HTTP入门(二):用Chrome开发者工具查看 HTTP 请求与响应
HTTP入门(二):用Chrome开发者工具查看 HTTP 请求与响应
- 本文简单总结HTTP的请求与响应。
- 本文主要目的是对学习内容进行总结以及方便日后查阅。
- 详细教程和原理可以参考HTTP文档(MDN)。
- 本文版权归马涛涛所有。
- 本文所引用的图片和文字版权归原作者所有,侵权删。
- 如有错误请在下方评论区指出,欢迎积极讨论。
查看请求
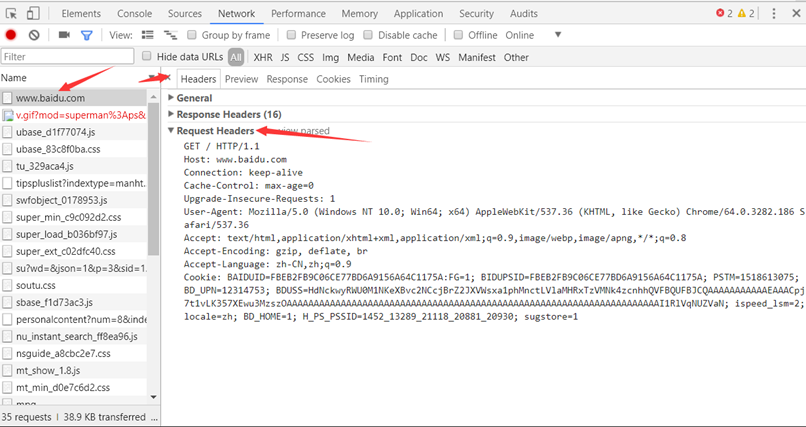
- 打开 Network
- 地址栏输入网址
- 在 Network 点击,查看 request,点击「view source」
- 可以看到请求的前三部分了
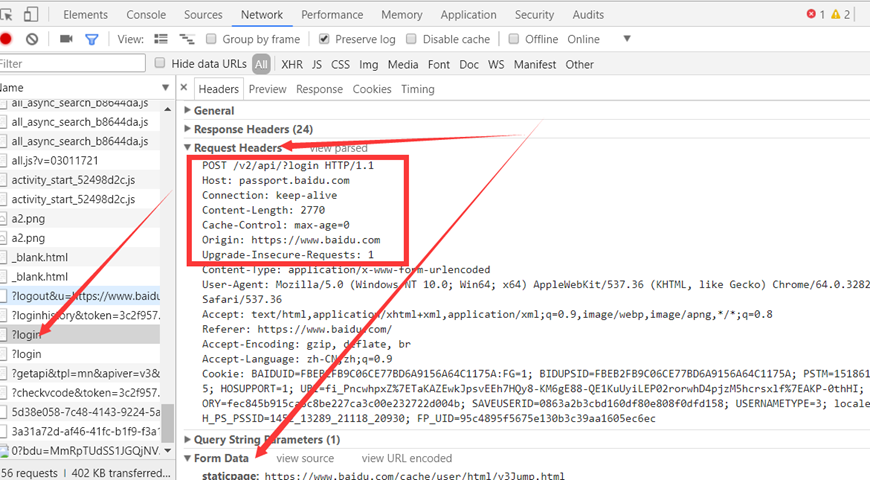
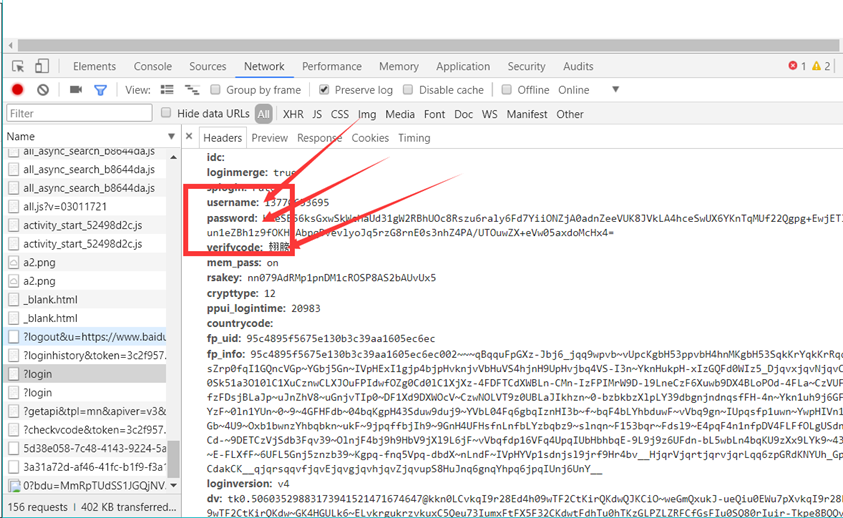
- 如果有请求内容的第四部分(POST),那么在 FormData 或 Payload 里面可以看到
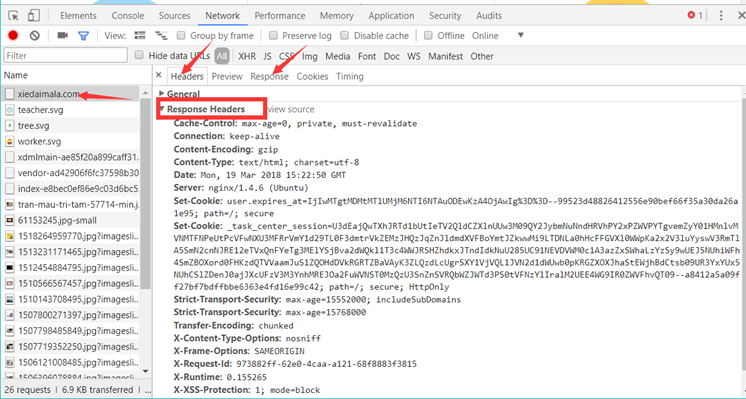
查看响应
- 打开 Network
- 输入网址
- 选中第一个响应
- 查看 Response Headers,点击「view source」
- 你会看到响应的前两部分
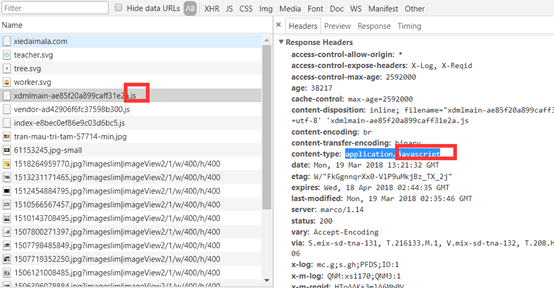
- 查看 Response 或者 Preview,你会看到响应的第 4 部分
响应的js文件。会发现这个文件没有请求头,是因为js文件只是服务器响应回来的。
HTTP入门(二):用Chrome开发者工具查看 HTTP 请求与响应的更多相关文章
- Chrome开发者工具关于网络请求的一个隐藏技能
这个隐藏技能的背景是,最近出于学习目的,我写了一个百度贴吧的网络爬虫,专门爬取一些指定主题的贴吧帖子. 抓取帖子用的JavaScript函数如下: function getPostByAJAX(req ...
- 章节八、3-如何用Chrome开发者工具查看元素
一.如何使用开发者工具,操作步骤与火狐浏览器一致(此处不重复叙述,此处主要描述如何查找元素是否存在以及元素在页面中是否重复). 1.打开开发者选项,然后按“ctrl+f”,会出现一个输入框在输入框中输 ...
- 二、Chrome开发者工具详解(2)-Network面板
摘自: http://www.cnblogs.com/charliechu/p/5981346.html
- Chrome开发者工具不完全指南:(三、性能篇)
卤煮在前面已经向大家介绍了Chrome开发者工具的一些功能面板,其中包括Elements.Network.Resources基础功能部分和Sources进阶功能部分,对于一般的网站项目来说,其实就是需 ...
- Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本.它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单 ...
- Chrome开发者工具不完全指南(六、插件篇)
本篇是Chrome开发者工具的结尾篇,最后为大家介绍几款功能强大的插件.在chrome商店里面有很多插件,没事建议大家去逛逛.不过需要FQ,所以诸位请自备神器.一.皮肤插件 首先是大家期盼已久,翘首以 ...
- 前端开发必备之Chrome开发者工具(下篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 本文是 前端开发必备之Chrome开发者工具 ...
- 使用chrome开发者工具中的network面板测量网站网络性能
前面的话 Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代.调试和分析.使用 Network 面板测量网站网络性能.本文将详细介绍chrom ...
- Jerry和您聊聊Chrome开发者工具
Chrome开发者工具是Jerry日常工作使用的三大调试器之一.虽然工具名称前面带了个"开发者", 但是它对非开发人员仍然有用.不信? 用Chrome打开我们常用的网站,按F12, ...
随机推荐
- dotnet sdk 的镜像tag 相关
https://hub.docker.com/_/microsoft-dotnet-core-sdk/ 微软的dotnet sdk 的 tag 微软貌似改默认镜像 dockerhub 里面的tag与 ...
- CentOS下搭建docker+.net core
运行环境: CentOS 7.0 容器:Docker 1.13.1 .Net Core版本: .NET Core 2.1,安装详见 CentOS 7 下安装.NET Core SDK 2.1 1.安装 ...
- Qt 遍历不规则树的节点
在使用Qt的GraphicsScene作图时,遇到类似这样的需求:在scene中创建节点类似下图, 现在我要把每个节点的txt保存到xml文件中,结构为 <?xml version='1.0' ...
- redis在微博与微信等互联网应用笔记
Redis实战redis在微博与微信等互联网应用实例讲解全集 1. 对象缓存 id user balance 1 john 1200 2 tom 3000 对于这种存储,redis可以使用mset o ...
- Ajax请求后台数据
一.前期准备 安装好XAMPP软件,并运行起来.本文代码是基于XAMPP开发环境,XAMPP是完全免费且易于安装的Apache发行版,其中包含MariaDB.PHP和Perl.XAMPP开放源码包的设 ...
- PHP通过exec执行git pull
目标 项目没有使用Jenkins部署,使用的是Gitlab+ECS,要实现代码的自动部署 想法 使用Gitlab的钩子,当某个分支的代码提交之后,访问一个URL,实现代码的自动部署.这里使用PHP的e ...
- 绝对定位left:50% 隐式设置了宽度
绝对定位left:50% 隐式设置了宽度 不定宽高的盒子如何在父盒子中垂直居中,我们常做的一种方式便是 left: 50%; top: 50%; transform: translate(-50%, ...
- vue+element ui 时间格式化
<el-table-column prop="startTime" label="日期" width="200" align=&quo ...
- Nginx的端口修改问题
转自:https://www.cnblogs.com/fengyuhuawu/p/7867728.html 修改 nginx.conf 文件实现. 在 Linux 上该文件的路径为 /usr/loca ...
- 使用Docker搭建Jumpserver堡垒机
使用Docker搭建Jumpserver堡垒机 1.环境准备 操作系统:CentOS 7.6.1810 软件源:阿里云镜像 #内核版本(Docker 要求 CentOS 系统的内核版本高于 3.10) ...