vscode开发vue项目保存时自动执行lint进行修复
vscode下载eslint插件

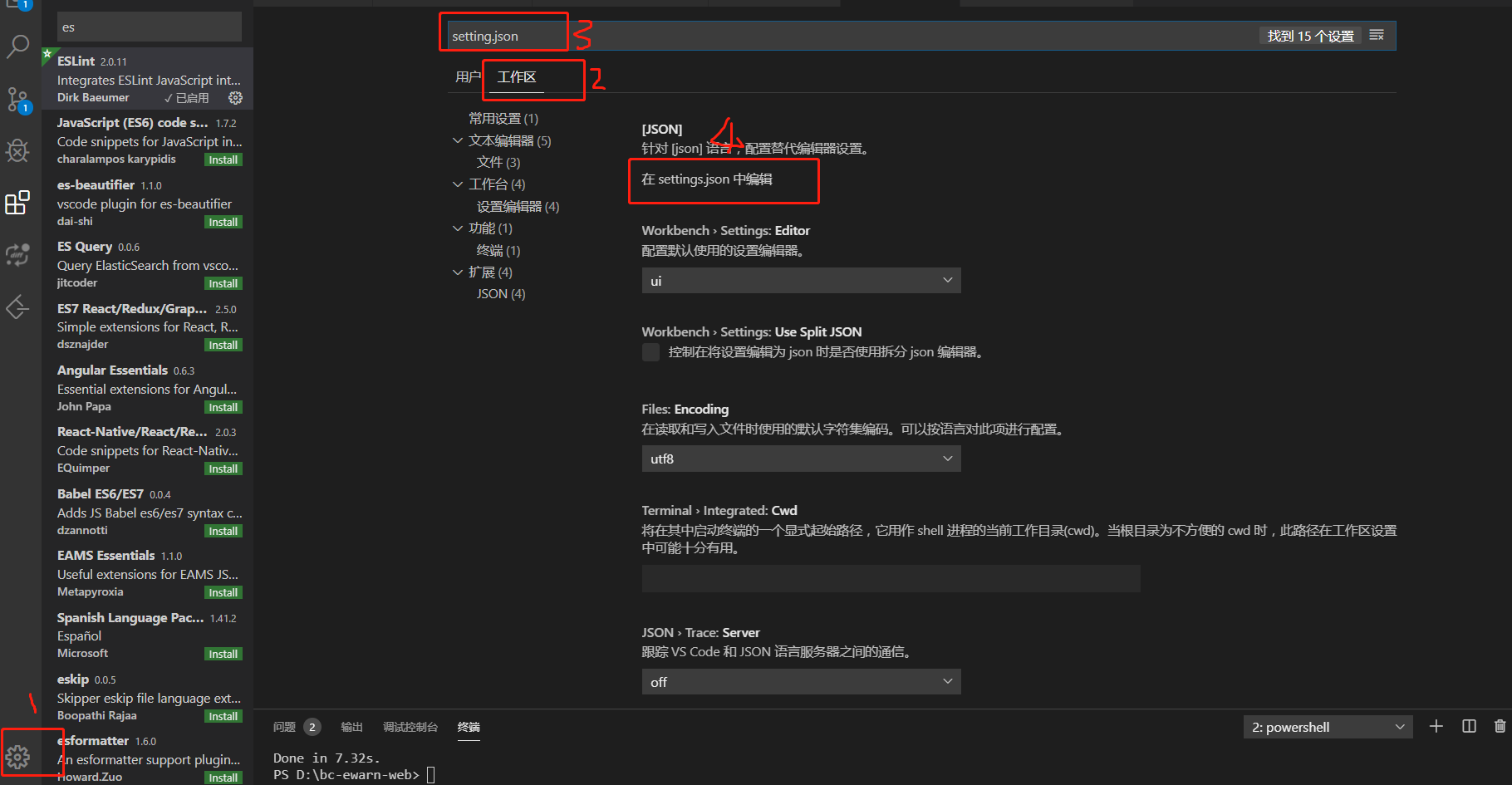
vscode进行设置
找到settings.json

在里面写入如下内容进行保存
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
这样,以后保存文件的时候会根据eslint配置的规则,自动修复一些不合规的代码,不用每次保存完手动运行yarn run link去修复了。
vscode开发vue项目保存时自动执行lint进行修复的更多相关文章
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- 配置VSCode开发Vue项目
一.安装VSCode.NodeJS VSCode:https://code.visualstudio.com/ NodeJS:https://nodejs.org/en/ 二.打开VSCode,安装常 ...
- 使用vsCode开发vue项目格式化通用配置
{ "editor.tabSize": 2, "editor.fontSize": 18, "editor.wordWrap": ...
- vscode代码保存时自动格式化成ESLint风格(支持VUE)
一.问题 vscode的默认的代码格式化ctrl+shift+f 无法通过eslint的代码风格检查是一个非常蛋疼的问题 同样在进行vue项目开发的时候,使用eslint代码风格检查是没啥问题的,但是 ...
- vscode 代码保存时自动格式化成 ESLint 风格
vscode 的默认的代码格式化 alt+shift+f (windows) 无法通过 eslint 的代码风格检查,,, 比如: 4个空格和2个空格(ESLint) 字符串用单引号(ESLint) ...
- 使用vscode开发vue cli 3项目,配置eslint以及prettier
初始化项目时选择eslint-config-standard作为代码检测规范,vscode安装ESLint和Prettier - Code formatter两个插件,并进行如下配置 { " ...
- vscode代码格式化快捷键及保存时自动格式化
一.实现vs code中代码格式化快捷键:[Shift]+[Alt]+ F 二.实现保存时自动代码格式化: 1)文件 ------.>[首选项]---------->[设置]: 2)搜索 ...
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发. 本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共 ...
随机推荐
- yum工具入门
一yum介绍 注意学完了yum之后,rpm的使用频率就少了.有些功能yum用起来不如rpm更方便. CentOS: yum, dnfYUM: Yellowdog Update Modifier,rpm ...
- Code First 延迟装入特性
使用ORM框架,基本上都会添加“延迟装入”的特性支持,当使用Entity Framwork 的objectContext与DbContext操作数据时,默认都使用“延迟装入”,也就是当我们在应用程序里 ...
- testNG之组测试
@Test(groups = {""}) 在执行测试用例的时候,往往一个功能依赖多个测试用例,比如流程的测试,那么这个时候就可以用到组测试,把流程涉及到测试用例都分到同一组里,按组 ...
- 学习.net的步骤
第一步 学习HTML与CSS 这并不需要去学一大堆的诸如Dreamweaver,Firework之类的各种网页设计工具,关键是理解HTML网页嵌套的block结构与CSS的box模型.许多ASP.NE ...
- if语句里面continue和break的区别
break:结束整个循环体 continue:结束本次循环 代码说明: public static void main(String[] args) { int x=0; while(x++ < ...
- 2019 ICPC Asia Nanchang Regional E Eating Plan 离散化+前缀和
题意: 给你n个盘子,这n个盘子里面分别装着1!到n!重量的食物,对于每一个询问k,找出一个最短的区间,使得区间和 mod 998857459 大于或等于k 盘子数量 n<=1e5 询问次数 m ...
- java并发编程笔记(四)——安全发布对象
java并发编程笔记(四)--安全发布对象 发布对象 使一个对象能够被当前范围之外的代码所使用 对象逸出 一种错误的发布.当一个对象还没构造完成时,就使它被其他线程所见 不安全的发布对象 某一个类的构 ...
- ios 最全的常用字符串操作
1.将NSData / NSString转化 1 2 3 NSData *data = [string dataUsingEncoding:NSUTF8StringEncoding]; // 将字符串 ...
- 55、saleforce 学习笔记二
String goodsName = 'abcd1123汉字显示';//测试文本 System.debug('简化后的字符串名称为:'+goodsName.abbreviate(5)); //返回简化 ...
- 跨站请求伪造(CSRF)与跨域问题
1.CSRF定义 伪装来自受信任用户的请求来访问受信任的网站,(攻击者盗用了你的身份,以你的名义发送恶意请求) 产生条件 1.用户要登录受信任的网站,并在本地生成cookie 2.在不退出安全网站的情 ...
