css3水平垂直居中(不知道宽高同样适用)
css水平垂直居中
第一种方法:
在父div里加:
display: table-cell;
vertical-align: middle;
text-align: center;
内部div设置:
display: inline-block;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css水平垂直居中</title>
<style>
body {
margin: 0;
} .center {
width: 250px;
height: 250px;
border: 2px solid red;
font-size: 18px; /* 方法1 */
display: table-cell;
vertical-align: middle;
text-align: center;
} .center_inner {
width: 100px;
height: 100px;
background-color: pink; /* 方法1 */
display: inline-block;
}
</style>
</head> <body>
<div class="center">
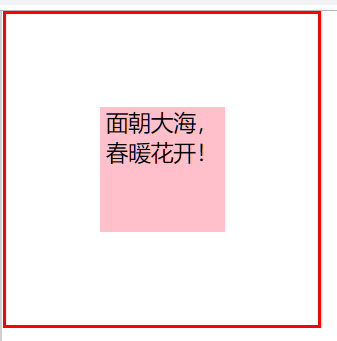
<div class="center_inner">面朝大海,春暖花开!</div>
<!-- <div class="center_inner center_last">海阔天空</div> -->
</div>
</body> </html>
使父元素内的所有行内元素水平垂直居中(内部div设置display:inline-block即可)。
 中间的粉色是居中的div;
中间的粉色是居中的div;
若子元素是图像,可不使用table-cell,而是其父元素用行高替代高度,且字体大小设为0。子元素本身设置vertical-align:middle
<style>
.f12 .parent{
line-height: 200px;
text-align: center;
font-size:0;
}
.f12 .child{
vertical-align: middle;
}
</style>
<div class="case-box f12" data-case="f12">
<div class="parent" style=" width:200px;">
<img class="child" src="../../img/head.jpg" style="width:50px;" alt="test">
</div>
</div>
展示效果为把div改为图片
第二种方法:
在居中的div元素里加
/* 第二种方法 */
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css水平垂直居中</title>
<style>
.center {
width: 100px;
height: 100px;
background-color: pink;
/* 第二种方法 */
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="center">海阔天空</div>
</body> </html>
translate()函数可以在不知道宽高的情况下,利用它实现水平垂直居中。
translate(-50%, -50%)作用是,往上(X轴),左(Y轴)移动自身长度的50%,以使其居于中心位置。
如果使用top:50%, left:50%,是以左上角为原点,故不处于中心位置;但如果知道宽高,可以
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
第三种方法:用弹性布局实现垂直左右居中
display:flex; 设置.wrap为弹性布局 justify-content:center;定义项目在主轴(水平方向)上居中对齐 align-items:center;定义项目在交叉轴(垂直方向)上居中对齐
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css水平垂直居中</title>
<style>
* {
margin: 0;
padding: 0;
} .center {
width: 200px;
height: 200px;
border: 2px solid red;
margin:40px;
display: flex;
justify-content: center;
align-items: center;
} .inner {
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head> <body>
<div class="center">
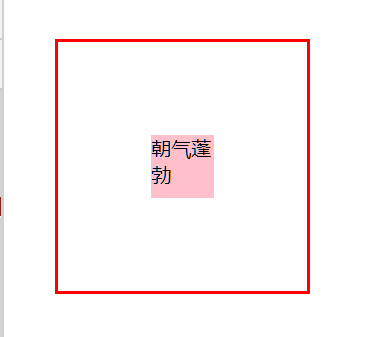
<div class="inner">朝气蓬勃</div>
</div>
</body> </html>
效果图:

如果想让里面的文字也水平垂直居中,在粉红色背景的div加上下面的css属性
display: flex;
align-items: center;
justify-content: center;
第四种方法:绝对定位
在父div里加
position: relative;
在子div里加
position: absolute;
top:0;
left:0;
right: 0;
bottom: 0;
margin: auto;
代码如下:
效果如下:

第五种方法:
在父div里加:
display:table-cell;
vertical-align: middle;
在子div里加:
display: table;
margin: 0 auto;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: blue;
display: table-cell;
vertical-align: middle;
} .inner {
width: 100px;
height: 100px;
background-color: red; display: table;
margin: 0 auto;
}
</style>
</head> <body>
<div id="box" title="风度翩翩">
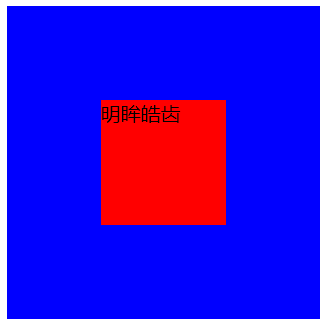
<div class="inner">明眸皓齿</div>
</div>
</body> </html>
效果如下:

第六种:flex
在父元素里加
display: flex;
在子元素里加:
margin:auto;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: yellow;
display: flex;
} .inner {
width: 100px;
height: 100px;
background-color: red; margin: auto;
}
</style>
</head> <body>
<div id="box" title="豁达大度">
<div class="inner">才华横溢</div>
</div>
</body> </html>
效果如下:

第七种方法:grid
在父元素里加:
display: grid;
在子元素里加:
align-self: center;
justify-self: center;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: yellowgreen;
display: grid;
} .inner {
width: 100px;
height: 100px;
background-color: red; align-self: center;
justify-self: center;
}
</style>
</head> <body>
<div id="box" title="坚韧不拔">
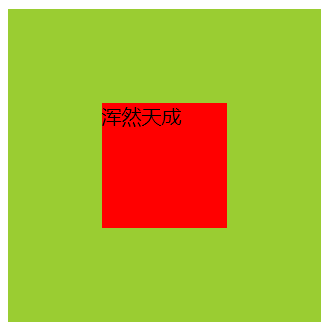
<div class="inner">浑然天成</div>
</div>
</body> </html>
效果如下:

如有疑问请加群,讨论854184700

css3水平垂直居中(不知道宽高同样适用)的更多相关文章
- css3种不知道宽高的情况下水平垂直居中的方法
第一种:display:table-cell 组合使用display:table-cell和vertical-align.text-align,使父元素内的所有行内元素水平垂直居中(内部div设置di ...
- css中:如何让一个图片(不知道宽高,宽高可能比父元素div大),在父元素div内部水平垂直居中,并且不溢出父元素div,且图片不拉伸变形(可等比例缩小)?
欢迎进入:http://www.jscwwd.com/article/list/%E5%85%A8%E9%83%A8 效果图: 不管父元素的宽高怎么变化,图片都是水平垂直居中的,并且不溢出父元素. 注 ...
- [css3]水平垂直居中
position:absolute; top:50%; left:50%; transform:translate(-50%,-50%);
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css3不定宽高水平垂直居中
1 justify-content:center;//子元素水平居中 2 align-items:center;//子元素垂直居中 3 display:-webkit-flex; 在父级元素上面加上上 ...
- css 水平垂直居中显示(定高不定高定宽不定宽)
position 元素已知宽度 <!DOCTYPE html><html lang="en"><head> <meta charset=& ...
- CSS Transform让百分比宽高布局元素水平垂直居中
很早以前了解过当元素是固定宽度和高度的时候,水平垂直高居中的方法可以设置margin的负值来使其居中,这个负值是元素的宽和高的一半,比如宽高是100px,那么就用margin-left:-50px;m ...
- CSS未知宽高元素水平垂直居中
方法一 :table.cell-table 思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(p ...
- 用CSS/CSS3 实现水平居中和垂直居中,水平垂直居中的方式
一.水平居中 (1)行内元素解决方案:父为块元素+text-align: center 只需要把行内元素包裹在一个属性display为block的父层元素中,并且把父层元素添加如下属性即可: 使用te ...
随机推荐
- mongodb写入策略(WriteConcern)
写入策略(WriteConcern) mongodb的写入策略有多种方式,写入策略是指当客户端发起写入请求后,数据库什么时候给应答,mongodb有三种处理策略:客户端发出去的时候,服务器收到请求的时 ...
- 算法中时间复杂度概括——o(1)、o(n)、o(logn)、o(nlogn)
在描述算法复杂度时,经常用到 o(1), o(n), o(logn), o(nlogn) 来表示对应算法的时间复杂度, 这里进行归纳一下它们代表的含义:这是算法的时空复杂度的表示.不仅仅用于表示时间复 ...
- FFT&NTT数学解释
FFT和NTT真是噩梦呢 既然被FFT和NTT坑够了,坑一下其他的人也未尝不可呢 前置知识 多项式基础知识 矩阵基础知识(之后会一直用矩阵表达) FFT:复数基础知识 NTT:模运算基础知识 单位根介 ...
- 第6章 RPC之道
6.1 认识RPC 分布式.微服务的架构思维中都不能缺少 RPC 的影子 RPC(Remote Procedure Call)远程过程调用.通过网络在跨进程的两台服务器之间传输信息,我们使用的时候不用 ...
- PyQt5实战1-搭建conda环境
一.安装Anaconda 下载地址:https://repo.anaconda.com/archive/Anaconda3-2019.03-Windows-x86_64.exe 软件版本:Anacon ...
- Nacos-服务注册地址为内网IP的解决办法
最近在使用Spring Cloud Alibaba这一套微服务解决方案,但是在服务注册的时候,网关死活找不到微服务地址,自己的微服务通过网关怎么也访问不到. 查找原因 仔细一查才发现,网关去访问了一个 ...
- Nginx的应用之动静分离
Nginx 的动静分离 我们通过中间件将动态请求和静态请求进行分离,减少了不必要的请求消耗和延时. 动静分离后,即使动态服务不可用,但静态资源不会受到影响. 应用实例 1.准备环境 系统 角色 主机名 ...
- linux CentOS7 nginx nginx-rtmp-module搭建直播
直播配置 1. 安装 Nginx 依赖软件 yum -y install gcc gcc-c++ autoconf automake make yum -y install zlib zlib-dev ...
- CUDA学习之一:二维矩阵加法
今天忙活了3个小时,竟然被一个苦恼的CUDA小例程给困住了,本来是参照Rachal zhang大神的CUDA学习笔记来一个模仿,结果却自己给自己糊里糊涂,最后还是弄明白了一些. RZ大神对CUDA关于 ...
- 本地MongoDB服务开启与连接本地以及远程服务器MongoDB服务
转载:https://blog.csdn.net/sunshinegyan/article/details/80017012 前提:本地已经安装好了MongoDB服务 1启动MongoDB: 方法1: ...
