Qwidget布局操作之QGridLayout(网格布局)
QMainWindow并没有setLayout()函数,因此不能使用setLayout()函数来设置layout,需要使用间接的方法。
需要做的只是先定义一个QWidget对象,然后使用QMainWindow::setCentralWidget()函数来将该QWidget对象设置为Central Widget,然后使用该QWidget对象的setLayout()函数,就可以了,不过后续对象都要被添加到该QWidget对象下的layout中。
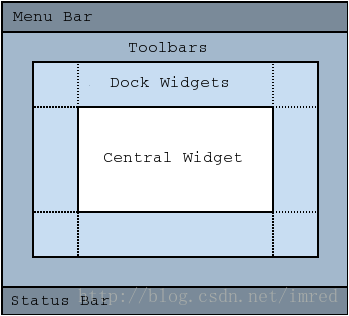
QMainWindow为什么会有这样奇怪的特性呢,原因是这样的:QMainWindow类实际上有一个默认的layout,示意如下:
由于网格布局管理器中的组件也是会随着窗口拉伸而发生变化的,所以也是需要设置组件之间的比例系数的,与QBoxLayout不同的是,网格布局管理器需要分别设置行和列的比例系数
layout->setRowStretch(int row, int stretch);//设置行比例系数
layout->setColumnStretch(int column, int stretch);//设置列比例系数
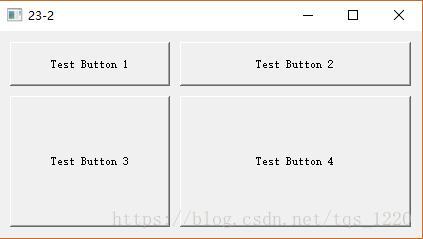
通过四个按钮体验一下使用QGridLayout。
QGridLayout* layout = new QGridLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);//设置组件大小可扩展
TestBtn1.setMinimumSize(160, 30);//设置最小尺寸
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(10);//设置间距
layout->addWidget(&TestBtn1, 0, 0);//往网格的不同坐标添加不同的组件
layout->addWidget(&TestBtn2, 0, 1);
layout->addWidget(&TestBtn3, 1, 0);
layout->addWidget(&TestBtn4, 1, 1);
layout->setRowStretch(0, 1);//设置行列比例系数
layout->setRowStretch(1, 3);
layout->setColumnStretch(0, 1);
layout->setColumnStretch(1, 3);
setLayout(layout);//设置顶级布局管理器
在生成界面并稍微拉伸后得到的界面如下:
Qwidget布局操作之QGridLayout(网格布局)的更多相关文章
- 关于css布局的记录(二) --网格布局
网格布局 学习来自阮一峰老师的教程网格布局和网络上的一些资料的学习 1.定义: 顾名思义,网格布局是将页面按行(row)和列(column)划分成一个个网格来进行布局 使用方法:display:gri ...
- 使用BootStrap网格布局进行一次演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android零基础入门第32节:新推出的GridLayout网格布局
原文:Android零基础入门第32节:新推出的GridLayout网格布局 本期主要学习的是网格布局是Android 4.0新增的布局,和前面所学的TableLayout表格布局 有点类似,不过他有 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- Qt 网格布局
把十六个button放到网格布局的界面上 #include "mainwindow.h" #include <QApplication> #include<QtW ...
- Python pyQt4/PyQt5 学习笔记3(绝对对位,盒布局,网格布局)
本节研究布局管理的内容. (一)绝对对位 import sys from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__( ...
- PyQt4网格布局
最通用的布局类别是网格布局(QGridLayout).该布局方式将窗口空间划分为许多行和列.要创建该布局方式,我们需要使用QGridLayout类. #!/usr/bin/python # -*- c ...
- 【PyQt5 学习记录】002:添加部件及网格布局
#!/usr/bin/python3 # -*- coding:utf-8 -*- import sys from PySide2.QtWidgets import (QApplication, QW ...
- 转:Bootstrap研究 精巧的网格布局系统
本网格布局系统属于Scaffolding(框架,布局)部分.在Scaffolding里面有(固定)网格布局(Grid System)和流式网格布局(Fluid Grid System).本文讨论第一种 ...
随机推荐
- Spring JDK动态代理
1. 创建项目在 MyEclipse 中创建一个名称为 springDemo03 的 Web 项目,将 Spring 支持和依赖的 JAR 包复制到 Web 项目的 WEB-INF/lib 目录中,并 ...
- python练习题自己实现一个字符串的find函数
# 第五题:自己实现一个字符串的find函数 # 1.在一个字符串中查找另一个字符串 # 2.找到了返回第一次出现的位置 # 3.没找到返回-1 # 4.参数s1为源字符串,参数s2为要查找的字符串 ...
- 高并发大流量专题---5、CDN加速
高并发大流量专题---5.CDN加速 一.总结 一句话总结: CDN就是多整几台节点服务器,选距离用户最近的服务器来给用户服务,实现的话可以用阿里云.腾讯云他们提供的功能,简单方便,妈妈再也不用担心我 ...
- Linux系统结构 详解
Linux系统一般有4个主要部分: 内核.shell.文件系统和应用程序.内核.shell和文件系统一起形成了基本的操作系统结构,它们使得用户可以运行程序.管理文件并使用系统.部分层次结构如图1-1所 ...
- 115、TensorFlow变量的使用
# To use the value of a tf.Variable in a Tesnorflow graph , simply treat it like a normal tf.Tensor ...
- 2015年6月发布了ECMAScript6版本
2015年6月 node.js.npm | cnpm.cli angular2.x.react.js.Vue.js
- CodeForce-1196C-Robot Breakout
原题链接 原题大意: 每个机器人分散,可以上下左右移动,但是有些机器人不能向某些方向移动 给出每个机器人的坐标,和每个方向能否正常行进 思路: 用minx, maxx, miny, maxy 记录可以 ...
- C++学习书籍推荐
列出几本侯捷老师推荐的书1. C++程序员必备的书a) <C++ Programming Language> Bjarne Stroustrupb) <C++ Primer> ...
- Scrapy框架: 通用爬虫之CSVFeedSpider
步骤01: 创建项目 scrapy startproject csvfeedspider 步骤02: 使用csvfeed模版 scrapy genspider -t csvfeed csvdata g ...
- 注册服务到服务中心(Consul)
注册服务到服务中心(Consul) 添加POM文件中的依赖 在POM文件添加如下依赖: <dependency> <groupId>org.springframework.bo ...