:
$("div").show("slow");
参数可以是:
slow 慢:600ms
normal 正常:400ms
fast 快:200ms
解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
解释:动画执行完后,立即执行回调函数。
总结:
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画
方式参照上面的show()方法的方式。如下:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实现点击按钮显示盒子,再点击按钮隐藏盒子
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script> <script type="text/javascript"> //jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$('#btn').click(function(){
if(isShow){
$('#box').show('slow',function(){
$(this).text('盒子出来了');
$('#btn').text('显示');
isShow = false;
})
}else{
$('#box').hide(2000,function(){
$(this).text('');
$('#btn').text('隐藏');
isShow = true; })
}
}) </script>
</html>
开关式显示隐藏动画
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
代码如下:
$('#btn').click(function(){
$('#box').toggle(3000,function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
})
滑入和滑出
1、滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
2、滑出动画效果:
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。
3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style> <script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () { //滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
}) //滑出动画
$("button:eq(1)").click(function () { //滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
}) $("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
}) })
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div> </body>
</html>
淡入淡出动画
1、淡入动画效果:
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。
2、淡出动画效果:
$(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来
3、淡入淡出切换动画效果:
$(selector).fadeToggle('fast', callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
opacity: 0.5;
background-color: red;
}
</style> <script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () { // //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn(); // //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display //淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal"); //淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
}) //滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut(); // //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display //滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal"); //滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
}) $("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
}) $("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div> </body>
</html>
自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
第一个参数表示:要执行动画的CSS属性(必选)
第二个参数表示:执行动画时长(可选)
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
}; //自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
}); })
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
停止动画
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
} .wrap li {
background-color: green;
} .wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
} .wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
} .wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li"); //绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
}); //绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script> </head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
ps:
javascript:void(0); //跟javascript:;效果一样
上方代码中,关键的地方在于,用了stop函数,再执行动画前,先停掉之前的动画。
python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)的更多相关文章
- python 全栈开发,Day45(html介绍和head标签,body标签中相关标签)
一.html介绍 1.web标准 web准备介绍: w3c:万维网联盟组织,用来制定web标准的机构(组织) web标准:制作网页遵循的规范 web准备规范的分类:结构标准.表现标准.行为标准. 结构 ...
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【模块】
Python全栈开发[模块] 本节内容: 模块介绍 time random os sys json & picle shelve XML hashlib ConfigParser loggin ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- Python全栈开发
Python全栈开发 一文让你彻底明白Python装饰器原理,从此面试工作再也不怕了. 一.装饰器 装饰器可以使函数执行前和执行后分别执行其他的附加功能,这种在代码运行期间动态增加功能的方式,称之为“ ...
- Win10构建Python全栈开发环境With WSL
目录 Win10构建Python全栈开发环境With WSL 启动WSL 总结 对<Dev on Windows with WSL>的补充 Win10构建Python全栈开发环境With ...
- python全栈开发之正则表达式和python的re模块
正则表达式和python的re模块 python全栈开发,正则表达式,re模块 一 正则表达式 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的 ...
- python全栈开发目录
python全栈开发目录 Linux系列 python基础 前端~HTML~CSS~JavaScript~JQuery~Vue web框架们~Django~Flask~Tornado 数据库们~MyS ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
随机推荐
- docker远程访问TLS证书认证shell
docker开启远程访问端口,防止非法访问 配置证书认证 配置防火墙或安全策略 #!/bin/bash # docker.tls.sh # 环境centos 7 ,root # 创建 Docker T ...
- Java 基础-IO、stream 流、文件操作
输入输出流的分类 在 java.io 包中,包含了输入输出操作所需的类. I/O 流可以安装不同的标准分类: 按照流的方向分类: 输入流:将信息从代码外部输入代码 输出流:将代码得到的数据输出到文件. ...
- UVa 12169 Disgruntled Judge 紫书
思路还是按照紫书,枚举a,得出b, 然后验证. 代码参考了LRJ的. #include <cstdio> #include <iostream> using namespace ...
- C#里sqlDataAdapter.fill(DataSet,String)的用法
第二个参数 String是指定DataSet 里表的名字,例如 sqlDataAdapter.fill(DataSet,"学生表") 指定后,以后就可以这样调用这张表 DataSe ...
- jQuery架构设计与实现(2.1.4版本)
市面上的jQuery书太多了,良莠不齐,看了那么多总觉得少点什么 对"干货",我不喜欢就事论事的写代码,我想把自己所学的知识点,代码技巧,设计思想,代码模式能很好的表达出来,所以考 ...
- Java之九九乘法表
public class MultiplicationTable { public static void main(String[] args) { for(int i=1;i<=9;i++) ...
- JDK11 | 第二篇 : JShell 工具
文章首发于公众号<程序员果果> 地址 : https://mp.weixin.qq.com/s/saHBSTo4OjsIIqv_ixigjg 一.简介 Java Shell工具是JDK1. ...
- [2019杭电多校第五场][hdu6624]fraction
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6624 题意为求最小的b满足$a*b^{-1}\equiv x(modp)$. 把式子化简一下: $a\ ...
- [BZOJ1492] [NOI2007] 货币兑换Cash(cdq分治+斜率优化)
[BZOJ1492] [NOI2007] 货币兑换Cash(cdq分治+斜率优化) 题面 分析 dp方程推导 显然,必然存在一种最优的买卖方案满足:每次买进操作使用完所有的人民币:每次卖出操作卖出所有 ...
- 小白学Python(15)——pyecharts 绘制树形图表 Tree
Tree-基本示例 import json import os from pyecharts import options as opts from pyecharts.charts import P ...
