jmeter之--断言json响应&json path espressions的语法
一、提取所需要断言的内容:
响应数据如下:加入需要提取id为90的值
{
"id" : ,
"name" : "python",
"url" : "http://www.v2ex.com/go/python",
"title" : "Python",
"title_alternative" : "Python",
"topics" : ,
"stars" : ,
"header" : "这里讨论各种 Python 语言编程话题,也包括 Django,Tornado 等框架的讨论。这里是一个能够帮助你解决实际问题的地方。",
"footer" : null,
"created" : ,
"avatar_mini" : "//v2ex.assets.uxengine.net/navatar/8613/985e/90_mini.png?m=1501663676",
"avatar_normal" : "//v2ex.assets.uxengine.net/navatar/8613/985e/90_normal.png?m=1501663676",
"avatar_large" : "//v2ex.assets.uxengine.net/navatar/8613/985e/90_large.png?m=1501663676"
}
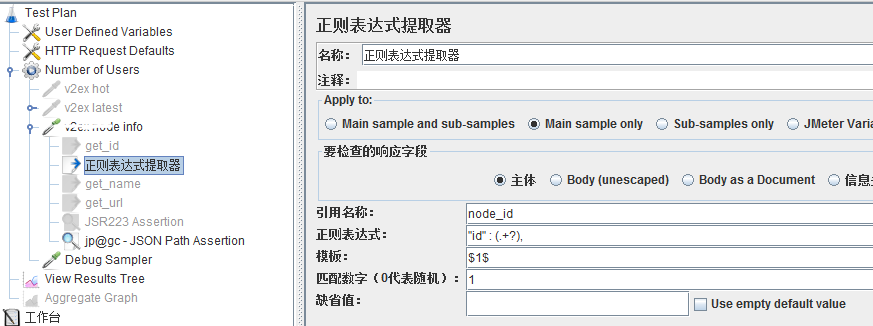
1、sample添加-后置处理器-添加JSON Extracror(这里面需要稍微学习下json path espressions的语法了)--得到id的值90
自己看这个网址学习吧:http://goessner.net/articles/JsonPath/

2、也可以使用正则表达式提取
"id":(.+?),

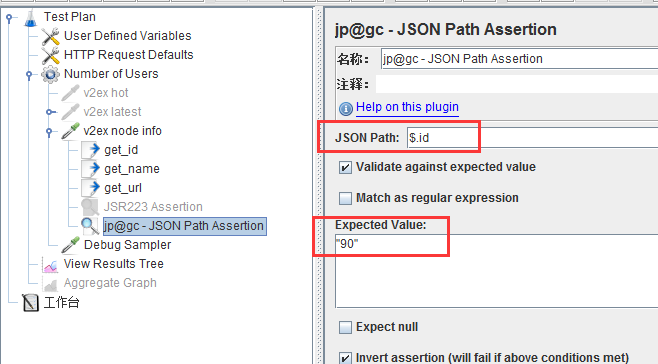
二、断言提取出来的值
sample-断言-添加json path assert(前提是要安装这个包啊啊啊)

三、json path espressions的语法学习

$:跟对象\元素
@:当前对象\元素
?():应用过滤器(脚本)表达式
还是自己练习吧。。。。
{ "store": {
"book": [
{ "category": "reference",
"author": "Nigel Rees",
"title": "Sayings of the Century",
"price": 8.95
},
{ "category": "fiction",
"author": "Evelyn Waugh",
"title": "Sword of Honour",
"price": 12.99
},
{ "category": "fiction",
"author": "Herman Melville",
"title": "Moby Dick",
"isbn": "0-553-21311-3",
"price": 8.99
},
{ "category": "fiction",
"author": "J. R. R. Tolkien",
"title": "The Lord of the Rings",
"isbn": "0-395-19395-8",
"price": 22.99
}
],
"bicycle": {
"color": "red",
"price": 19.95
}
}
}
$.store.book[*].author:商店所有书籍的作者(四个作者)
$..author :所有作者
$.store.* :商店所有的东西,包括book和bicycle
$.store..price :所有东西的价格
$..book[2] :第三本书
$..book[0,1] /$..book[:2] :前两本书
$..book[?(@.isbn)] :用isbn编号过滤所有书籍
$..book[?(@.price<10)] :过滤所有比10更便宜的书
$..* :XML文档中的所有元素
jmeter之--断言json响应&json path espressions的语法的更多相关文章
- json path espressions的语法学习
json path espressions的语法学习 $:跟对象\元素 @:当前对象\元素 ?():应用过滤器(脚本)表达式 如: { "store": { "bo ...
- Jmeter之断言(响应断言,断言持续时间)
断言是测试环节中,十分重要的一节. 响应结果是否正确,可以通过断言判断,无需人工确认. 1.为请求添加断言 常使用:响应断言>Bean Shell断言>断言持续时间 2.响应断言 ●常用来 ...
- JMETER从JSON响应中提取数据
如果你在这里,可能是因为你需要使用JMeter从Json响应中提取变量. 好消息!您正在掌握掌握JMeter Json Extractor的权威指南.作为Rest API测试指南的补充,您将学习掌握J ...
- 如何使用JMETER从JSON响应中提取数据
如果你在这里,可能是因为你需要使用JMeter从Json响应中提取变量. 好消息!您正在掌握掌握JMeter Json Extractor的权威指南.作为Rest API测试指南的补充,您将学习掌握J ...
- Jmeter-BeanShell断言的运用一(JSON响应数据与数据库比对)
前言 最近在学习BeanShell断言,发现有点强大哈,只要会写代码,就没有什么是断言不了的,哈哈哈,不过我现在只会写点蹩脚的代码,下面将介绍下如何将返回的JSON数据与数据库数据做对比. 注:本次涉 ...
- Jmeter(三十四)_Beanshell解析并提取json响应
1:前置条件 将fastjson-1.2.49.jar包置于jmeter的lib目录下,并将该jar包添加到测试计划的Library中:否则会报:Typed variable declaration ...
- 五、Jmeter中提取JSON响应中数组的长度
json响应如下: { "code":0, "data":{ "data":[ { "amount":50000, &q ...
- 提取json响应结果值_后置处理器JSON Extractor
Json响应格式 json串中{}表示对象,[]表示数组 JSON Extractor使用json path表达式匹配,可以一次取多个变量值. $表示响应的根对象. 取子对象或对象的属性用. 取数组里 ...
- Jmeter 4.0 对返回Json处理
研究这个的目的是:如果返回信息是比较复杂的,需要对返回信息中数据以及数据的层级做断言 我找了一些我们的接口,层级关系都太简单了,最复杂的就是这两个了:[而且都是get接口,原来get接口还要增加测试点 ...
随机推荐
- 线性规划(Simplex单纯形)与对偶问题
线性规划 首先一般所有的线性规划问题我们都可以转换成如下标准型: 但是我们可以发现上面都是不等式,而我们计算中更希望是等式,所以我们引入这个新的概念:松弛型: 很显然我们最后要求是所有的约束左边的变量 ...
- 【HDOJ6609】Find the answer(线段树)
题意:给定一个n个正整数的数列,第i项为w[i],对于每个i,你要从[1,i-1]中选择一些变成0,使得变化后[1,i]的总和小于m,每次询问最少要变几个 n<=2e5,m<=1e9,1& ...
- 01 【零基础入门】html学习笔记(1)
之前学习了前端的一些基础知识,现在想深入地.精通地学习前端,往前端和全栈工程师方向发展. 之前学习前端主要是通过看视频,结合动手练习.现在认为看书+视频+实践,应该是最高效的学习方法.对于html.c ...
- src,href 和rel的区别
src用于替换当前元素,值一般是引用的文件的绝对路径或者相对路径 href 属性的值可以是任何有效文档的相对或绝对URL,包括片段标识符和JavaScript代码段 rel REL属性用于定义链接的文 ...
- CSS定位,转载的
转自:http://www.cnblogs.com/jiqing9006/archive/2012/07/26/2610586.html 层级关系为:<div ——————————— posit ...
- centos挂载移动硬盘ntfs-3g
yum install ntfs-3g sudo mount -t ntfs-3g /dev/sdc1 /mnt/mobiledisk https://tuxera.com/opensource/nt ...
- CentOS7 图形化方式安装Oracle 18c 安装配置
下载 Oracle 数据库,zip 包 https://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.h ...
- springboot 应用程序的文件检索描述
SpringApplication从application.properties以下位置的文件加载属性并将它们添加到Spring Environment: 一个/config当前目录下的子目录. 当前 ...
- Linux 通配符和特殊符号
- javascript中call(),apply()用法
//上下文模式:根据用户传递的参数产生不同的结果 //实现方式:call/apply:这两个都是定义在Function.prototype.call——>目的:任何函数都可以访问到call/ ...
