es6字符串的扩展——模板
todo1、模板字符串
传统的 JavaScript 语言,输出模板通常是这样写的(下面使用了 jQuery 的方法)。
$('#result').append(
'There are <b>' + basket.count + '</b> ' +
'items in your basket, ' +
'<em>' + basket.onSale +
'</em> are on sale!'
);
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。
$('#result').append(`
There are <b>${basket.count}</b> items
in your basket, <em>${basket.onSale}</em>
are on sale!
`);
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`In JavaScript '\n' is a line-feed.` // 多行字符串
`In JavaScript this is
not legal.` console.log(`string text line 1
string text line 2`); // 字符串中嵌入变量
let name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`
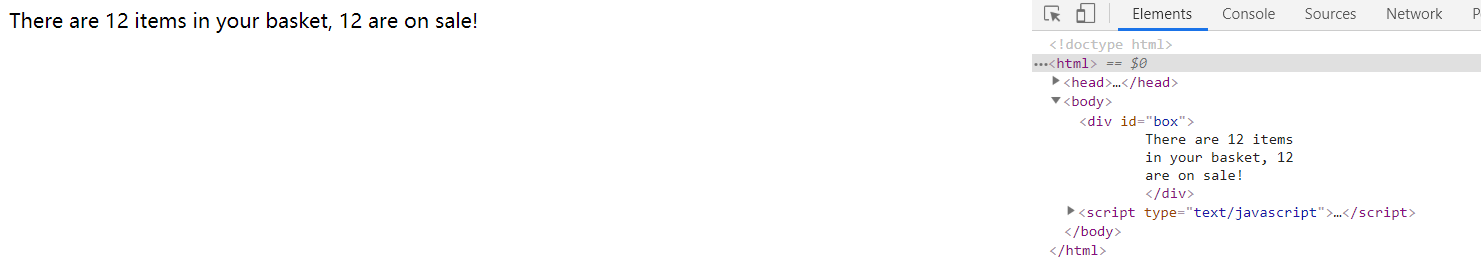
(多行字符串作用于源码中如图 )
)
上面代码中的模板字符串,都是用反引号表示。如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。
let greeting = `\`Yo\` World!`;
如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中(见上图)。
$('#list').html(`
<ul>
<li>first</li>
<li>second</li>
</ul>
`);
上面代码中,所有模板字符串的空格和换行,都是被保留的,比如<ul>标签前面会有一个换行。如果你不想要这个换行,可以使用trim方法消除它。
$('#list').html(`
<ul>
<li>first</li>
<li>second</li>
</ul>
`.trim());
模板字符串中嵌入变量,需要将变量名写在${}之中。
function authorize(user, action) {
if (!user.hasPrivilege(action)) {
throw new Error(
// 传统写法为
// 'User '
// + user.name
// + ' is not authorized to do '
// + action
// + '.'
`User ${user.name} is not authorized to do ${action}.`);
}
}
大括号内部可以放入任意的 JavaScript 表达式,可以进行运算,以及引用对象属性。
let x = 1;
let y = 2; `${x} + ${y} = ${x + y}`
// "1 + 2 = 3" `${x} + ${y * 2} = ${x + y * 2}`
// "1 + 4 = 5" let obj = {x: 1, y: 2};
`${obj.x + obj.y}`
// "3"
模板字符串之中还能调用函数。
function fn() {
return "Hello World";
}
`foo ${fn()} bar`
// foo Hello World bar
如果大括号中的值不是字符串(除函数外的其它数据类型),将按照一般的规则(调用tostring()函数)转为字符串。比如,大括号中是一个对象/数组,将默认调用对象的toString方法。
如果模板字符串中的变量没有声明,将报错。
// 变量place没有声明
let msg = `Hello, ${place}`;
// 报错
由于模板字符串的大括号内部,就是执行 JavaScript 代码,因此如果大括号内部是一个字符串,将会原样输出。
`Hello ${'World'}`
// "Hello World"
模板字符串甚至还能嵌套。
const tmpl = addrs => `
<table>
${addrs.map(addr => ` //执行js代码
<tr><td>${addr.first}</td></tr>
<tr><td>${addr.last}</td></tr>
`).join('')}
</table>
`;
上面代码中,模板字符串的变量之中,又嵌入了另一个模板字符串,使用方法如下。
const data = [
{ first: '<Jane>', last: 'Bond' },
{ first: 'Lars', last: '<Croft>' },
]; console.log(tmpl(data));
// <table>
//
// <tr><td><Jane></td></tr>
// <tr><td>Bond</td></tr>
//
// <tr><td>Lars</td></tr>
// <tr><td><Croft></td></tr>
//
// </table>
如果需要引用模板字符串本身,在需要时执行,可以写成函数。
let func = (name) => `Hello ${name}!`;
func('Jack') // "Hello Jack!"
上面代码中,模板字符串写成了一个函数的返回值。执行这个函数,就相当于执行这个模板字符串了。
2、实例:模板编译
我们来看一个通过模板字符串,生成正式模板的实例。
let template = `
<ul>
<% for(let i=0; i < data.supplies.length; i++) { %>
<li><%= data.supplies[i] %></li>
<% } %>
</ul>
`;
上面代码在模板字符串之中,放置了一个常规模板。该模板使用<%...%>放置 JavaScript 代码,使用<%= ... %>输出 JavaScript 表达式。
怎么编译这个模板字符串呢?
一种思路是将其转换为 JavaScript 表达式字符串。
echo('<ul>');
for(let i=0; i < data.supplies.length; i++) {
echo('<li>');
echo(data.supplies[i]);
echo('</li>');
};
echo('</ul>');
es6字符串的扩展——模板的更多相关文章
- es6 字符串的扩展和数值的扩展
es6字符串的扩展 1. es6新增的一些方法 1.1 includes 判断是否包括在内,返回一个 true or false 1.2 statsWith 判断是否以什么开头,返回一个 true o ...
- ES6 字符串的扩展
字符的Unicode表示法 JavaScript允许采用\uXXXX形式表示一公分字符,其中XXXX表示字符的码点. "\u0061" //"a" 但是,这种表 ...
- ES6字符串相关扩展
变量的解构赋值 // 数组的解构赋值 let [a,b,c] = [1,2,3]; //1,2,3 let [a,b,c] = [,123,]; //undefined 123 undefined l ...
- es6字符串的扩展
字符串的扩展 Unicode表示法:大括号包含表示Unicode字符(\u{0xXX}或\u{0XXX}) 字符串遍历:可通过for-of遍历字符串 字符串模板:可单行可多行可插入变量的增强版字符串 ...
- es6字符串的扩展学习笔记
1. 传统上,JavaScript只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中.ES6又提供了三种新方法. includes():返回布尔值,表示是否找到了参数字符串. st ...
- ES6 - 字符串的扩展(模版字符串)
模板字面量的最简单语法,是使用反引号( `)(Tab上面那个键)来包裹普通字符串,而不是用双引号或单引号. <!DOCTYPE html> <html lang="en&q ...
- ES6 字符串的扩展(待细读)
1.确定字符串中是否含有某个字符串 indexof(value,num):可返回某个指定的字符串值在字符串中首次出现的位置.ES5方法,num范围(0~length-1) includes(value ...
- ES6模板字符串及字符串的扩展方法
一.ES6模板字符串 传统定义字符串的方式是: const str='hello es2015,this is a string' ES6新增了一种定义字符串的方式用反引号进行标识 const str ...
- ES6走一波 字符串的扩展
ES6字符串扩展: 处理大码点字符 字符的Unicode表示法 \uxxxx表示一个字符串,超出 \u0000 ~ \uffff范围,必须用两个双字节形式表示. ES6改进为 将码点放到大括号 可正确 ...
随机推荐
- BugkuCTF--never give up
这道题还挺有意思的... http://123.206.87.240:8006/test/hello.php 查看元素,有个1p.html,访问. 还没看到网页元素就跳转了...抓包! 抓到了一堆东西 ...
- python 变量 (全面不一样的变量)
变量 一:什么是变量? 变量即变化的量,核心是"变"与"量"二字,变即变化,量即衡量状态 变:状态是会发生改变的 量:记录现实世界中的状态,让计算机能够像人一样 ...
- Encryption (hard) CodeForces - 958C3 (树状数组)
大意: 给定序列$a$, 要求将$a$分成$k$个非空区间, 使得区间和模$p$的和最小, 要求输出最小值. $k$和$p$比较小, 直接暴力$dp$, 时间复杂度是$O(nklogp)$, 空间是$ ...
- eclipse+maven搭建springboot项目入门
一.下载jdk,例如(jdk1.8.171) 安装(注意仅仅安装jdk就可以了,不要安装jre,设置JAVA_HOME,配置jdk环境变量) 二.下载maven(apache-maven-3.5.3- ...
- O006、CPU和内存虚拟化原理
参考https://www.cnblogs.com/CloudMan6/p/5263981.html 前面我们成功的把KVM跑起来了,有了些感性认识,这个对于初学者非常重要.不过还不够,我们多少要 ...
- CXF实现webService服务(一)
以前工作中也用CXF,但都是用别人现成搭好的环境,这次自己重头搭建一遍环境.过程中也有遇到的问题,也做了简单的整理. 对于CXF是干什么用的,我不想多说,大家都知道这是我们在Java编程中webSer ...
- 多线程编程-- part 9 信号量:Semaphore
Semaphore简介 Semaphore是一个计数信号量,它的本质是一个"共享锁". 信号量维护了一个信号量许可集.线程可以通过调用acquire()来获取信号量的许可:当信号量 ...
- NTL 库函数
NTL是一个高性能,可移植的C ++库,为任意长度的整数提供数据结构和算法; 可用于整数和有限域上的向量,矩阵和多项式; 可用于任意精度浮点运算. NTL为以下方面提供高质量的最先进算法实现: 任意长 ...
- shell中数字大小的比较
[整数之间的比较] 示例脚本: #!/bin/bash if [ $1 -gt $2 ] then echo "参数$1大于参数$2" else echo "参数$1小于 ...
- 三,k8s集群的应用入门
目录 kubernetes集群简单应用 kubectl常用命令: 创建pod service创建 测试其他pod通过series访问nginx 测试手动变更nginx对应的pod的ip pod和ser ...
