Node.js环境下通过Express创建Web项目
通过Express命令创建项目
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
先看下Express的命令模式:
D:\nodejs_project\webappdemo>express -h
Usage: express [options] [dir]
Options:
--version output the version number
-e, --ejs add ejs engine support
--pug add pug engine support
--hbs add handlebars engine support
-H, --hogan add hogan.js engine support
-v, --view <engine> add view <engine> support (dust|ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
-h, --help output usage information
1、创建Express常用的模版引擎项目
1) jade模版引擎
D:\nodejs_project>express app
express默认以jade作为模板引擎,模板文件为.jade类型;jade的语法与html有较大差异,对缩进也是要求严格的

jade模版引擎,语法简洁,Jade强制的缩进格式能凸显html的结构;
ade专为HTML设计,因此可以做许多传统模板做不到的专门针对html的优化。举个几个简单的例子:
1). 决定如何输出属性(当属性赋值为null/false时不输出属性,为true时只需属性不需要值,这在传统模板里写起来很麻烦、代码难看易出错)
2). 自动产生well-formed结构(甚至可决定是否要输出结束标签,而传统模板理论上也做不到这点,除非引入额外的html parse或tidy)
3). 换行处理,避免产生额外的空白节点
4). 对输出的变量自动进行特殊字符的encode
2) ejs模版引擎
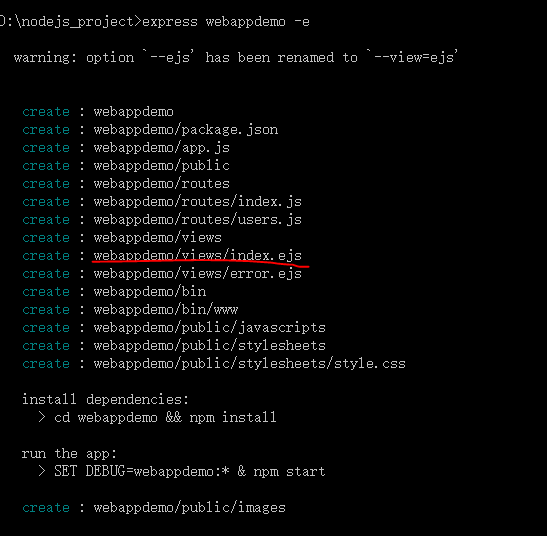
D:\nodejs_project>express webappdemo -e
在项目名称的后面添加 -e 那么创建出来的模板引擎就是.ejs类型,语法是与html相同的

2、安装依赖包
D:\nodejs_project\webappdemo>npm install
npm notice created a lockfile as package-lock.json. You should commit this file.
added 57 packages in 17.975s
3、启动服务
D:\nodejs_project\webappdemo>npm start > webappdemo@0.0.0 start D:\nodejs_project\webappdemo
> node ./bin/www GET / 200 10.670 ms - 207
GET /stylesheets/style.css 200 5.965 ms - 111
4、打开浏览器,输入localhost:3000

Node.js环境下通过Express创建Web项目的更多相关文章
- 在Node.js环境下使用Express创建Web项目实例
序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍. 一.安装Node.js 1.进入Node.js官网下载并安装 2.启动cmd输入命令查 ...
- [转]RabbitMQ学习之:(十二)在Node.js环境下使用RabbitMQ
本文转自:https://blog.csdn.net/puncha/article/details/8452017 学,以致用.找了半天Node.js下RabbitMQ的库,看上去都不太趁手,直到最后 ...
- RabbitMQ学习之:(十二)在Node.js环境下使用RabbitMQ
学,以致用.找了半天Node.js下RabbitMQ的库,看上去都不太趁手,直到最后找到了amqp库,看上去倒还不错,照着例子,写了第一个RabbitMQ的客户端. 首先,使用 npm install ...
- node.js环境下写的vue项目
github地址:https://github.com/anxizhihai/JournalismProject.git
- 【spring boot】5.spring boot 创建web项目并使用jsp作前台页面
贼烦的是,使用spring boot 创建web项目,然后我再idea下创建的,but 仅仅启动spring boot的启动类,就算整个项目都是好着的,就算是能够进入controller中,也不能成功 ...
- 认识Web前端、Web后端、桌面app和移动app新开发模式 - 基于Node.js环境和VS Code工具
认识Web.桌面和移动app新开发模式 - 基于Node.js环境和VS Code工具 一.开发环境的搭建(基于win10) 1.安装node.js和npm 到node.js官网下载安装包(包含npm ...
- macOS Sierra Version 10.12.6 环境下Tomcat的下载与安装以及InterlliJ IDEA 2017.2 环境下配置Tomcat 与创建Web项目
一.Tomcat的下载与安装 1.官网(http://tomcat.apache.org/)下载Tomcat 9.0 Core:zip包: 2.解压到指定的文件夹即可安装完成: 3.测试是否安装成功 ...
- win 环境下 node.js环境变量
在win 环境下 node.js环境变量有两种情况: (1)开发环境(development):开发环境是程序猿们专门用于开发的服务器,配置可以比较随意, 为了开发调试方便,一般打开全部错误报告. ...
- 了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发)
了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发) Guillermo Rauch 编 赵静 译 ISBN 978-7-121-21769-2 2 ...
随机推荐
- 前端每日实战:84# 视频演示如何用纯 CSS 创作一个极品飞车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MBbEMo 可交互视频 此视频是可 ...
- CSS布局浮动和定位属性的区别
float: left|right; 可以自动排列自动折行, 但需要clear来配合清除浮动;display: inline-block 有些时候可以替代float实现相同的效果. position: ...
- 剑指offer---4、序列化二叉树
剑指offer---4.序列化二叉树 一.总结 一句话总结: 1. 对于序列化:使用前序遍历,递归的将二叉树的值转化为字符,并且在每次二叉树的结点不为空时,在转化val所得的字符之后添加一个' , ' ...
- linux设备驱动第二篇:构造和运行模块
上一篇介绍了Linux驱动的概念,以及linux下设备驱动的基本分类情况及其各个分类的依据和差异,这一篇我们来描述如何写一个类似hello world的简单测试驱动程序.而这个驱动的唯一功能就是输 ...
- arm可以干什么
ARM开发可以控制各种电机.arm性能很强 ,内存更大, c语言当然可以.ARM是32位的,单片机是8位的,运行速度快很多,最关键的是可以跑操作系统.控制部分的内容ARM当然可以胜任,而且ARM的资源 ...
- 【原】webpack--loaders,主要解释为什么需要loaders和注意事项
Why需要loaders? webpack开箱即用只支持JS和JSON两种文件类型,但是比如css.less,还有目前市场上比较新的语法糖jsx,怎么处理呢? 通过Loaders去支持其他文件类型并且 ...
- python的列表 元组 字典
列表和元组都是序列,是数据元素的集合,数据元素可以是数值.字符串,布尔值.对象等. 一.列表:用方括号定义[] 空列表 names = [] 带值的列表 names = ["bill&quo ...
- CentOS7下安装安装android sdk & gradle
参考: 谢谢大佬! https://blog.csdn.net/jiangxuexuanshuang/article/details/88600574 主要就是安装sdk 与 gradle sdk下载 ...
- Visual C++中error spawning cl.exe解决办法
| 版权声明:本文为博主原创文章,未经博主允许不得转载. 今天安装Vc6.0的时候出现了一个error spawning cl.exe的错误,在网上找了一些资料,才知道这是因为路径设置的问题引起的 ...
- Codeforces Paths and Trees
Paths and Trees time limit per test3 seconds memory limit per test256 megabytes Little girl Susie ac ...
