Unity3D_(插件)小地图自刷新制作Minimap小地图
制作小地图:小地图自刷新制作小地图
原理:用不同的图标表示场景中不同的游戏物体,将(场景中)游戏物体位置实时放置小地图上,并控制图标的位置更新
好处:可更好控制小地图上所需要显示的游戏物体
游戏项目已托管到Github上: 传送门
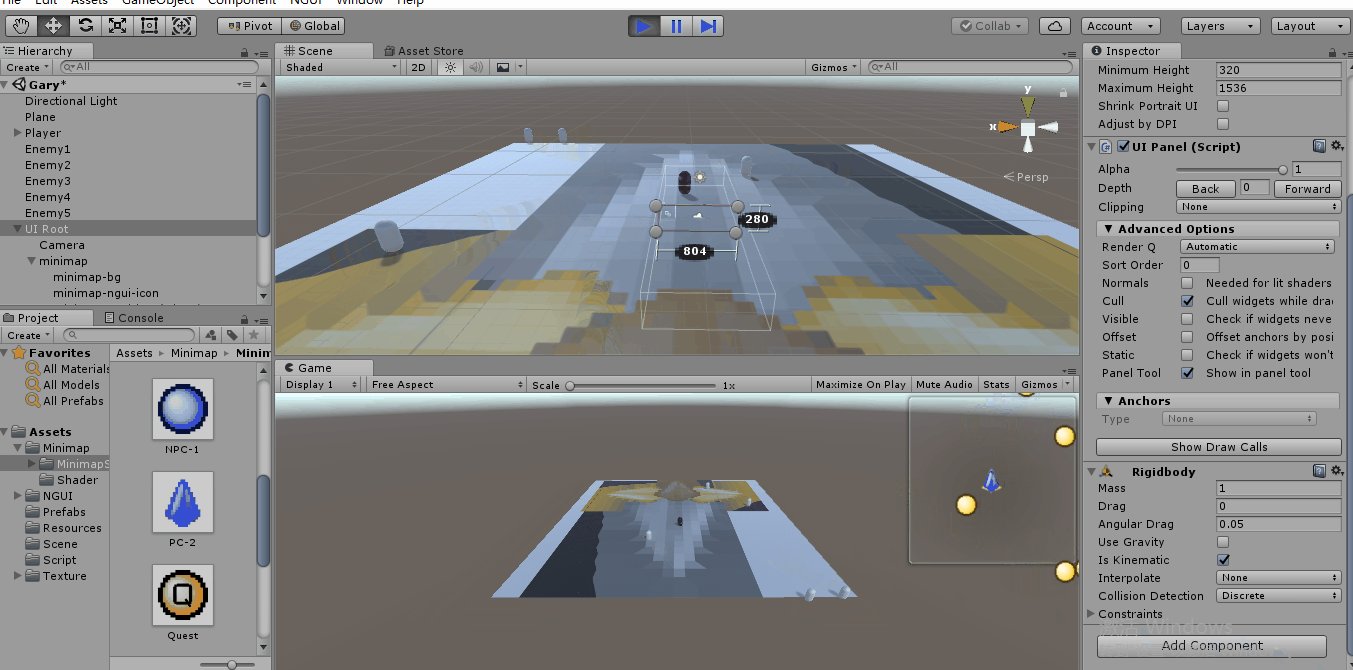
使用Camera渲染制作Minimap小地图: 传送门
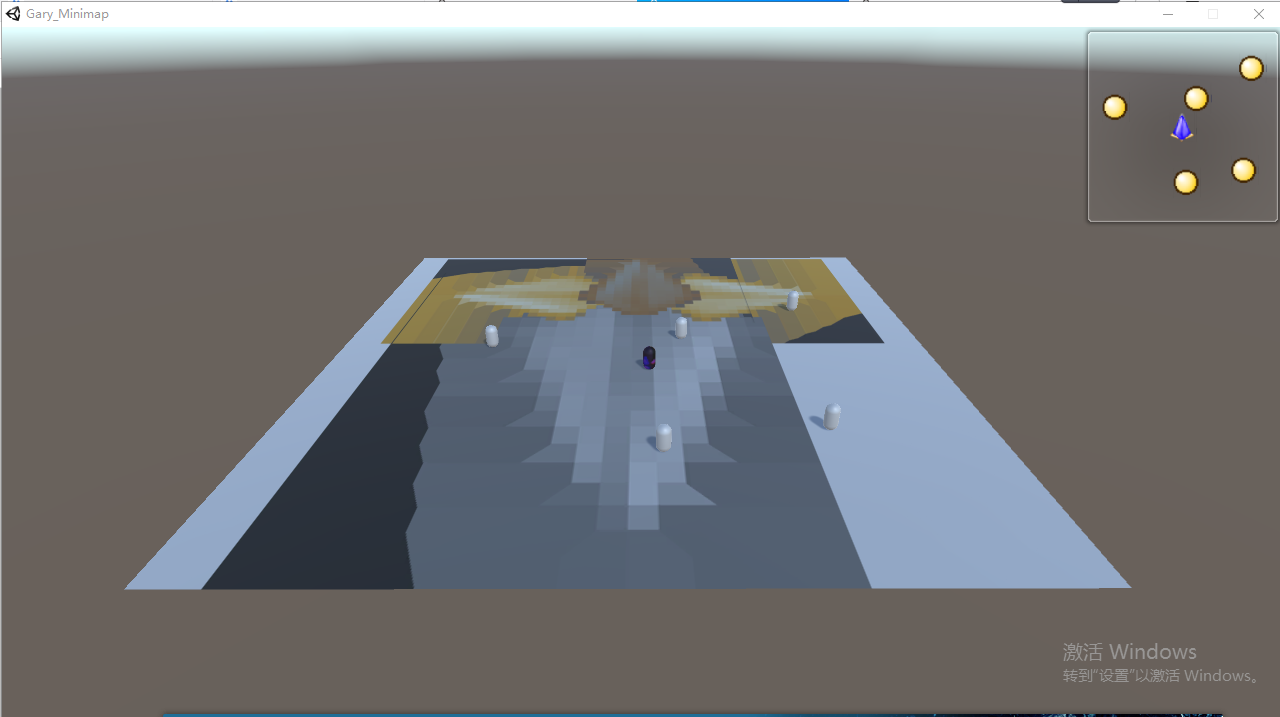
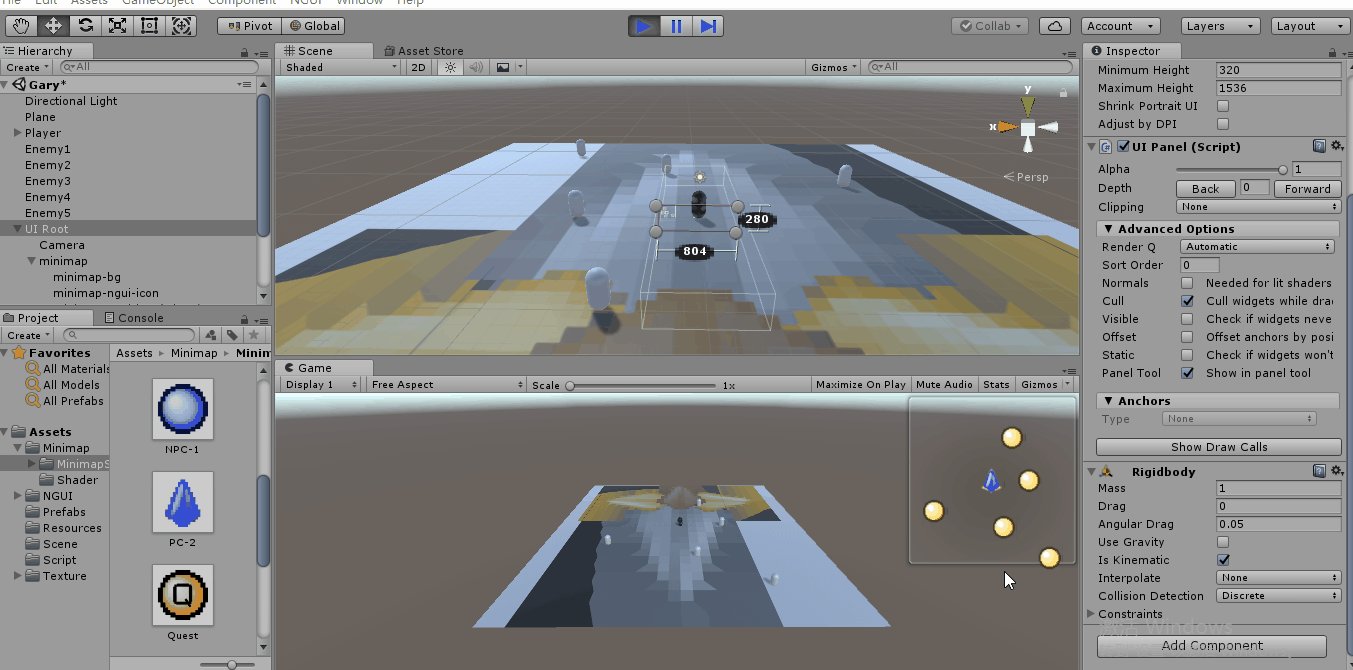
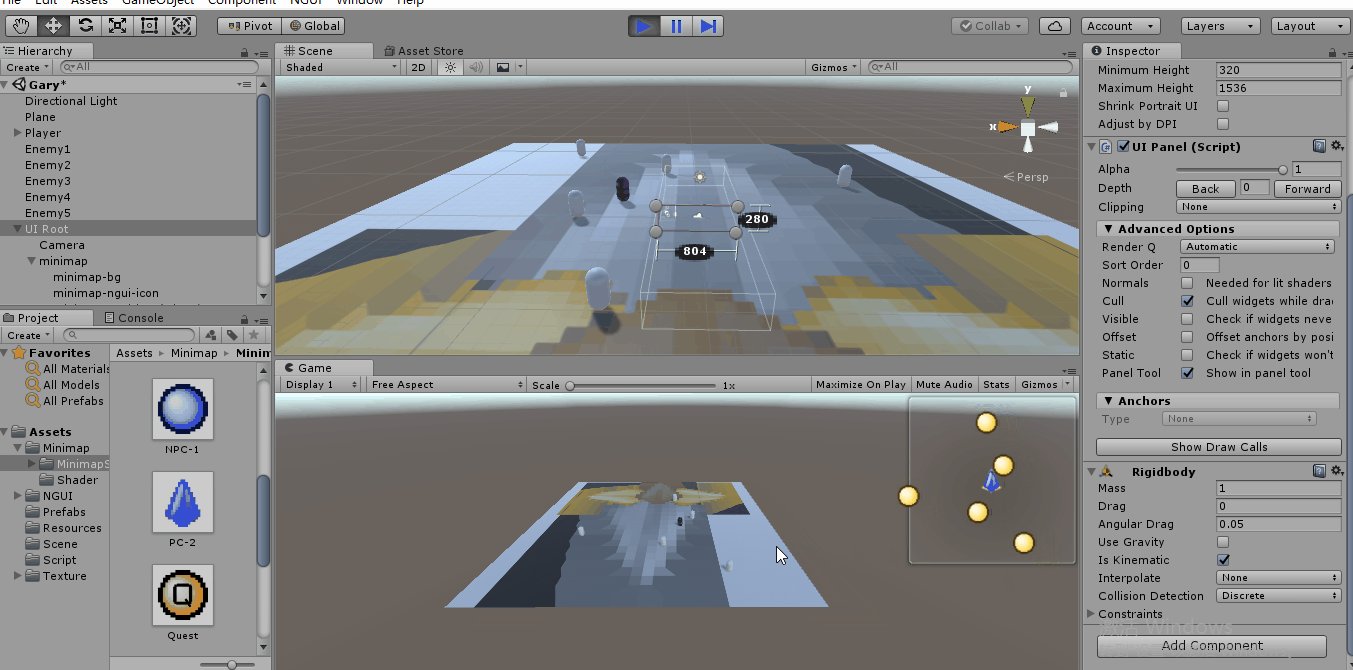
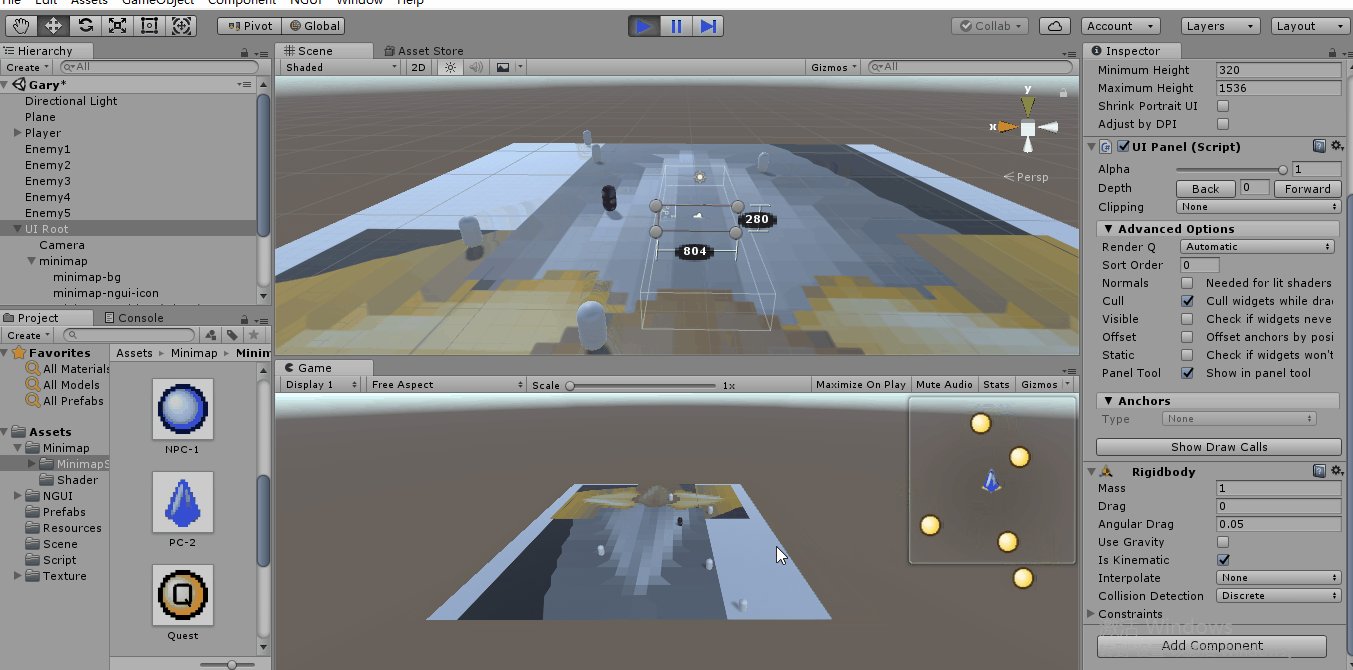
小地图效果

(不足:并未对超出地图中的物体进行销毁~)

脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class Minimap : MonoBehaviour { //单例模式
public static Minimap _instance;
public GameObject iconPrefab; void Awake()
{
_instance = this;
} public GameObject AddIcon(string iconname)
{
GameObject go = NGUITools.AddChild(this.gameObject,iconPrefab);
//设置图标的名字,更新图标的显示
go.GetComponent<UISprite>().spriteName=iconname; //把创建出来的图标返回出来
return go;
}
}
Minimap.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class MinimapItem : MonoBehaviour { public string iconName;
private GameObject minimapIconGo;
private Transform iconTrans;
private Transform player; void Start()
{
player = GameObject.FindGameObjectWithTag("Player").transform;
minimapIconGo = Minimap._instance.AddIcon(iconName);
iconTrans = minimapIconGo.transform;
} private void FixedUpdate()
{
Vector3 offset = transform.position - player.position;
iconTrans.localPosition = new Vector3(offset.x, offset.z, )*;
} void OnDestroy()
{
Destroy(this.minimapIconGo);
} }
MinimapItem.cs
预制场景
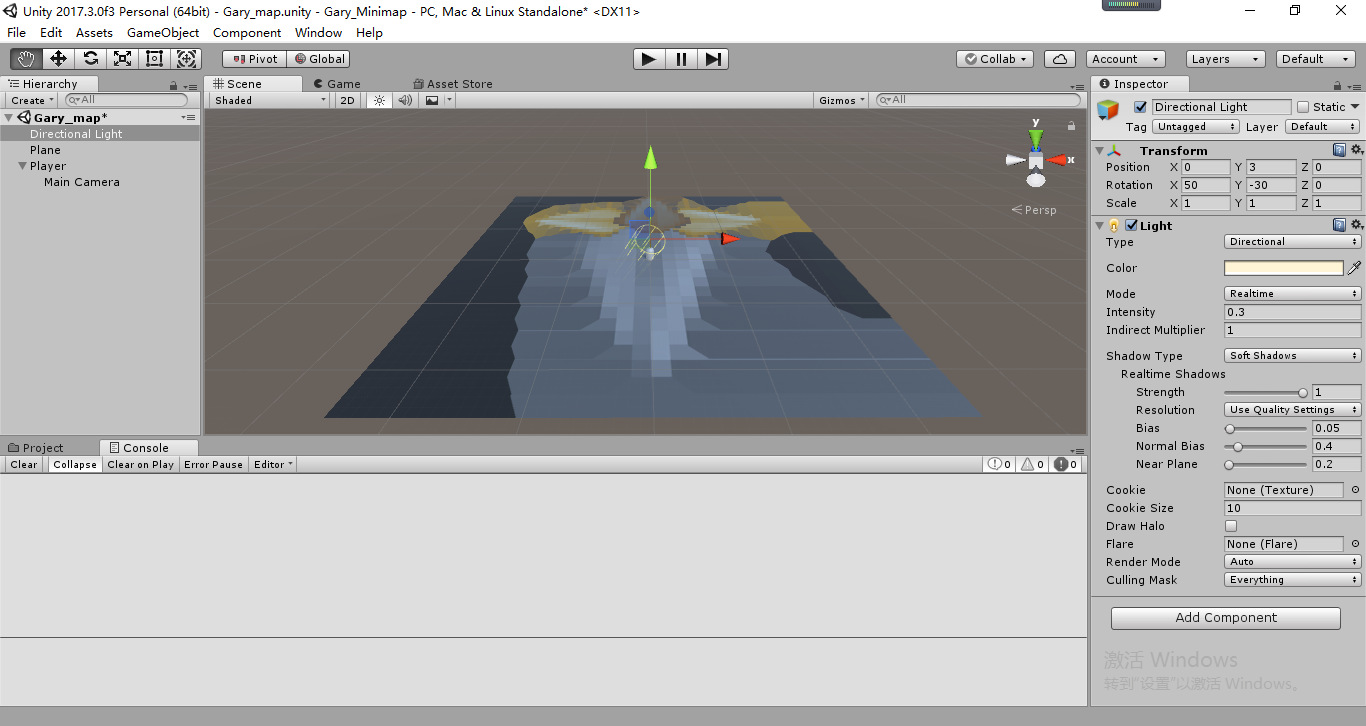
创建一个场景Gary_map
调整场景灯光亮度Intensity为0.3
添加一个Plane地面,给地面添加材质模拟地图场景
添加一个Capsule物体作为玩家Player,为Player绑定PlayerMove脚本控制其移动

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class PlayerMove : MonoBehaviour { public float speed = ; // Use this for initialization
void Start () { } // Update is called once per frame
void Update () {
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical"); transform.Translate(new Vector3(h,,v)*speed*Time.deltaTime);
}
}
PlayerMove.cs
添加几个Capsule物体作为敌人Enemy,给Enemy添加脚本使其随机移动
添加材质给Player,区别于敌人
添加Ground标签给地面,Human标签给玩家和敌人(目的:只用来作为摄像机Culling Mask渲染层级,不做玩家和敌人区分)

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class EnemyMove : MonoBehaviour { public float speed =; private float timer = ;
private float dirx = ;
private float dirz = ;
// Update is called once per frame
void Update () {
timer += Time.deltaTime;
if (timer > )
{
dirx = Random.Range(-1f, 1f);
dirz = Random.Range(-1f, 1f);
timer = ;
}
transform.Translate(new Vector3(dirx, , dirz) * speed * Time.deltaTime);
}
}
EnemyMove.cs
实现过程
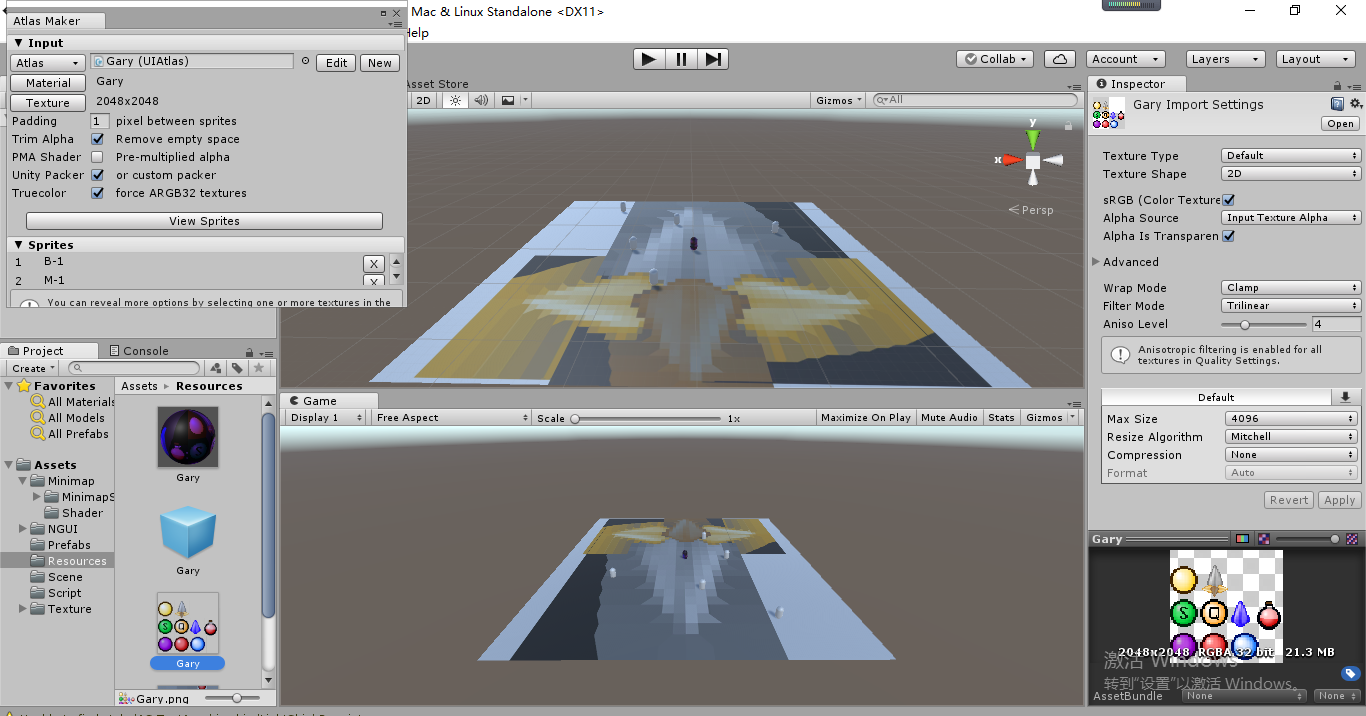
为了让图标显示在小地图上,先使用NGUI将要显示在地图上的图标制作成图集(Atlas Maker)
图集用来显示不同的游戏物体对象,相同的游戏物体对象用同一种图集来表示

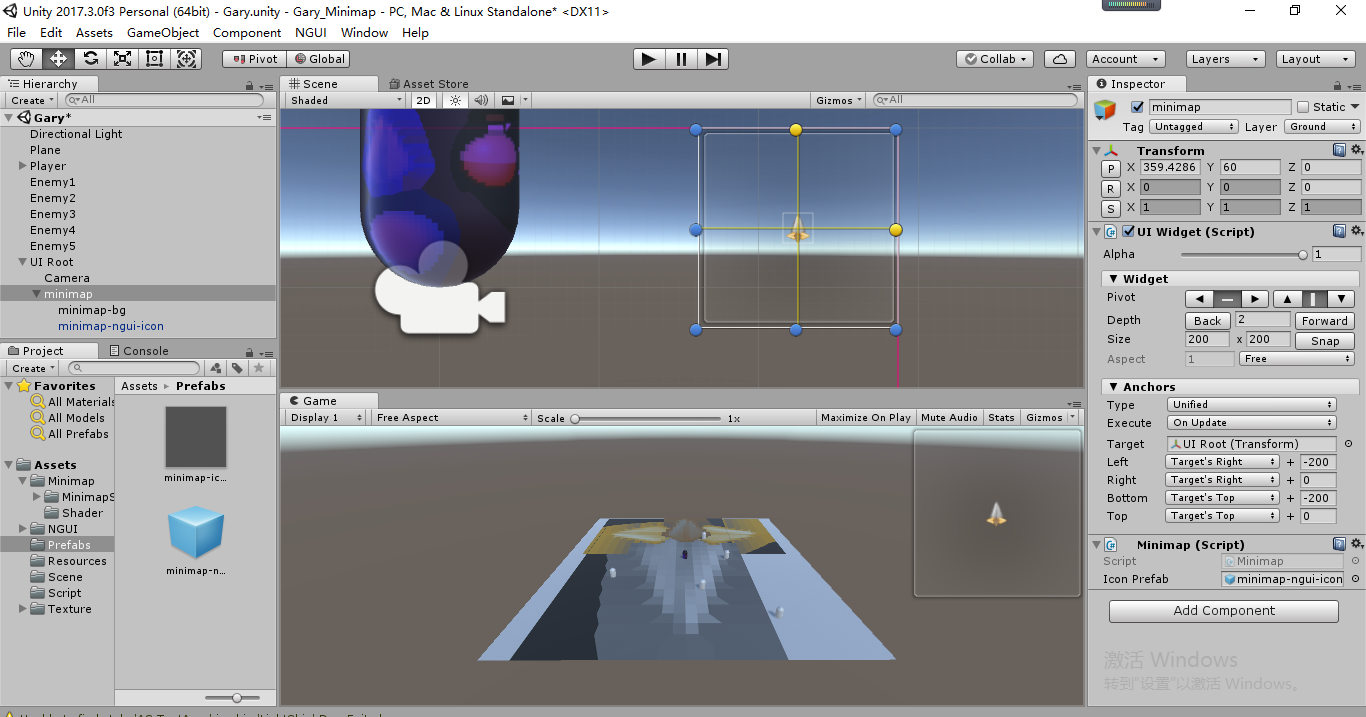
添加一个UI Root,Delete掉背景,在Scene场景中添加一个Sprite用来显示小地图图标,将Sprite放置在UI Root右上角
将UI Sprite下的Atlas图集选择Wooden Atlas,Sprite选择Highlight-Shadowed图集
将其类型设置为Sliced(可剪切的),透明度可适当调低(opacity:100),位置Anchors设置为右上角
将其重命名为minimap-bg
minimap-bg作为所显示小地图的背景(圆形会更好)

UI Root下创建一个Container容器,作为minimap的整体,位置设置为右上角
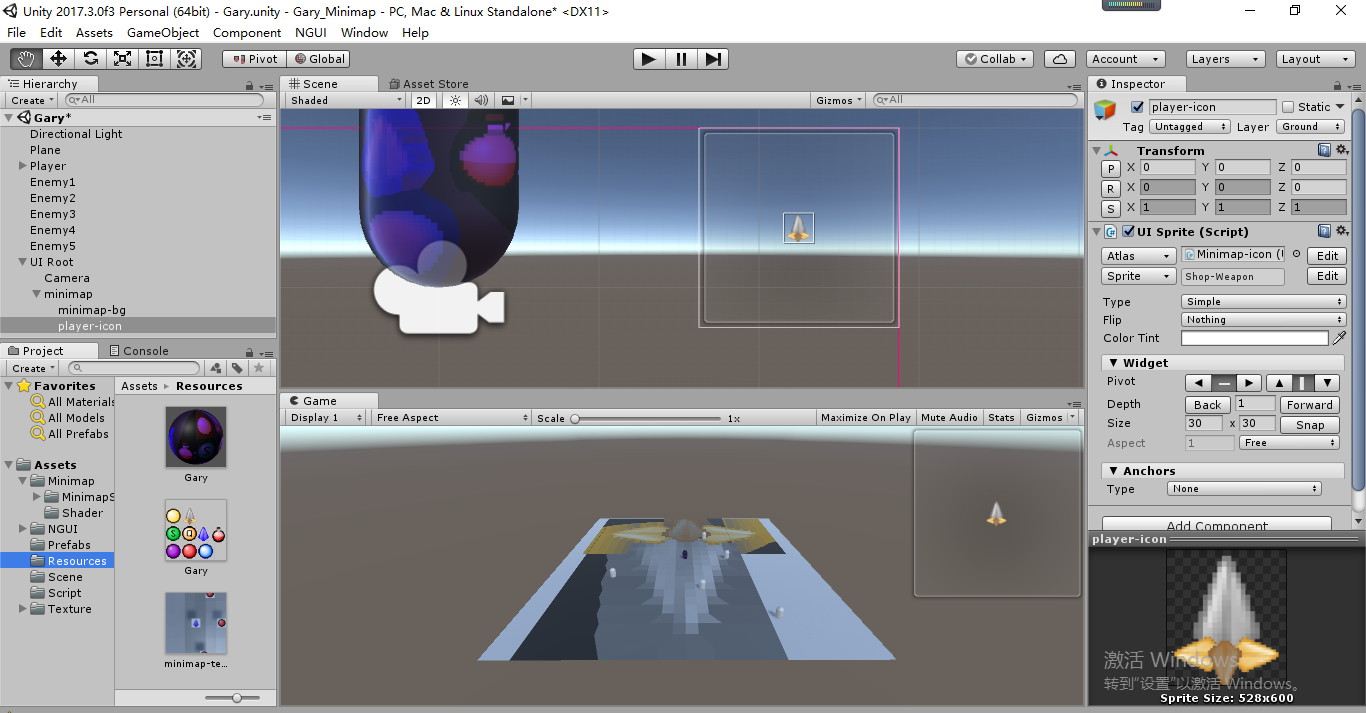
UI Root下创建一个Sprite图片,用来表示玩家icon,将其重命名为player-icon
将player-icon和minimap-bg放置在minimap父物体下
player-icon代表游戏玩家,一般制作时都将游戏玩家显示在地图的正中心

将player-icon制作为预制体minimap-ngui-icon
在minimap上添加Minimap脚本,通过Minimap脚本获得场景中游戏物体的图标的名字,实时更新图标的显示

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class Minimap : MonoBehaviour { //单例模式
public static Minimap _instance;
public GameObject iconPrefab; void Awake()
{
_instance = this;
} public GameObject AddIcon(string iconname)
{
GameObject go = NGUITools.AddChild(this.gameObject,iconPrefab);
//设置图标的名字,更新图标的显示
go.GetComponent<UISprite>().spriteName=iconname; //把创建出来的图标返回出来
return go;
}
}
Minimap.cs
给player添加Player标签,添加Minimap Item脚本
Minimap Item脚本上引用Icon Name表示物体在小地图上所显示的图标
给Player和Enemy1、2、3、4、5绑定Minimap Item脚本
绑定Minimap Item脚本的物体会返回一个Sprite图片类型,这个图片将在小地图上显示且不断的刷新与Player的位置


using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class MinimapItem : MonoBehaviour { public string iconName;
private GameObject minimapIconGo;
private Transform iconTrans;
private Transform player; void Start()
{
player = GameObject.FindGameObjectWithTag("Player").transform;
minimapIconGo = Minimap._instance.AddIcon(iconName);
iconTrans = minimapIconGo.transform;
} private void FixedUpdate()
{
Vector3 offset = transform.position - player.position;
iconTrans.localPosition = new Vector3(offset.x, offset.z, )*;
} void OnDestroy()
{
Destroy(this.minimapIconGo);
} }
MinimapItem.cs
小地图上就能实时显示游戏场景中Icon的位置了

小地图与场景中比例控制 1:5
private void FixedUpdate()
{
Vector3 offset = transform.position - player.position;
iconTrans.localPosition = new Vector3(offset.x, offset.z, )*;
}
Unity3D_(插件)小地图自刷新制作Minimap小地图的更多相关文章
- Unity3D_(插件)使用Camera渲染制作Minimap小地图
制作小地图:使用Camera渲染出来Render Texture 原理:使用摄像机从上到下获得场景游戏物体,摄像机Culling Mask渲染层级可设置是否需要在小地图上展示游戏物体,将摄像机获得的场 ...
- 使用gulp插件来自动刷新页面。
http://itakeo.com/blog/2016/05/19/gulpreload/?none=123 使用gulp插件来自动刷新页面.再也不用修改一次,按一下F5了. 首选通过npm inst ...
- jQuery插件-jgcharts实现Javascript制作Google Charts
from:http://www.zz68.net/program/Ajax/2010/0415/1992.html jgcharts是一个基于jQuery的非常经典的Google Charts图表制作 ...
- 【转】超简单利用UGUI制作圆形小地图
http://sanwen.net/a/ithhtbo.html 由于UI都是Achor自己用PS做的,比较粗糙,大家见谅,不过丝毫不影响功能的实现,下面我们看看今天的笔记: 首先我们看看需要哪些组件 ...
- Unity 制作RPG小地图
效果图: 最近公司要制作小地图,搜索网上的文章没找到有什么小实例,=.=直接上步骤: 制作小地图步骤: 1. 人物头顶有一个面板呈现人物图标 2. 有一个摄像机在主角头顶!(Target Textur ...
- Unity3D 制作右上角小地图
一个简单的方法, 首先先在俯视图视角截取一张图片,用作小地图的背景图片.然后新建一个Plane,把截图附到Plane上,然后把Plane与刚才截图的场景的相应位置重合,要尽量重合,当做地图.(见 ...
- Jquery插件的使用及制作插件
常用插件 插件:jquery不可能包含所有的功能,我们可以通过插件扩展jquery的功能. jQuery有着丰富的插件,使用这些插件能给jQuery提供一些额外的功能. jquery.color.js ...
- masonry插件和infinitescroll插件实现无刷新无分页完美瀑布流
地址有:http://www.17sucai.com/pins/2657.html 如果你善于发现美,如果你善于观察新鲜的事物,如果你是一名有爱的前端攻城师或设计尸,那么你一定不会对下面图片中的结构感 ...
- 解决Vuex持久化插件-在F5刷新页面后数据不见的问题
页面刷新后,想保存页面未保存的数据.我们总是习惯于放在浏览器的sessionStorage和localStorage中.但是用了vue后,vuex便可以被应用了. vuex优势:相比sessionSt ...
随机推荐
- # 江西CCPC省赛-Rng(概率+逆元)
江西CCPC省赛-Rng(概率+逆元) 题意: 给出一个n,在[1,n]之间选一个R1,在[1,R1]之间选一个L1,得到区间[L1,R1],同理获取区间[L2,R2],问两个区间相交的概率对1e9+ ...
- 如何让 node 运行 es6 模块文件,及其原理
如何让 node 运行 es6 模块文件,及其原理 最新版的 node 支持最新版 ECMAScript 几乎所有特性,但有一个特性却一直到现在都还没有支持,那就是从 ES2015 开始定义的模块化机 ...
- Max History CodeForces - 938E (组合计数)
You are given an array a of length n. We define fa the following way: Initially fa = 0, M = 1; for e ...
- [转载] Java注解
目录 元注解 @Retention @Documented @Target @Inherited @Repeatable 注解语法 ---------------------------------- ...
- ajax的交互原理,同步和异步的区别
ajax的交互原理分别为: 创建对象——建立连接——发送数据——注册回调——执行回调 var xhr=new XMLHttpRequest()//创建对象 xhr.open(请求,url,true或者 ...
- IDEA + SpringBoot + maven 项目文件说明
Springboot + maven + IDEA + git 项目文件介绍 1..gitignore 分布式版本控制系统git的配置文件,意思为忽略提交 在 .gitingore 文件中,遵循相应 ...
- Visual Studio (VC) Win32 程序由于数据大,内存溢出怎么办?
Visual Studio (VC) 内编写的Win32 程序由于数据大,内存溢出,即使转移到64位系统也不行.在国外网站上找到了答案. 原来,只需在project->property中的Lin ...
- iOS用contenteditable滚动时,光标不会刷新定位的处理方法
分析 iOS的 wkwebview 在滚动时会暂停许多动画,作为优化 解决思路 监听滚动事件,利用文档重绘即可刷新动画 ps:因为滚动有惯性,touchmove事件只能监听到手指松开的那一刻,所以只能 ...
- jq自动触发事件
$('.btn_fath ').trigger("click");$('.btn_fath ').click();
- 2019.9.25使用BP和Hydra爆破相关的服务
使用BP和Hydra爆破相关的服务. Hydra:九头蛇,开源的功能强大的爆破工具,支持的服务有很多,使用hydra爆破c/s架构的服务.使用bp爆破web登录端口. dvwa:web应用程序漏洞演练 ...
