Bootstrap框架如何设置导入链接
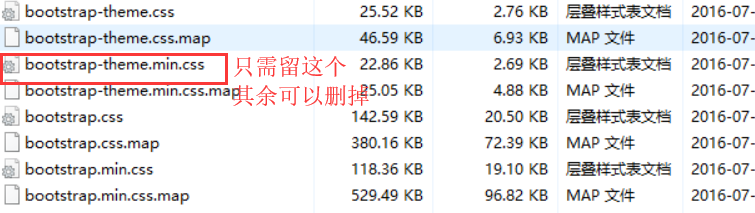
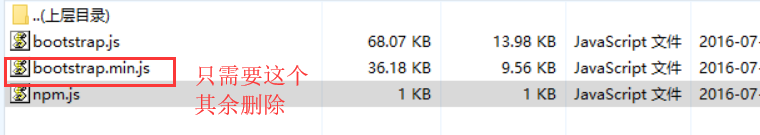
 bootstrap文件划分:
bootstrap文件划分:
导入规则:
方式一:可以先下载 ----https://v3.bootcss.com/
(1) 注意事项:

(2)

(3)



注意1:bootstrap中的js文件依赖于jQuery,所以使用bootstrap需要先导入jQuery》》》》》:

一种本地导入:直接导入一层层添加 path
二是链接导入:(前提是得有网)
BootCDN>>>>: https://www.bootcdn.cn/
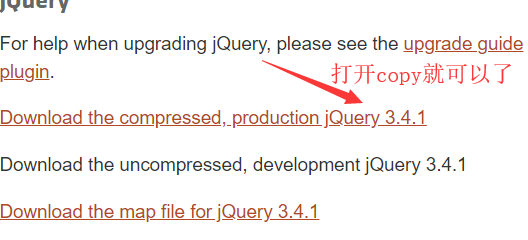
(1)JQuery

(1)压缩版JQuery

(2)这是min.js压缩版 直接复制

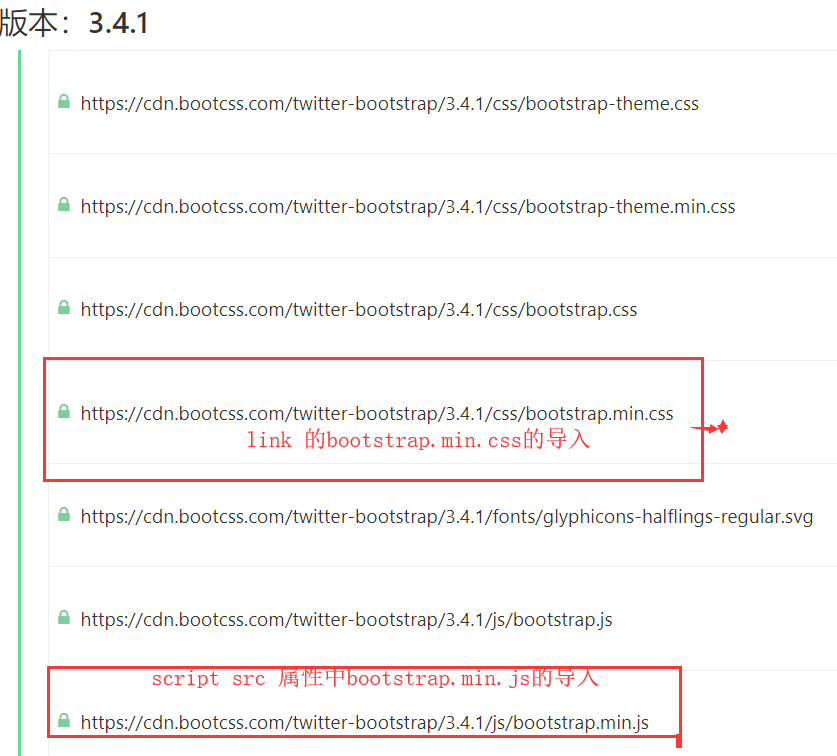
<!--<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>-->
<!--<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">-->
<!--<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>--> 下面是本地下载好的文件的导入
<script src="JQuery-3.4.1.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
Bootstrap框架如何设置导入链接的更多相关文章
- 使用BootStrap框架设置全局CSS样式
一.排版 标题 HTML 中的所有标题标签,<h1> 到 <h6> 均可使用.另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式. & ...
- Bootstrap框架中radio设置值
Bootstrap中的radio设置值不能像我们平常给普通radio赋值那样,因为无效. 我们用Bootstrap框架里的radio组件,代码: <div class="radio-l ...
- 移动Web学习笔记(第1天)-bootstrap框架的使用
移动web前言 移动web : 移动端手机浏览器或者微信里面浏览的网页 移动APP : 手机上需要下载安装的应用程序 1. 移动web介绍 1.1 3 天 响应式开发 一套代码运行多个终端 优点:开发 ...
- Bootstrap框架的了解和使用(一)
前 言 Bootstrap 什么是 Bootstrap?Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JavaScrip ...
- 前端(十九)—— Bootstrap框架
Bootstrap Bootstrap中文文档 一.简介 Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML.CSS.JavaScrip ...
- day01 前端bootstrap框架
day01 django框架之bootstrap框架 今日内容概要 前端框架之bootstrap 该框架支持cv编写前端页面 利用socket模块编写一个简易版本的web框架 利用wsgiref模块编 ...
- jQuery其他操作与bootstrap框架
目录 标签操作 样式操作 位置操作 文本值操作 属性操作 文档处理 事件操作 常见事件 克隆案例 悬浮事件hover() 监听input输入值事件 阻止后续事件 事件委托 动画效果 bootstrap ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- Bootstrap框架中的字形图标的理解
最近项目中准备使用 Bootstrap 框架,看中了Ace Admin 这套皮肤,看其代码的时候,发现使用了字形图标.下面内容来源于网络,根据自己对新知识的学习曲线重新整合了一下: 一,字形图标的定义 ...
随机推荐
- 牛客网 珂学送分( 期望DP )
题意 : 题目链接 分析 : 听队友说一般概率从前往后推.期望从后往前推......... #include<bits/stdc++.h> using namespace std; ; d ...
- R 文件读写
Write.table()函数的用法read.table()非常相似,只不过它把数据框写入文件而不是从文件中读取.参数和选项: write.table(x, file = "", ...
- ASCII,Unicode,UTF-8
ASCII ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)是基于拉丁字母的一套电脑编码系统,主要用于显示现代英 ...
- 关于VMware 15搭建MacOS 10.14后无法播放在线视频和客户端视频的问题
最近在自己的电脑上搭建了MacOS10.14系统,搭建是成功了,但是发现一个很坑的事,看视频发现黑屏.就是那种只有声音,没有视频的问题,在多个浏览器上和客户端都是一样的.百度了下,总结有2种可能,一是 ...
- wnmp部署
原文地址: https://www.cnblogs.com/chaooo/p/5462781.html Before:提前规划好的目录结构 1.安装Nginx 到Nginx官网下载最新稳定版 ht ...
- [BZOJ3262]:陌上花开(CDQ分治)
题目传送门 题目描述 有$n$朵花,每朵花有三个属性:花形$(s)$.颜色$(c)$.气味$(m)$,用三个整数表示.现在要对每朵花评级,一朵花的级别是它拥有的美丽能超过的花的数量.定义一朵花$A$比 ...
- 最简单的flask项目详解
# 第一部分,初始化:所有的Flask都必须创建程序实例, # web服务器使用wsgi协议,把客户端所有的请求都转发给这个程序实例 # 程序实例是Flask的对象,一般情况下用如下方法实例化 # F ...
- Linux函数的使用方法
[root@a ~]#cat fun.txt #定义函数库文件,方便在别的地方使用 addnum1() { echo $[$1+$2] } addnum2(){ echo $[$1*$2] } del ...
- JQuery ajax 滚动底部加载更多
<%@ Page Language="C#" %> <%@ Import Namespace="System.IO" %> <%@ ...
- PriorityBlockingQueue 源码分析
PriorityBlockingQueue PriorityBlockingQueue 能解决什么问题?什么时候使用 PriorityBlockingQueue? 1)PriorityBlocking ...
