flutter页面布局一
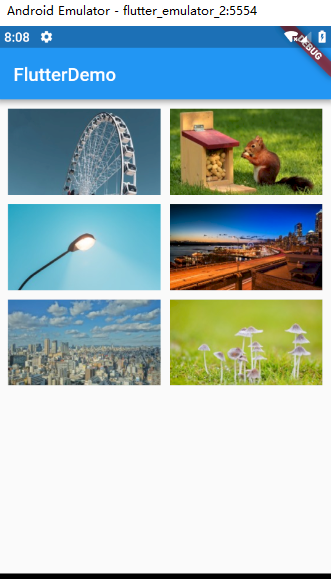
Padding组件
- padding :padding 值, EdgeInsetss 设置填充的值
- child :子组件
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.7,
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://img.ivsky.com/img/tupian/li/201810/30/motianlun-005.jpg',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://img.ivsky.com/img/tupian/li/201811/06/xiaosongshu-002.jpg',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://img.ivsky.com/img/tupian/li/201811/06/ludeng-006.jpg',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://img.ivsky.com/img/tupian/li/201811/06/seattle-005.jpg',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://img.ivsky.com/img/tupian/li/201811/07/osaka-005.jpg',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://img.ivsky.com/img/tupian/li/201811/07/mushroom.jpg',
fit: BoxFit.cover),
),
],
));
}
}

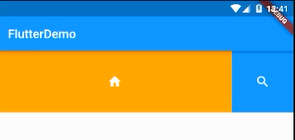
Row 水平布局组件
Row组件用于实现水平布局,相比于ListView的水平排列而言,这个Row的宽度是可控的,二者之间的参数也是不一样的,Row组件技术的参数为:
- mainAxisAlignment :主轴的排序方式
- crossAxisAlignment:次轴的排序方式
- children:组件子元素
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 800.0,
width: 400.0,
color: Colors.pink,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
IconContainer(Icons.search,color: Colors.blue),
IconContainer(Icons.home,color: Colors.orange),
IconContainer(Icons.select_all,color: Colors.red),
],
),
);
}
}
class IconContainer extends StatelessWidget{
double size=32.0;
Color color=Colors.red;
IconData icon;
IconContainer(this.icon,{this.color,this.size});
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 100.0,
width: 100.0,
color: this.color,
child: Center(
child: Icon(this.icon,size: this.size,color: Colors.white)
),
);
}
}

Column 垂直布局组件
Column组件是区别于Row组件的,用于实现垂直布局,接收的参数和上面的Row是一样的。
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 800.0,
width: 400.0,
color: Colors.pink,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
IconContainer(Icons.search,color: Colors.blue),
IconContainer(Icons.home,color: Colors.orange),
IconContainer(Icons.select_all,color: Colors.red),
],
),
);
}
}

Expanded组件
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
Expanded(
flex: 1,
child: IconContainer(Icons.search,color: Colors.blue)
),
Expanded(
flex: 2,
child: IconContainer(Icons.home,color: Colors.orange),
),
Expanded(
flex: 1,
child: IconContainer(Icons.select_all,color: Colors.red),
),
],
);
}
}
class IconContainer extends StatelessWidget{
double size=32.0;
Color color=Colors.red;
IconData icon;
IconContainer(this.icon,{this.color,this.size});
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 100.0,
width: 100.0,
color: this.color,
child: Center(
child: Icon(this.icon,size: this.size,color: Colors.white)
),
);
}
}

上面是实现等分的,既然是类似于Flex的,那么,也可以实现部分固定宽度,剩余部分自适应的效果:
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
Expanded(
flex: 1,
child: IconContainer(Icons.home,color: Colors.orange),
),
IconContainer(Icons.search,color: Colors.blue)
],
);
}
}

最后,我们就可以结合上面的知识,实现下面的布局了:

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Container(
height: 180,
color: Colors.black,
child: Text('你好Flutter'),
),
)
],
),
SizedBox(height: 10),
Row(
children: <Widget>[
Expanded(
flex: 2,
child: Container(
height: 180,
child: Image.network("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg",fit: BoxFit.cover),
)
),
SizedBox(width: 10),
Expanded(
flex: 1,
child: Container(
height: 180,
child: ListView(
children: <Widget>[
Container(
height: 85,
child: Image.network("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg",fit: BoxFit.cover),
),
SizedBox(height: 10),
Container(
height: 85,
child: Image.network("https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg",fit: BoxFit.cover),
)
],
)
)
), ],
)
],
);
}
}
flutter页面布局一的更多相关文章
- Flutter 页面布局 Stack层叠组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 属性 说明 alignment 配置所有子元素的 ...
- flutter页面布局二
Stack 在flutter中,Stack表示堆的意思,可以用来实现页面的定位布局. Stack组件接收两个可选参数: alignment:配置所有子元素的显示位置 children:子组件 在 ...
- flutter 页面布局 Paddiing Row Column Expanded 组件
Flutter Paddiing 组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属 性.这个时候我们可以用 Pad ...
- flutter页面布局三
RaisedButton 为了实现今天的效果,在认识Wrap组件之前,先认识一下flutter中的按钮组件,Flutter 中通过 RaisedButton 定义一个按钮. import 'packa ...
- 13Flutter页面布局 Wrap组件
/* Flutter页面布局Wrap组件: Wrap可以实现流布局,单行的Wrap跟Row表现几乎一致,单列的Wrap则跟Row表现几乎一致. 但Row与Column都是单行单列的.Wrap则突破了这 ...
- 11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/* Flutter 页面布局 Stack层叠组件: Stack与Align Stack与Positioned实现定位布局: Flutter Stack组件: Stack表示堆得意思,我们可以用Sta ...
- 10Flutter页面布局 Padding Row Column Expanded组件详解:
Padding组件: main.dart import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页 ...
- 【Flutter学习】页面布局之宽高尺寸处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- Flutter的布局方法
重点是什么? Widgets 是用于构建UI的类. Widgets 用于布局和UI元素. 通过简单的widget来构建复杂的widget Flutter布局机制的核心就是widget.在Flutter ...
随机推荐
- 如何获取url里面的参数
想必大家经常会遇到这样的问题吧,每次获取url参数的时候就一阵头疼,那现在我就教大家一个简单的方法,将url的参数转换成一个对象,用的时候直接用对象点出来就好了.不多说,直接上代码 function ...
- CentOS7配置Tomcat8开机自动启动
1.创建文件 # vi /etc/systemd/system/tomcat.service [Unit] Description=Tomcat8540 After=syslog.target net ...
- Throwable -抛出异常类与自定义异常类
/* 自定义异常类 java提供的异常类,不够我们使用,需要自己定义一些异常类 格式: public class XXXException extends Exception/runtimeExcep ...
- 微信小程序(二)--逻辑层与界面层
一.逻辑层与界面层分离 小程序开发框架将我们需要完成的编码,划分成了两种类型的编码:逻辑编码(由JavaScript完成,业务数据供给界面事件处理),界面编码(页面结构WXML,页面样式WXSS,展示 ...
- java_第一年_JavaWeb(5)
HttpServletRequest对象 通过HttpServletRequest对象可获取客户端在访问服务器时,请求的所有信息 获取客户机的信息 getRequestURL:返回客户端发出请求时的完 ...
- opencv2——直方图5
(一)图像直方图 图像的构成是有像素点构成的,每个像素点的值代表着该点的颜色(灰度图或者彩色图).所谓直方图就是对图像的中的这些像素点的值进行统计,得到一个统一的整体的灰度概念.直方图的好处就在于可以 ...
- python学习第三十一天函数的嵌套及函数的作用域
python函数的嵌套是指在函数里面嵌套另外一个函数,可以嵌套更多,函数一旦套用了另外一个函数,他的作用域就已经形成,可以通过global关键词改变变量的作用域,下面详细说明函数的嵌套及函数的作用域 ...
- CSRF——跨站请求伪造
一.CSRF是什么CSRF,全称:Corss-site request forgery,中文名称:跨站请求伪造.CSRF攻击比XSS攻击更具危险性,被安全界称为“沉睡的巨人”. 二.CSRF可以做什么 ...
- 攻防世界--re1
练习文件下载:https://www.lanzous.com/i5lufub 1.使用IDA打开,进入main函数. 2.转为C代码 可以看到,输入v9之后,与v5比较,判断我们输入的flag是否正确 ...
- JS高级 — 函数的声明和表达式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
