d3.js+svg的树形图
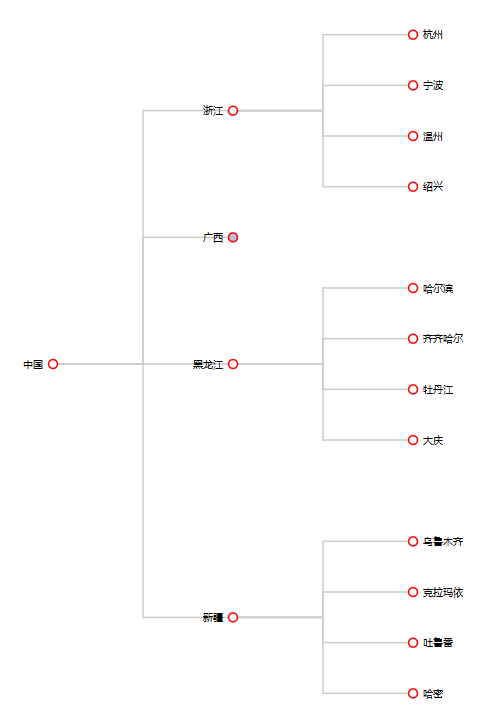
效果图

数据
{
"name":"中国",
"children":
[
{
"name":"浙江" ,
"children":
[
{"name":"杭州" },
{"name":"宁波" },
{"name":"温州" },
{"name":"绍兴" }
]
},
{
"name":"广西" ,
"children":
[
{
"name":"桂林",
"children":
[
{"name":"秀峰区"},
{"name":"叠彩区"},
{"name":"象山区"},
{"name":"七星区",
"children":
[
{"name":"哈尔滨"},
{"name":"齐齐哈尔"},
{"name":"牡丹江"},
{"name":"大庆"}
]
}
]
},
{"name":"南宁"},
{"name":"柳州"},
{"name":"防城港"}
]
},
{
"name":"黑龙江",
"children":
[
{"name":"哈尔滨"},
{"name":"齐齐哈尔"},
{"name":"牡丹江"},
{"name":"大庆"}
]
},
{
"name":"新疆" ,
"children":
[
{"name":"乌鲁木齐"},
{"name":"克拉玛依"},
{"name":"吐鲁番"},
{"name":"哈密"}
]
}
]
}
HTML完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testD3-26-CollapsibleTree.html</title>
<script type="text/javascript" src="d3.js"></script>
<style> .node circle {
fill:yellow ;
stroke: red;
stroke-width: 1.5px;
} .node {
font: 10px sans-serif ;
} .link {
fill: none; //清空着色
stroke: #ccc;
stroke-width: 1.5px;
} </style>
</head>
<body>
<script type="text/javascript">
//位置参数
var margin = {top: 20, right: 120, bottom: 20, left: 120},
width = 960 - margin.right - margin.left,
height = 800 - margin.top - margin.bottom; var i = 0,
duration = 750,
root;
// 声明树布局
var tree = d3.layout.tree()
.size([height, width]);
// 指定为横向布局
var diagonal = d3.svg.diagonal()
.projection(function(d) { return [d.y, d.x]; });
var pathFunc;
if (false) {
pathFunc = diagonal;
} else {
pathFunc = funLine;
}
var svg = d3.select("body").append("svg")
.attr("width", width + margin.right + margin.left)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")"); d3.json("tree.json", function(error, flare) {
// 根节点和位置
root = flare;
root.x0 = height / 2;
root.y0 = 0;
//(1) 折叠函数,递归调用,有子孙的就把children(显示)给_children(不显示)暂存,便于折叠,
function collapse(d) {
if (d.children) { console.log(d);
d._children = d.children;
d._children.forEach(collapse);
d.children = null;
}
}
// 折叠根节点的每个孩子
root.children.forEach(collapse);
// 折叠之后要重绘
update(root);
}); //(2) 更新布局
function update(source) {
// (2-1) 计算新树的布局
var nodes = tree.nodes(root).reverse(),
links = tree.links(nodes); // (2-2) 树的深度这里树d.y。树的宽度最大720,要分四层,所以每层就乘180
nodes.forEach(function(d) {
d.y = d.depth * 180;// 树的x,y倒置了,所以这里Y其实是横向的
}); // (2-3) 数据连接,根据id绑定数据
var node = svg.selectAll("g.node")
.data(nodes, function(d) {
return d.id //最初新点开的节点都没有id
|| (d.id = ++i); //为没有id的节点添加上ID
}); // (2-4) 点击时增加新的子节点
var nodeEnter = node.enter().append("g")
.attr("class", "node")
.attr("transform", function(d) { return "translate(" + source.y0 + "," + source.x0 + ")"; })
.style("cursor","pointer")
.on("click", click);
nodeEnter.append("circle")
.attr("r", 1e-6)
.style("fill", function(d) { return d._children ? "lightsteelblue" : "#fff"; });
nodeEnter.append("text")
.attr("x", function(d) { return d.children || d._children ? -10 : 10; })
.attr("dy", ".35em")
.attr("text-anchor", function(d) { return d.children || d._children ? "end" : "start"; })
.text(function(d) { return d.name; })
.style("fill-opacity", 1e-6); // (2-5) 原有节点更新到新位置
var nodeUpdate = node.transition()
.duration(duration)
.attr("transform", function(d) { return "translate(" + d.y + "," + d.x + ")"; });
nodeUpdate.select("circle")
.attr("r", 4.5)
.style("fill", function(d) { return d._children ? "lightsteelblue" : "#fff"; });
nodeUpdate.select("text")
.style("fill-opacity", 1); // (2-6) 折叠节点的子节点收缩回来
var nodeExit = node.exit().transition()
.duration(duration)
.attr("transform", function(d) {
return "translate(" + source.y + "," + source.x + ")";
})
.remove();
nodeExit.select("circle")
.attr("r", 1e-6);
nodeExit.select("text")
.style("fill-opacity", 1e-6); // (2-7) 数据连接,根据目标节点的id绑定数据
var link = svg.selectAll("path.link")
.data(links, function(d) { return d.target.id; }); // (2-8) 增加新连接
link.enter().insert("path", "g")
.attr("class", "link")
.attr("d", function(d) {
var o = {x: source.x0, y: source.y0};
return funLine({source: o, target: o});
}); // (2-9) 原有连接更新位置
link.transition()
.duration(duration)
.attr("d", funLine); // (2-10) 折叠的链接,收缩到源节点处
link.exit().transition()
.duration(duration)
.attr("d", function(d) {
var o = {x: source.x, y: source.y};
return funLine({source: o, target: o});
})
.remove();
// 把旧位置存下来,用以过渡
nodes.forEach(function(d) {
d.x0 = d.x;
d.y0 = d.y;
});
} // (3) 切换折叠与否
function click(d) {
if (d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
update(d);// 重新渲染
}
var funLine = function(obj) { //折线
var s = obj.source;
var t = obj.target;
return "M"+s.y+","+s.x+"L"+(s.y+(t.y-s.y)/2)+","+s.x+"L"+(s.y+(t.y-s.y)/2)+","+t.x+"L"+t.y+","+t.x;
} </script>
</body>
</html>
d3.json 那行可以改为:
var data =' {"name":"中国","children":[{"name":"江苏"},{"name":"贵州"},{"name":"上海"}]}';
root = JSON.parse(data);
d3.js+svg的树形图的更多相关文章
- d3.js svg中 g 标签问题一览
svg 中的g标签, 算是比较特殊 1 没有x y属性 2 没有width height 属性 3 不能fill 4 .... g标签基本只管分组问题, 其他功能一概不提供 要解决这些问题, 直接在g ...
- D3.js & Data Visualization & SVG
D3.js & Data Visualization & SVG https://davidwalsh.name/learning-d3 // import {scaleLinear} ...
- SVG基础图形和D3.js
使用D3.js画一个SVG 的 圆 circle 可以使用如下代码创建: <svg width="50" height="50"> <circ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- D3.js学习笔记(四)—— 使用SVG坐标空间
目标 在这一章,你将要使用D3.js基于一些数据把SVG元素添加到你想要的坐标位置上. 我们的目标就是使用下面的数据集: var spaceCircles = [30,70,110]; 并使用D3.j ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
- d3.js读书笔记-1
d3.js入门 d3入门 D3是一个强大的数据可视化工具,它是基于Javascript库的,用于创建数据可视化图形.在生成可视化图形的过程中,需要以下几步: 把数据加载到浏览器的内存空间: 把数据绑定 ...
随机推荐
- JS中this的4种绑定规则
this ES6中的箭头函数采用的是词法作用域. 为什么要使用this:使API设计得更简洁且易于复用. this即不指向自身,也不指向函数的词法作用域. this的指向只取决于函数的调用方式 thi ...
- cSpring Boot整合RabbitMQ详细教程
来自:https://blog.csdn.net/qq_38455201/article/details/80308771 十分详细,几张图片不显示,看这个地址 1.首先我们简单了解一下消息中间件的应 ...
- DockerFile 编译语法详解
Dockerfile是一个文本格式的配置文件,用户可以使用Dockerfile来快速创建自定义的镜像,本小结首先介绍Dockerfile典型的基本结构和它支持的众多指令,并具体讲解通过这些指令来编写定 ...
- python 中的 [:-1] 和 [::-1]
1.案例解释 a='python' b=a[::-1] print(b) #nohtyp c=a[::-2] print(c) #nhy #从后往前数的话,最后一个位置为-1 d=a[:-1] #从位 ...
- 第二十一篇 jQuery 学习3 特效效果
jQuery 学习3 这节课主要是学习jQuery的动态效果. show()和hide()显示与隐藏方法,toggle()方法,fadeIn()谈入,fadeOut()谈出,slideDown() ...
- Linux 配置:Xmanager连接Linux图形界面
想要在远程终端使用用图形界面来操作和控制Linux服务器,就在windows下像使用MSTSC一样.linux通过XDMCP来提供这种支持,我们只要用一个终端仿真软件如:xmanager就可以实现,但 ...
- Linux系统下C语言获取Time
获取时间的函数有很多,具体包括如下: time()/gettimeofday()等等,下面是获取具体到usecond的时间程序: #include <iostream> #include ...
- CISCO运维记录之4507设备升级IOS(Version 03.03.02.SG版本存在bug)
CISCO运维记录之3650堆叠设备升级IOS(Version 03.03.02.SG版本存在bug) 1. 问题详情 思科45系列交换机使用Catalyst 4500 L3 Switch Softw ...
- BZOJ1912 最长链树形DP
每次求出最长链更新答案后要将最长链上的边权改为-1 写的贼长 还可以优化... /*Huyyt*/ #include<bits/stdc++.h> #define mem(a,b) mem ...
- 洛谷P3370 && 字符串哈希讲解
字符串哈希 寻找长度为n的主串s中的的匹配串T(长度为m)出现的位置或者次数问题属于字符串匹配问题. 朴素(一般)的想法就是从一个字符串的头开始for循环查找,当查找的一个字符与匹配串首字符相同时,往 ...
